JavaScriptポップアップウィンドウにアドレスバーの実装コードを表示するかどうか_javascriptスキル
IE 7 でページをポップアップした後、アドレス バーが常に表示されますが、このアドレス バーはプログラムに表示されることは想定されておらず、外観にも影響します。 IE6ではアドレスバーが表示されません。
解決策:
ツール --> インターネット オプション --> セキュリティ --> カスタム レベル --> Web サイトがアドレス バーやステータス バーなしでウィンドウを開くことを許可 --> 許可
このように IE7 を設定すると、ポップアップ ウィンドウにアドレス バーが表示されなくなります。 IE7 以降のバージョンでは、セキュリティ上の理由から、デフォルトではアドレス バーなしではウィンドウを開くことができません。
JavaScript の window.open を使用して新しいページをポップアップすることもでき、パラメータを設定することで、メニュー バー、ツールバー、スクロール バー、アドレス バー、ステータス バーの削除や、ページの位置とサイズを設定できます。ポップアップウィンドウ。コードは次のとおりです:
パラメータの説明:
js スクリプトの終わり ただし、同じ設定でも、一部のシステムの ie7 ではステータスが表示されます。バーとアドレスバー、および一部の機能は表示されなくなります。動作しない場合は、インターネットオプションから手動で設定する必要があります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
![メディアの音量コントロールのポップアップを無効にする方法 [永続的]](https://img.php.cn/upload/article/000/000/164/168493981948502.png?x-oss-process=image/resize,m_fill,h_207,w_330) メディアの音量コントロールのポップアップを無効にする方法 [永続的]
May 24, 2023 pm 10:50 PM
メディアの音量コントロールのポップアップを無効にする方法 [永続的]
May 24, 2023 pm 10:50 PM
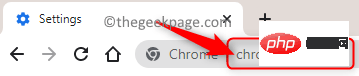
対応するショートカット キーを使用して音量レベルを微調整すると、メディア音量コントロールのポップアップが画面に表示されます。これは煩わしい場合があるので、メディアの音量コントロールのポップアップを永久に無効にするさまざまな方法を読んでください。メディアの音量コントロールのポップアップを無効にするにはどうすればよいですか? 1. Google Chrome のタスクバーにある Windows アイコンをクリックし、上部の検索バーに「chrome」と入力し、関連する検索結果を選択して Google Chrome を起動します。アドレス バーに次の内容を入力するかコピーして貼り付け、キーを押します。 「chrome://flags」と入力し、上部の検索ボックスにメディア キーを入力し、[ハードウェア メディア キーの処理] ドロップダウン リストで [無効] を選択します。次に、Google Chrome アプリを終了して、再起動します。グーグル
 Microsoft Edgeは、Windows 11でのエクスペリエンスを整理するための新機能をテストします
Nov 07, 2023 pm 11:13 PM
Microsoft Edgeは、Windows 11でのエクスペリエンスを整理するための新機能をテストします
Nov 07, 2023 pm 11:13 PM
Windows 11 の Fluent Design メニューを備えた Microsoft Edge Microsoft は、Edge の物議を醸している機能の 1 つである Windows 11 と Windows 10 の右側にドッキングできるサイドバーを整理するための新機能を追加しています。 Microsoft EdgeCanary は、サイドバー内の未使用の項目を自動的に検出する新しい機能またはポップアップをテストしています。 Microsoft は 2022 年 11 月に Edge にサイドバーを追加する予定で、特に Copilot には Wind が付属していないため、この機能により Windows 10 の生産性が向上すると約束しています。
 Windows 10/11のChromeでGoogle翻訳が機能しない問題を修正する方法
Apr 15, 2023 pm 12:04 PM
Windows 10/11のChromeでGoogle翻訳が機能しない問題を修正する方法
Apr 15, 2023 pm 12:04 PM
Chrome には、ユーザーのブラウジング エクスペリエンスを向上させる Google 翻訳モジュールが統合されています。インターネットで情報を探していると、良さそうな情報を見つけるのですが、そのページの内容がすべて外国語でとても辛いです。ただし、Chrome ブラウザを使用している場合は、このページを任意の言語に翻訳できます。フランス語、スペイン語、ドイツ語、オランダ語、その他の外国語の Web ページ全体を、ワンクリックでお好みの言語に翻訳します。しかし、時間の経過とともに、ユーザーは Chrome の統合翻訳機能が機能しなくなり、Web ページを翻訳できなくなるという問題に遭遇しました。多くの Google Chrome ユーザーが、外国語の Web ページを開いて翻訳しようとすると、エラー メッセージが表示されると報告しています。
