JavaScript の虫眼鏡では、倍率の計算が不可欠です。
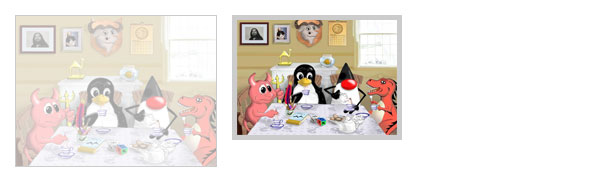
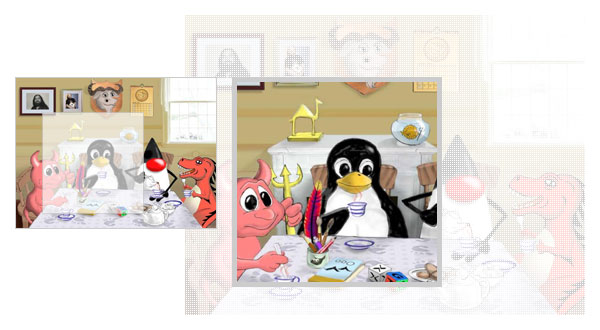
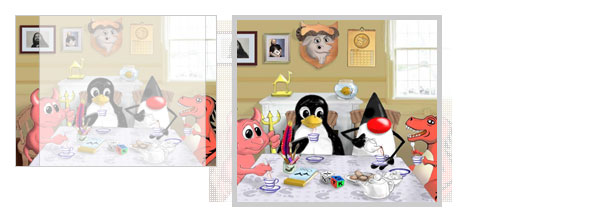
完全な虫眼鏡の構造には、倍率、元の画像、レンズ、ウィンドウの合計 4 つのオブジェクトがあります。サムネイルのオーバーレイ位置は、実際にはウィンドウ内の元の画像の部分表示であるため、
倍率 = 元の画像/サムネイル = ウィンドウ/レンズ
の関係があります。

通常、元の画像はサムネイルより小さくないため、倍率は 1 以上になります。
サムネイルと元の画像のサイズは Immutable であるため、それらを通じて乗数を取得します。
/**
* 虫眼鏡の倍率を取得します
* @param サムサムネイル オブジェクト
* @param ガラス レンズ オブジェクト
* @return 虫眼鏡の倍率を返します
*/
function getMultiple(thumb, glass) {
var multiple = {
horizontal:0,
vertical: 0
};
varthumbSize = getSize(thumb);
multiple.horizontal = imageSize.width /thumbSize.width; 🎜>if(multiple.horizontal multiple.horizontal = 1;
}
multiple.vertical = imageSize.height /thumbSize.height
if(multiple; .vertical multiple .vertical = 1;
}
return multiple;
}
元の画像とサムネイルは固定です視覚的な統一とページの破損を防ぐために、通常はウィンドウのサイズも指定します。そのため、レンズのサイズは他のいくつかのオブジェクトに基づいて計算されます。
レンズ = サムネイル x ウィンドウ / 元の画像 = サムネイル/magnification
/**
* レンズ スタイルの読み込み
* @param viewportSize ウィンドウ サイズ
* @param 倍率
* @param ガラス レンズ オブジェクト
* /
function loadGlassStyle(viewportSize, multiple, glass) {
glass.style.width =round(viewportSize.width / multiple.horizontal) 'px';
glass.style.height =round(viewportSize.高さ / multiple.vertical) 'px'
}
;
定義したウィンドウの幅または高さが元の画像より小さい場合、どのように表示すればよいですか? 元の画像が 240x180 であると仮定し、元のサイズを変更する必要があります。ウィンドウのサイズは 200x200 です。この時点でも、レンズのサイズは表示ウィンドウに比例する必要があります。
倍率が 1 未満の場合、どのように表示されますか?  倍率を 1 に設定すると、レンズがサムネイル全体を覆い、元の画像全体がウィンドウのコンテンツとして表示されます。または何もしません。虫眼鏡効果
倍率を 1 に設定すると、レンズがサムネイル全体を覆い、元の画像全体がウィンドウのコンテンツとして表示されます。または何もしません。虫眼鏡効果
次のコードはウィンドウのサイズを取得するために使用されます。
* @param 倍率
* @param image 元画像オブジェクト
* @return ウィンドウサイズ
*/
getViewportSize: function(multiple, image) {
var Dimensions = {
width:0,
height:0
};
// 倍率が 1 未満であるか、ビューポートが元の画像より広い場合、幅は元の画像と同じに設定され、それ以外の場合は幅を設定します
if( multiple.horizontal <= 1 || config.viewportSize[0] > ; image.width) {
dimension.width = image.width;
} else {
dimension.width = config.viewportSize[ 0];
}
// if 倍率が 1 未満であるか、ビューポートが元の画像より高い場合、高さは元の画像と一致するように設定され、そうでない場合は高さを < に設定します。 🎜>if(multiple.vertical <= 1 || config.viewportSize[1] > image.height) {
dimension.height = image.height;
} else {
dimension.height = config.viewportSize[1];
}
次元を返す;
前のセクション「JavaScript 虫眼鏡 - レンズの移動」では、サムネイルにレンズの移動効果を実装し、「レンズにフレームがある場合、フレームがサムネイルに影響を与えないようにする方法」という演習を残しました。レンズの動きの精度は?"
レンズがフレームからオフセットするのを防ぐために、レンズ オブジェクトにフレームの幅と同じマイナスのマージン値を設定することでオフセットを解消できます。
🎜>
このセクションにはデモはありませんが、次の講義で非常に役立ちます。正常な状態と異常な状態での比率変換を明確にしてください。
授業後の質問も残してください。この記事のコードでは、これは丸め方法です。この関数を自分で実装したい場合は、どのように対処しますか? (ヒント: ラインのエイリアシングの処理方法については、コンピューター グラフィックスを参照してください)。


 倍率を 1 に設定すると、レンズがサムネイル全体を覆い、元の画像全体がウィンドウのコンテンツとして表示されます。または何もしません。虫眼鏡効果
倍率を 1 に設定すると、レンズがサムネイル全体を覆い、元の画像全体がウィンドウのコンテンツとして表示されます。または何もしません。虫眼鏡効果