SharePoint クライアント オブジェクト モデル (1) ECMA Script_javascript スキル
所谓的客户端对象模型就是调用了背后的WCF服务来提供数据,为了减轻数据的访问量数据包使用JSON,我们还可以看到对象模型的设计也加入了诸多对于减轻数据访问量的考量。技术上没有什么新意,你要愿意,在SharePoint2007里面也可以实现类似的功能,当然在使用上方便了我们不少

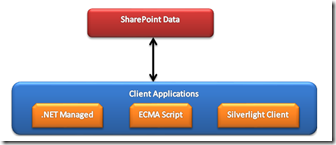
三种使用客户端模型的.NET托管、ECMA脚本,SilverLightClient.
本文讲阐述如何使用.NET托管代码来访问SharePoint对象模型。
ECMAScript Client OM需要注意的几个点
- ECMAScript仅能够在SharePoint站点里面使用,不能够在其他的Asp.NET站点里使用ECMAScript来访问SharePoint站点资源,也不能够跨SharePoint站点访问资源;
- JQuery和ECMAScript使用起来不会有冲突;
- 为了安全的更新内容,在使用ECMAScript的画面里添加
- 在随后你将会看到的代码里为了减轻加载的数据量,可以指定需要加载的内容,例如client.Context.load(this.web,'Title','Id','Created'), 这里的属性值名称使用和CAML一样的体系,对大小写敏感;
- 为确保你的代码执行在SP.JS加载完之后再被调用,可以使用ExecuteOrDelayUntilScriptLoaded(myjsFunction, “sp.js”)。
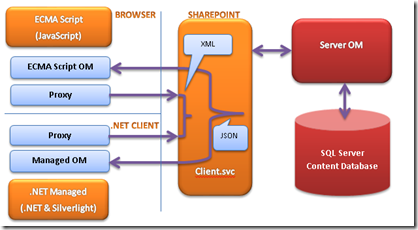
我们看看SharePoint OM和客户端OM的一个简单的匹配关系:
| 服务器端OM | 客户端OM |
| SPContext | ClientContext |
| SPSite | Site |
| SPWeb | Web |
| SPList | List |
| SPListItem | ListItem |
| SPField | Field |
次の図は暫定的に計画された機能で、主にリストの作成、クエリ、管理を設計します。重要なファイルがあれば、それらも徐々に追加されます。将来的に追加されます。
内部のリンクは UI Javascript インターフェイスを呼び出して、SharePoint2010 スタイルのポップアップ ウィンドウを作成します。ポップアップ ウィンドウの背景ページは、SitePage ドキュメント ライブラリにある場合にのみ適用されることに注意してください。 WebPart ページが開かれていない場合は、「ID: "Ribbon.Read" のリボン タブがこのページで使用できないか、存在しません」というエラーが報告されます。
(このページは今後使用されないことに注意してください。リボンの使用方法を説明するためだけにここに残されています)
リストを作成します:
まず、デザイナーを使用して、次の 2 つのスクリプト リンクを追加します。
- サーバー側 URL は ClientContext では使用できません。
- LINQ はサポートされていません。
- 本質的に ECMAScript OM は非同期です
実証結果は以下の通りです:
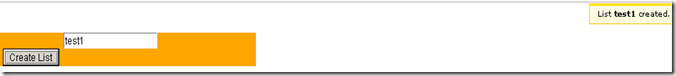
テキストボックスにリスト名を入力した後、「リストの作成」ボタンをクリックすると、リストが生成され、右上隅に「リストtest1が作成されました」というメッセージが表示されます。リストタイプ。
ソース コードは次のとおりです:
すべてのリストを取得:
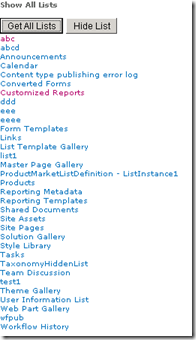
同様に、最初に効果を確認します。[すべてのリストを取得] ボタンをクリックして現在のサイトのすべてのリストを読み取り、対応するハイパーリンク属性を設定します。[リストを非表示] ボタンをクリックして非表示にします。ディビジョン)
コードは非常に簡単で、getEnumerator() や moveNexst()、get_current() などの JavaScript 関数の使用がコレクションを走査するための優れた方法であるという 1 つの点だけを説明しています。
ソース コード:
function getLists( ){
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web();
clientContext.load(listCollection); >clientContext.executeQueryAsync(Function.createDelegate(this, this.onGetListsSucceeded), Function.createDelegate(this, this.onGetListsFailed)); 🎜>var listsEnumerator = listCollection.getEnumerator();
while(listsEnumerator.moveNext()){
