
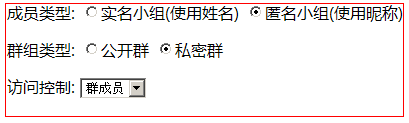
目標を達成するには: 1. 「匿名グループ」をクリックすると、自動的に次のページに移動します: メンバータイプ「プライベートグループ」、アクセス制御「グループメンバー」
2. 「パブリックグループ」をクリックすると、自動的に次の場所にジャンプします: メンバータイプ「実名」グループ"

一つ目はjqueryライブラリを使ってラジオをクリックしたイベントを取得し、どのラジオにチェックが入っているかを判断して連携変換を行います。発生した問題には、IE および Firefox イベントとの互換性、および select でのオプションの selected 属性の設定が含まれます。
var ie=document.all;var nn6=document.getElementById&&!document.all;
を使用する IE および Firefox と互換性があります。select でオプションの selected 属性を設定するには、var t=document.getElementsByName("select1")[0][1]; t.setAttribute("selected","selected");
を使用します。selected 属性を設定する場合、通常 document.getElementsByName("select1").options が使用されますが、Firefox では未定義と報告されます。そこで、走査後、配列を使用してそれを解決しました。
以下は、目標 1 を達成する完全なコードです:
html