JavaScript学習記(9) JavaScriptにおけるプロトタイプとプロトタイプチェーンの継承方法_基礎知識
オブジェクト指向プログラミングを使う場合、当然ながらオブジェクト間の継承関係は欠かせません!プロトタイプは、JavaScript 継承を実装するための非常に重要な方法です。
まず次のコードを見てみましょう:
関数 person (名前, 年齢) {
this.name = 名前;
this.age = 年齢;
person.prototype.getInfo = function() {
alert( "私の名前は " this.name " で、年齢は " this.age " です。
}
var zhangchen = new person("zhangchen", 23); ); // 出力 私の名前は zhangchen で、年齢は 23 歳です。
実行結果から、キーワード new によって作成された zhangchen オブジェクトは、試作本人)方法です。新しく作成された zhangchen オブジェクトが person オブジェクトの属性とメソッドをどのように継承するかを詳しく見てみましょう。
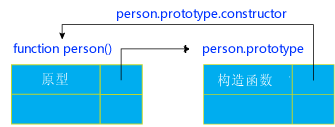
JavaScript では、すべての関数にプロトタイプと呼ばれる属性があり、プロトタイプ オブジェクトを参照するために使用されます。このプロトタイプ オブジェクトにはコンストラクターと呼ばれるプロパティがあり、このプロパティは関数自体を参照します。これは循環参照です。次の図は、この循環関係をわかりやすく示しています。
 図 1 循環関係
図 1 循環関係
ここで、new 演算子を介して関数を持つオブジェクト (上記の例では person) を作成すると、取得されたオブジェクトは person.prototype のプロパティを継承します。上の画像では、person.prototype オブジェクトに person 関数を参照するコンストラクター プロパティがあることがわかります。このようにして、各 person オブジェクト (person.prototype から継承) は、person 関数を参照するコンストラクター プロパティを持ちます。
次のコードを使用して、このループが正しいかどうかを確認できます:
this.age = 年齢;
person.prototype.getInfo = function() {
alert("私の名前は " this.name "、そして私は " this.age " 歳です");
}
var zhangchen = 新しい人("zhangchen", 23);
alert(zhangchen.constructor == person.prototype.constructor); // true を出力します
alert(zhangchen.constructor == person); // true を出力します
alert(person.prototype. isPrototypeOf(zhangchen)) ; //output true
上記のコードの「isPrototypeOf()」メソッドの呼び出しはどこから来たのでしょうか? person.prototypeオブジェクトからのものでしょうか?いいえ、実際には、person.prototype および person インスタンスには、toString、toLocaleString、および valueOf と呼ばれる他のメソッドがありますが、それらはどれも person.prototype からのものではありません。むしろ、これは、すべてのプロトタイプの究極の基本プロトタイプである JavaScript の Object.prototype から来ています。 (Object.prototype のプロトタイプは null です。)
つまり、person インスタンスが person.prototype を継承するのと同じように、zhangchen.prototype は Object.prototype を継承します。これにより、すべての zhangchen インスタンスも Object.prototype のメソッドとプロパティを継承します。
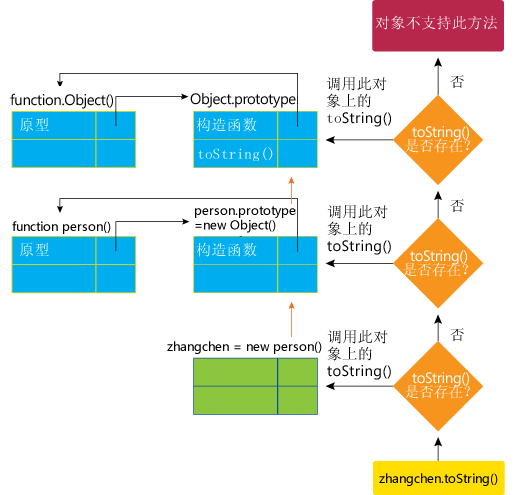
プロトタイプ チェーン: すべての JavaScript オブジェクトはプロトタイプ チェーンを継承し、すべてのプロトタイプは Object.prototype で終了します。この継承はアクティブなオブジェクト間で行われることに注意してください。これは、宣言時に発生するクラス間の継承を指す、一般的な継承の概念とは異なります。したがって、JavaScript の継承はより動的になります。これは、次のような単純なアルゴリズムを使用して実現されます。オブジェクトのプロパティ/メソッドにアクセスしようとすると、JavaScript はそのオブジェクトにプロパティ/メソッドが定義されているかどうかを確認します。そうでない場合は、オブジェクトのプロトタイプがチェックされます。そうでない場合は、オブジェクトのプロトタイプのプロトタイプがチェックされ、Object.prototype に至るまで同様にチェックされます。次の図は、この解析プロセスを示しています:

図 2 toString() メソッドの解析プロセス
上記の解析プロセスにより、オブジェクトにプロパティ/メソッド X が定義されている場合、同じ名前のプロパティ/メソッドがオブジェクトのプロトタイプに隠蔽されます。たとえば、person.prototype で toString メソッドを定義することで、Object.prototype の toString メソッドをオーバーライドできます。
次のコードをもう一度見てください:
関数 person(名前 , 年齢) {
this.name = 名前
this.age = 年齢;
person.prototype.getInfo = function() {
alert( "私の名前は " this .name " で、年齢は " this.age " です。
}
var zhangchen = new person("zhangchen", 23); person("luomi", 23);
zhangchen.getInfo(); // 出力 私の名前は zhangchen です。
luomi.getInfo(); // 出力 私の名前は luomi です。私は23歳です ;
luomi.getInfo = function() {
alert("ここでgetInfoの関数を書き換えることができます!");
}
luomi.getInfo();ここで getInfo の関数を書き換えることができます!
