website_jquery を改善するための jQuery プラグインの推奨コレクション
看看这些非常棒的jQuery插件吧,我相信你会发现一些很有用的东西。
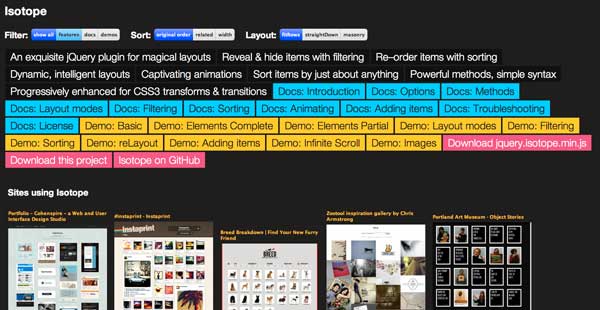
lsotope Isotope 是一款精致的 jQuery插件,用于创建单纯用 CSS 无法实现的智能的、动态的布局,非常强大。 letteringLettering 是一款用于实现激进的网页排版的 jQuery 插件,可以帮助你在网站中加入丰富多彩的文字效果。
jQuery.spritelyjQuery.spritely 是一款简单、轻量的 jQuery 插件,用来创建创建动态角色和背景动画,效果非常酷,赶紧点击看示例吧。
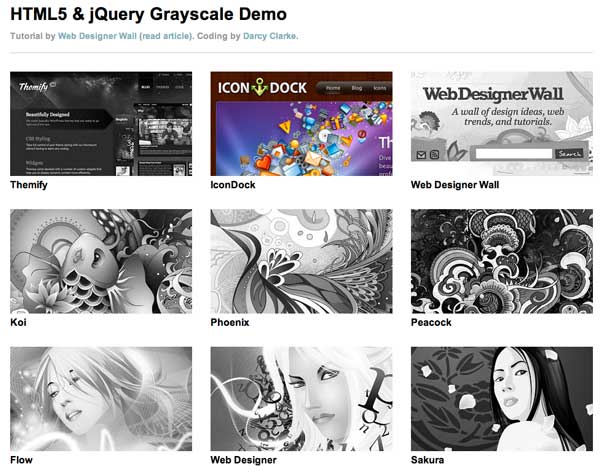
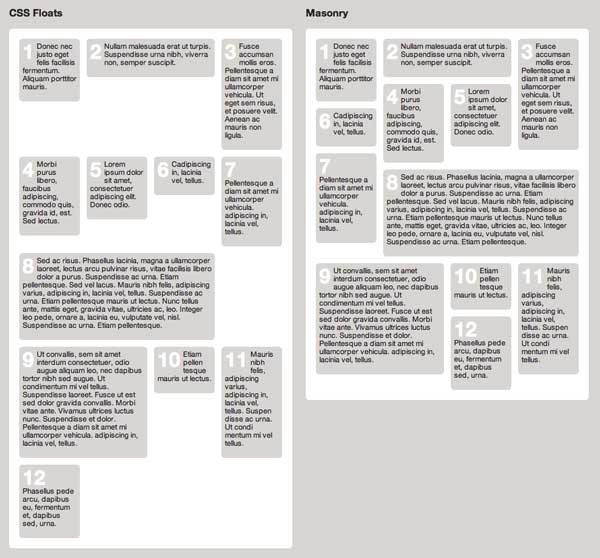
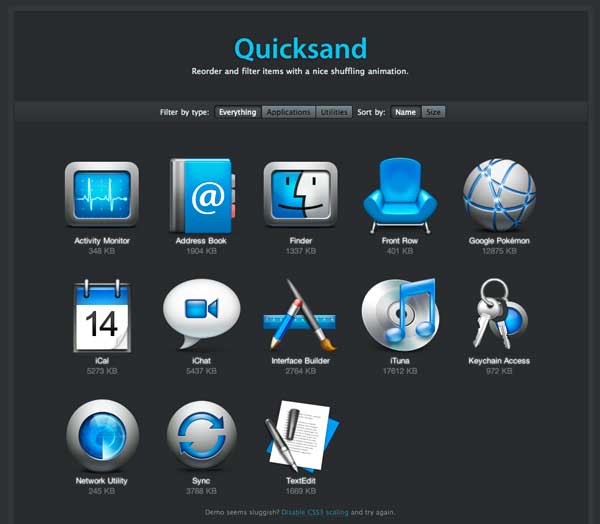
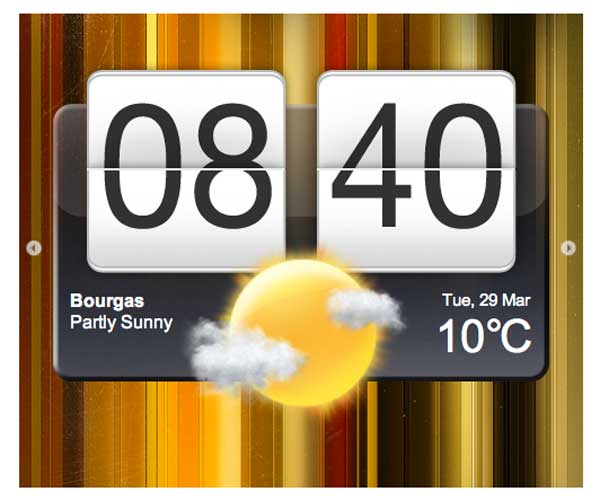
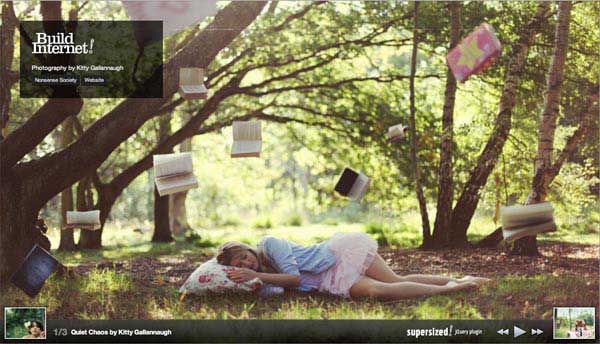
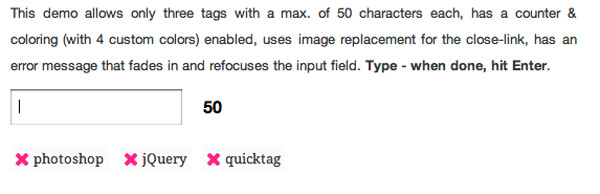
Waypoints Waypoints 可以帮助你很容易的实现滚动到某个元素的时候执行某项功能,根据用户拖动滚动条的位置来实现特定的布局模式。HTML5 Grayscale Image Hover 借助 jQuery 和 HTML5 canvas ,图像可以很容易动态转变为灰度模式而不需要使用图像编辑软件。 jQuery Masonry Masonry 是一款 jQuery 布局插件,可以实现类似在墙上堆砌石头一样的布局效果。 Quicksand Quicksand 是一款非常实用的 jQuery 插件,让你可以以圆滑流畅的方式实现项目的过滤和重新排序。jDigiClock jDigiClock 是一款实现漂亮的时钟效果的 jQuery 插件,有很多选项可以用来定制时钟的行为和外观。 Aga Aga 是一款简单、易用、全定制的手风琴效果插件,有水平和垂直两种方式。Easy Image Zoom Easy Image Zoom 是一款轻量的图像缩放插件,定制方便,非常适合用于产品图片浏览的场景。Contained Sticky Scroll 这款插件可以帮你实现创建一个“粘”在窗口顶部的元素,但是不会移除它的父元素之外。Supersized! jQuery plugin flickr からの画像の読み込みをサポートする全画面スライドショー プラグイン。 V3 Google Maps API の gMap ポート gMap は、Web サイトに Google マップを埋め込むのに役立つ軽量の jQuery プラグインです。 クイックタグ Quicktag は、プラグインの追加と削除を簡単に行うことができるタグ プラグインです。(コンパイルされたソース: Dream Sky 原文: jQuery プラグインを強化する魅力的なデザイン – Web サイトを次のレベルに引き上げます)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7370