var objList = listsEnumerator.get_current();
str = "" objList.get_title() "" "
";
}
ドキュメント。 getElementById(" リスト").innerHTML = str;
}
function onGetListsFailed(sender, args){
alert('リクエストが失敗しました。' args.get_message() 'n' args.get_stackTrace()) ;
}
CAML クエリ:
クエリには 2 つの方法があり、1 つは DueDate によるもの、もう 1 つはタイトルによるものです。もちろん、関数はよりユーザーフレンドリーになるように設計でき、デモでは過度のレンダリングは行われません。 [検索] をクリックしてデータをクエリします。
カレンダー コントロールを別のページに配置し、次のコードを追加します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
![VMware Horizon Client を開けない [修正]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client を開けない [修正]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client を開けない [修正]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client を使用すると、仮想デスクトップに簡単にアクセスできます。ただし、場合によっては、仮想デスクトップ インフラストラクチャで起動の問題が発生することがあります。この記事では、VMware Horizon クライアントが正常に起動できない場合に実行できる解決策について説明します。 VMware Horizon クライアントが開かないのはなぜですか? VDI を構成するときに、VMWareHorizon クライアントが開いていないと、エラーが発生する可能性があります。 IT 管理者が正しい URL と資格情報を提供していることを確認してください。すべて問題がない場合は、このガイドに記載されている解決策に従って問題を解決してください。 Windows コンピュータで VMW が開かない場合に VMWareHorizon Client が開かない問題を修正する
![VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]
Mar 03, 2024 am 09:37 AM
VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]
Mar 03, 2024 am 09:37 AM
VMWareHorizon クライアントを使用して VDI に接続すると、認証中にアプリケーションがフリーズしたり、接続がブロックされたりする状況が発生することがあります。この記事では、この問題を調査し、この状況を解決する方法を示します。 VMWareHorizon クライアントでフリーズまたは接続の問題が発生した場合、問題を解決するために実行できることがいくつかあります。 VMWareHorizon クライアントが接続中にフリーズするかスタックする問題を修正する Windows 11/10 で VMWareHorizon クライアントがフリーズするか接続に失敗する場合は、以下の解決策に従ってください。 ネットワーク接続を確認する Horizon クライアントを再起動する Horizon サーバのステータスを確認する クライアント キャッシュをクリアする 修正方法
 PHP MQTT クライアント開発ガイド
Mar 27, 2024 am 09:21 AM
PHP MQTT クライアント開発ガイド
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) は、IoT デバイス間の通信に一般的に使用される軽量のメッセージ送信プロトコルです。 PHP は、MQTT クライアントの開発に使用できる、一般的に使用されるサーバー側プログラミング言語です。この記事では、PHP を使用して MQTT クライアントを開発する方法を紹介します。以下の内容が含まれます。 MQTT プロトコルの基本概念 PHPMQTT クライアント ライブラリの選択と使用例: PHPMQTT クライアントを使用した公開と使用
 Baidu Netdisk Web ページでクライアントを起動できない問題を解決するにはどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Baidu Netdisk Web ページでクライアントを起動できない問題を解決するにはどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