zhangchen.getInfo(); // 出力 私の名前は zhangchen です。
実行結果からわかるように、 person の各インスタンスは person.prototype 内のメソッドを継承しますが、インスタンス化されたオブジェクト内のプロトタイプ オブジェクト内のメソッドを再定義することもでき、他のインスタンスには影響しません。
以上はプロトタイプとプロトタイプチェーンの継承方法についての私の理解です(
JavaScript: オブジェクト指向技術を使用して高度な Web アプリケーションを作成する
)を参照してください。 !

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神 バージョン 4.4 の新しいマップの紹介. 皆さん、原神 4.4 バージョンでは、立月のシー ランタン フェスティバルも始まりました. 同時に、バージョン 4.4 では神羽渓谷と呼ばれる新しいマップ エリアが開始されます。提供された情報によると、沈雨谷は実際には喬営村の一部ですが、プレイヤーはそれを沈雨谷と呼ぶことに慣れています。それでは、新しい地図をご紹介します。原神バージョン 4.4 の新マップのご紹介です。バージョン 4.4 では、立月北部に「陳兪渓谷・上谷」、「陳兪渓谷・南嶺」、「来新山」がオープンします。谷・上谷」。 ※魔神クエスト・第3幕「ドラゴンと自由の歌」プロローグをクリアすると、テレポートアンカーポイントが自動で解放されます。 2. 喬営荘 暖かい春風が再び陳嶼の山野を撫でるとき、香りのよい
 プロトタイプとプロトタイプチェーンとは何ですか
Nov 09, 2023 pm 05:59 PM
プロトタイプとプロトタイプチェーンとは何ですか
Nov 09, 2023 pm 05:59 PM
js のオブジェクトであるプロトタイプは、他のオブジェクトのプロパティとメソッドを定義するために使用されます。各コンストラクターには、プロトタイプ属性があります。この属性は、プロトタイプ オブジェクトを指すポインターです。新しいオブジェクトが作成されると、新しいオブジェクトは次のようになります。コンストラクターのprototype属性はプロパティとメソッドを継承します。プロトタイプ チェーンでは、オブジェクトのプロパティにアクセスしようとすると、js はまずオブジェクトにこのプロパティがあるかどうかを確認します。そうでない場合、js はオブジェクトのプロトタイプを参照します。プロトタイプ オブジェクトにこのプロパティがない場合は、原型の原型を探し続ける。
 スコープチェーンとプロトタイプチェーンとは何ですか?
Nov 13, 2023 pm 01:46 PM
スコープチェーンとプロトタイプチェーンとは何ですか?