7370
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?
Mar 04, 2024 pm 04:57 PM
WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?
Mar 04, 2024 pm 04:57 PM
WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?現在最も人気のあるコンテンツ管理システムの 1 つである WordPress には豊富なプラグイン ライブラリがあり、ユーザーにさまざまな機能拡張とカスタマイズ オプションを提供します。しかし、WordPressを使用していると、プラグインのインストールに失敗したり、エラーメッセージが表示されたりして、ユーザーが混乱したり不安になったりすることがあります。この記事では、WordPress プラグインのインストールに失敗する一般的なエラー メッセージとその対処方法を紹介します。 1. 報告
 Google Chrome でアニメーション プラグインを実行できる仕組み
Mar 28, 2024 am 08:01 AM
Google Chrome でアニメーション プラグインを実行できる仕組み
Mar 28, 2024 am 08:01 AM
Google Chrome ではどのようにしてアニメーション プラグインを実行できるようになりますか? Google Chrome は非常に強力です。多くの友人はビデオ アニメーションを見るためにこのブラウザを使用するのが好きです。ただし、さまざまなアニメーション ビデオを見たい場合は、ブラウザにアニメーション プラグインをインストールする必要があります。多くの友人は Google Chrome を使用しています。アニメーションプラグインを入れても動画が見れないのですが、どうすればいいでしょうか?次に、アニメーション プラグインを Google Chrome で実行できるようにするための具体的な手順をエディターに示します。興味のある友人は、見に来てください。 Google Chrome でアニメーション プラグインの実行を許可する具体的な手順: 1. まず、コンピュータで Google Chrome を実行し、ホームページの右上隅にあるメイン メニュー ボタンをクリックします (図を参照)。 2. メイン メニューを開いた後、下の「設定」オプションを選択します (図を参照)。 3. 設定で