多くの友人がファイルをダウンロードする場合、最初に Web ページを閲覧し、次にクライアントに転送してダウンロードします。ただし、Baidu Netdisk Web ページでクライアントを起動できないという問題が発生することがあります。この問題に対応して、編集者は百度ネットディスク Web ページでクライアントを起動できない問題を解決するための解決策を用意しましたので、困っている友人は参照してください。解決策: 1. Baidu Netdisk が最新バージョンではない可能性があります。Baidu Netdisk クライアントを手動で開き、右上隅の設定ボタンをクリックし、バージョン アップグレードをクリックします。アップデートがない場合は以下の画面が表示されますが、アップデートがある場合は画面に従ってアップデートしてください。 2. Baidu Cloud Disk の検出サービス プログラムが無効になっている可能性があります当社が手動またはセキュリティ ソフトウェアを使用して、Baidu Cloud Disk の検出サービス プログラムを自動的に無効にする可能性があります。チェックアウトしてください
 モバイルクライアントとは何ですか
Aug 16, 2023 pm 01:40 PM
モバイルクライアントとは何ですか
Aug 16, 2023 pm 01:40 PM
モバイルクライアントとは、スマートフォン上で動作し、ネイティブクライアントやWebクライアントの形でユーザーにさまざまな機能やサービスを提供するアプリケーションを指します。モバイル クライアントは、オリジナル クライアントと Web クライアントの 2 つの形式に分けることができます。ネイティブ クライアントは、特定のプログラミング言語と開発ツールを使用して、特定のオペレーティング システム用に作成されたアプリケーションを指します。Web クライアントの利点は、優れたクロスプラットフォーム互換性があることです。 、オペレーティング システムの制限なしでさまざまなデバイス上で実行できますが、ネイティブ クライアントと比較して、Web クライアントのパフォーマンスとユーザー エクスペリエンスが低下する可能性があります。
 PHP で FTP クライアントを作成する方法
Aug 01, 2023 pm 07:23 PM
PHP で FTP クライアントを作成する方法
Aug 01, 2023 pm 07:23 PM
PHP で FTP クライアントを作成する方法 1. はじめに FTP (File Transfer Protocol) は、ネットワーク上でのファイル転送に使用されるプロトコルです。 Web 開発では、FTP 経由でファイルをアップロードまたはダウンロードする必要があることがよくあります。人気のあるサーバーサイド言語として、PHP は強力な FTP 機能を提供し、FTP クライアントを簡単に作成できるようにします。この記事では、PHP を使用して単純な FTP クライアントを作成する方法とコード例を紹介します。 2. PHP で FTP サーバーに接続します。f を使用できます。
 Win11クライアントの上にあるシールドロゴを削除するにはどうすればよいですか?
Jan 05, 2024 am 11:21 AM
Win11クライアントの上にあるシールドロゴを削除するにはどうすればよいですか?
Jan 05, 2024 am 11:21 AM
一部の Win11 ユーザーは、パーソナル コンピューター上の一部のソフトウェア アイコンの横に盾のロゴが表示されることに気づいています。これにより、コンピュータ システムだけでなく、そこに保存されている重要な情報やデータも侵害から保護されます。それが気に入らない場合は、次の方法で解決できます。 win11クライアントでシールドロゴを削除する方法 1. コンピューターのタスクバーを右クリックし、「タスクマネージャー」を選択します。 2. 次に、上の「スタート」をクリックします。 3. ここで「Windows Defender」を見つけ、右クリックして「無効にする」を選択します。 」と表示されたら、コンピューターを再起動するだけです。
 win11 クライアントとサーバーは一般的に使用される ssl をサポートしていません
Dec 29, 2023 pm 02:09 PM
win11 クライアントとサーバーは一般的に使用される ssl をサポートしていません
Dec 29, 2023 pm 02:09 PM
クライアントもサーバーも SSL 暗号化テクノロジを実装していない場合、送信プロセス中に情報が仲介攻撃者によって簡単に盗まれ、データ セキュリティに重大なリスクが発生します。このため、機密データのセキュリティを効果的に確保するには、対応する措置を早急に講じる必要があり、以下の方法を参照して運用することができます。 win11 クライアントおよびサーバーは、一般的に使用されている SSL1 をサポートしていません。サーバー システムをアップグレードおよび変更する場合は、最新の SSL プロトコルをスムーズにサポートできるように、サーバー システムのアップグレードと最適化、または必要なコンポーネントの追加を優先することができます。 。 2. SSL 証明書の展開 権威ある認証センターが発行した SSL 証明書を購入して展開し、サーバーにインストールしてこの機能を実現できます。 3. SSLプロトコルを有効にする