 iPhone と iPad で Safari タブを簡単に見つける 10 の方法
Jun 03, 2023 pm 01:05 PM
iPhone と iPad で Safari タブを簡単に見つける 10 の方法
Jun 03, 2023 pm 01:05 PM
2022 年の Web ブラウジングは非常に多忙になる可能性が高く、その結果、基本的なタグから不要なタグ、さらには不当なものまで、さまざまなタグが山ほど存在することになります。したがって、ブラウザーは、ユーザーに関連する特定のタブをすばやく見つける方法を提供する必要があります。幸いなことに、Safari では複数の識別子 (Web サイト、最近閉じたタブ、前/次のタブなど) に基づいてタブを検索できます。この記事では、Safari タブを見つける上記のすべての方法を段階的に説明します。それでは早速、探しているタグを見つけてみましょう。 iOS15 の Safari のタブの新機能 Apple は、iOS15 のリリースに伴い、Safari の UI と機能を改善しました。今回のアップデート
 アドレスバーのアドレスを取得する方法
Sep 28, 2023 am 11:00 AM
アドレスバーのアドレスを取得する方法
Sep 28, 2023 am 11:00 AM
アドレスバーのアドレスを取得する方法には、JavaScript、HTML、バックエンド プログラミング言語などが含まれます。詳細な紹介: 1. JavaScript フロントエンド開発では、JavaScript を使用してアドレス バーのアドレスを取得できます。「window.location」オブジェクトを使用してアドレス バーの情報を取得できます。「window.location.href」属性完全なアドレスを取得できる カラムアドレス; 2. HTML、HTMLでは「<a>」タグの「href」などが利用できます。
 Google Chromeでポップアップを許可するように設定する方法
Mar 15, 2024 pm 12:20 PM
Google Chromeでポップアップを許可するように設定する方法
Mar 15, 2024 pm 12:20 PM
Google Chrome でポップアップを許可するように設定するにはどうすればよいですか? Google Chrome は互換性の高い Web ブラウザ ソフトウェアです。仕事や勉強にこのブラウザを使用する人が多いです。ユーザーは、Web サイトから情報が送信されると、ポップアップ ウィンドウがブラウザによってブロックされると言いました。現時点では、次のことが必要です。をクリックして設定を入力し、クリックしてポップアップを許可します。次に、エディターは、ポップアップ ウィンドウを許可するための Google Chrome の設定に関する詳細なチュートリアルを提供します。必要な友人は、それを学ぶとよいでしょう。ポップアップ ウィンドウを許可するように Google Chrome を設定する方法に関する詳細なチュートリアル。コンピュータのデスクトップで Google Chrome アイコンを見つけ、ダブルクリックして開き、右上隅にある三点アイコンをクリックして詳細を開きます。オプションメニュー。 2. 次に、開いたサブオプションで[設定]オプションを見つけて選択します
 WordPress プラグインを使用してポップアップ ウィンドウ機能を実装する方法
Sep 05, 2023 pm 05:00 PM
WordPress プラグインを使用してポップアップ ウィンドウ機能を実装する方法
Sep 05, 2023 pm 05:00 PM
WordPress プラグインを使用してポップアップ ウィンドウ機能を実装する方法 はじめに: ウェブサイト開発において、ポップアップ ウィンドウは頻繁に使用される機能であり、重要な情報、広告、購読フォームなどを表示するために使用できます。強力な Web サイト構築プラットフォームとして、WordPress はポップアップ ウィンドウ機能を実装するための豊富なプラグインを提供します。この記事では、WordPress プラグインを使用してポップアップ ウィンドウ機能を実装する方法を紹介し、対応するコード例を添付します。 1.WordPress公式プラグインライブラリから適切なプラグインを選択します
 Firefox でポップアップを許可する方法
Feb 01, 2024 am 08:06 AM
Firefox でポップアップを許可する方法
Feb 01, 2024 am 08:06 AM
Firefoxでポップアップを許可する方法! Firefox の使用時にポップアップを許可するにはどうすればよいですか?以下に紹介していきましょう!インターネットを閲覧すると、オンライン体験に大きな影響を与える広告ポップアップが Web ページ上に表示されることがよくありますが、場合によってはポップアップ ウィンドウの内容を確認する必要があります。 「ブラウザ? ポップアップ ウィンドウを許可する方法?」では、編集者が Firefox ブラウザでポップアップ ウィンドウを許可する方法を以下に紹介します。そうでない場合は、フォローして読み続けてください。 Firefox でポップアップ ウィンドウを許可する方法 1. Firefox を開き、右上隅のメニューをクリックし、[オプション] を選択します; 2. 左側の [プライバシーとセキュリティ] をクリックします; 3. 右側の [例外] をクリックします「ポップアップをブロック」ボタンの 4.「許可されたサイト-ポップアップウィンドウ」設定で






