ファイル FileReader では何ができるのですか?
Ajax ファイルのアップロード例
FileReader オブジェクトは、ファイルの Base64 エンコード データ (readAsDataURL)、バイナリ文字列 (readAsBinaryString)、テキスト (readAsText) などをすべて非同期で読み取ることができます。
ちなみに、FileReader と Ajax を使用すると、メールの添付ファイルをドラッグ アンド ドロップでアップロードできます。
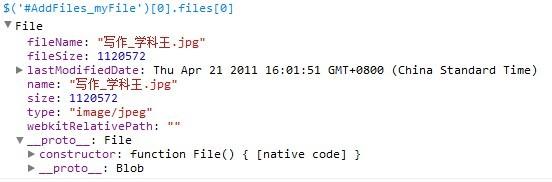
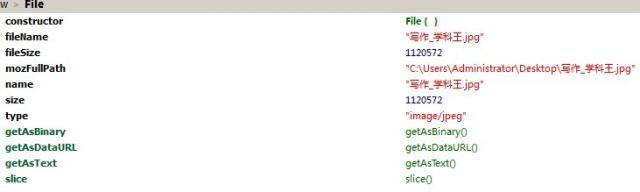
File オブジェクト
File オブジェクトは、input[type=file].files 配列およびドラッグ イベントのevent.dataTransfer.files から取得できます。
最初の図は Chrome の File オブジェクトで、2 番目の図は Firefox の File オブジェクトです。 Firefox にはさらにいくつかのメソッドが存在します。ここでのデータ読み取りメソッドは同期であることに注意してください。

 FileReader オブジェクト
FileReader オブジェクト
これは、ファイル データを読み取るために使用されます (非同期です)。以下は簡単なコードです (ファイル オブジェクトは上記のメソッドを使用して取得されます)
var fileReader = new FileReader();
fileReader.onloadend = function(){
console.log(this.readyState) // 今回は 2
console である必要があります。 .log(this. result); 読み取り完了コールバック関数、データは結果に保存されます
}
fileReader.readAsBinaryString(file);//非同期パラメータはファイル オブジェクトです。 >//fileReader.readAsDataURL (file); //Base64 を読み取る
//fileReader.readAsText(file);//テキスト情報を読み取る
次の簡単な例を実行できます (次の場合に有効) chrome と Firefox)
コードをコピー コードは次のとおりです: html5 File and FileReader (把图片拖拽到这里)利用 FileReader 获取文件 base64 编码
どのようにファイル ファイル上で転送を実行するか
File FileReader オブジェクトがあり、ファイル ファイル上での転送がサポートされています。
1: ファイル取得オブジェクト
2: 读取 2 进制データ
3: 模拟HTTP 要求、ハンドルデータ送信出去(ここでは通常比较麻烦)
forefox で XMLHttpRequest オブジェクトを使用する sendAsBinary メソッドデータ送信;
4:完美実現
遇えた問題
現在はFirefoxで正に上から転送できます。(Chromeでもgoogle.gears上で転送できます)
からfirefox と chrome で下から取得した文書セキュリティ良好な画像不一(方法が调试ツールであるかどうかは不明)
Chrome およびその他の高級検索ツールには sendAsBinary メソッドがありません。送信メソッドのみを使用してデータを送信できます。おそらく、上の原因が原因である可能性があります。 (通常のテキストの本文を介して正常に転送できます)
ご興味がある場合は、
この PHP 環境の検査プログラムをダウンロードし、他のブラウザのファイルをどのように実行するかを調べてください