JavaScript スキルを共有するための 25 の楽しい JavaScript ゲーム
值得一提的是,当下Web开发者们追捧的 Node.js 使得 JavaScript 能够在更多环境下运行,甚至是网站的服务器端,使得这门语言再次受到大家的关注。今天,本文与大家分享25个好玩的 JavaScript 小游戏,感受一下 JavaScript 的魅力。
Bunny Hunt
(コンパイルされたソース: Dream Sky 原文の出典: 25 Amazing JavaScript Games)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
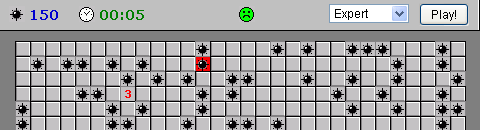
 詳細説明: Windows 10 にはマインスイーパー ミニ ゲームが組み込まれていますか?
Dec 23, 2023 pm 02:07 PM
詳細説明: Windows 10 にはマインスイーパー ミニ ゲームが組み込まれていますか?
Dec 23, 2023 pm 02:07 PM
win10 オペレーティング システムを使用している場合、古いバージョンの組み込みゲーム マインスイーパーが win10 アップデート後も保存されているかどうかを知りたいのですが、編集者が知っている限り、ストアでダウンロードしてインストールできます。ストアにあるとおり、「microsoftminesweeter」を検索するだけです。エディターで具体的な手順を見てみましょう~ Windows 10 用のマインスイーパー ゲームはありますか? 1. まず、Win10 の [スタート] メニューを開き、 をクリックします。次に、検索して「検索」をクリックします。 2. 最初のものをクリックします。 3. 次に、Microsoft アカウント、つまり Microsoft アカウントを入力する必要がある場合があります。 Microsoft アカウントをお持ちでない場合は、インストールすると、登録を求めるメッセージが表示されます。アカウントのパスワードを入力し、「次へ」をクリックします。 4.ダウンロードを開始します
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 Google Chromeでミニゲームをプレイする方法
Jan 30, 2024 pm 12:39 PM
Google Chromeでミニゲームをプレイする方法
Jan 30, 2024 pm 12:39 PM
Google Chromeでミニゲームをプレイするにはどうすればよいですか? Google Chrome には人間性を考慮して設計された機能がたくさんあり、さまざまな楽しみが得られます。 Google Chrome には、非常に興味深いイースター エッグ ゲーム、つまり Little Dinosaur Game があります。多くの友人がこのゲームをとても気に入っていますが、プレイするためのトリガー方法がわかりません。エディターが以下で紹介します。Dinosaurチュートリアルに入るミニゲーム。 Google Chrome でミニゲームをプレイする方法 方法 1: [コンピューターがネットワークから切断されました] コンピューターが有線ネットワークを使用している場合は、ネットワーク ケーブルを取り外してください。コンピューターがワイヤレス ネットワークを使用している場合は、ワイヤレス ネットワーク接続をクリックして切断してください。コンピューターの右下隅にあります。 ② パソコンがインターネットに接続されていない状態で、Google Chrome を開くと Google Browse が表示されます。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用