Nov 13, 2023 pm 01:46 PM
スコープ チェーンとプロトタイプ チェーンは、JavaScript の 2 つの重要な概念であり、それぞれスコープと継承の 2 つの中核機能に対応します: 1. スコープ チェーンは、JavaScript で変数アクセスとスコープを管理するために使用されるメカニズムです。関数が作成される実行コンテキストと字句スコープ; 2. プロトタイプ チェーンは、JavaScript で継承を実装するためのメカニズムです。オブジェクト間のプロトタイプ関係に基づいて、オブジェクトのプロパティやメソッドにアクセスするとき、オブジェクト自体がそうでない場合は、定義は、プロトタイプ チェーンに沿って検索されます。
 プロトタイプとプロトタイプチェーンの違いは何ですか
Nov 09, 2023 pm 04:48 PM
プロトタイプとプロトタイプチェーンの違いは何ですか
Nov 09, 2023 pm 04:48 PM
プロトタイプとプロトタイプ チェーンの違いは次のとおりです。 1. プロトタイプは、オブジェクト間での属性とメソッドの共有と継承を実現するために使用される、いくつかの共有属性とメソッドを含む各オブジェクトが持つ属性です。一方、プロトタイプ チェーンは継承です。このメカニズムは、オブジェクト間の継承関係を定義するオブジェクト間のプロトタイプ関係を通じて実装され、オブジェクトがプロトタイプ オブジェクトのプロパティとメソッドを共有できるようになります。 2. プロトタイプの機能は、オブジェクトの共有プロパティとメソッドを定義することです。複数のオブジェクトが同じプロトタイプ オブジェクトのプロパティとメソッドを共有できるようにするため、プロトタイプ チェーンの機能はオブジェクト間の継承関係などを実現することです。
 Go 言語と Python のパフォーマンス比較: 高パフォーマンス プログラミングに適しているのはどちらですか?
Jan 30, 2024 am 08:13 AM
Go 言語と Python のパフォーマンス比較: 高パフォーマンス プログラミングに適しているのはどちらですか?
Jan 30, 2024 am 08:13 AM
Go 言語と Python は非常に人気のある 2 つのプログラミング言語であり、それぞれに独自の利点と特徴があります。高性能プログラミングに関しても、この 2 つにはいくつかの違いがあります。この記事では、Go 言語と Python を比較して、どちらが高パフォーマンス プログラミングに適しているかを検討します。まず、Go 言語について理解しましょう。 Go 言語は、シンプルさ、効率性、同時実行性に重点を置いて Google によって開発されたオープンソース プログラミング言語です。 Go 言語の設計目標の 1 つは、高パフォーマンスのプログラミング エクスペリエンスを提供することです。軽量のコルーチンがあります (Goro
 国産の無料プログラミングツールが人気!清華大学の博士チームによって開発され、応答遅延が短く、精度が高いです。
Jan 31, 2024 pm 05:03 PM
国産の無料プログラミングツールが人気!清華大学の博士チームによって開発され、応答遅延が短く、精度が高いです。
Jan 31, 2024 pm 05:03 PM
昨年、大規模モデル テクノロジーの広範な適用により、私たちは AI が私たちの働き方をいかに大きく変えたかを目の当たりにしてきました。プログラミングの分野でもAIの介入はプログラマーにこれまでにない利便性をもたらすでしょう。最近、Feishen Technology は、大規模な自社開発コード モデルに基づく AI コード アシスタント FittenCode をリリースしました。これにより、プログラマーはコーディング タスクをより迅速、正確、高品質で完了できるようになり、コーディング効率が大幅に向上し、無料でオープンなサービスに貢献できます。ユーザー!製品の公式 Web サイトのアドレス: https://code.fittentech.com/FittenCode は、前回のリリース以来すぐに人気になりました。開発チームは機能を提供するために 24 時間体制で取り組みました。
 プロトタイプとプロトタイプ チェーンの目的は何ですか?
Jan 13, 2024 pm 12:58 PM
プロトタイプとプロトタイプ チェーンの目的は何ですか?
Jan 13, 2024 pm 12:58 PM
プロトタイプとプロトタイプ チェーンが存在する理由は、JavaScript 言語でオブジェクト プロパティの継承と共有を実装するためです。 JavaScript では、関数を含むすべてがオブジェクトです。すべてのオブジェクトには、プロトタイプ オブジェクトと呼ばれる別のオブジェクトを指すプロトタイプと呼ばれるプロパティがあります。オブジェクトはプロトタイプ オブジェクトからプロパティとメソッドを継承できます。プロトタイプを通じて共有プロパティとメソッドを実装する利点は、メモリの節約です。いくつかのプロパティとメソッドを持つオブジェクト A を考えてから、オブジェクト B を作成し、
 適切なプログラミング言語を選択する: Go と Python を比較して、プロジェクトのニーズに最適な選択を決定します
Jan 30, 2024 am 08:00 AM
適切なプログラミング言語を選択する: Go と Python を比較して、プロジェクトのニーズに最適な選択を決定します
Jan 30, 2024 am 08:00 AM
今日の急速な技術進歩の時代では、プログラミング言語の選択は非常に重要になっています。ソフトウェア開発分野の継続的な発展に伴い、Go言語とPythonは非常に注目を集めている2つのプログラミング言語となっています。この記事では、読者がプロジェクトのニーズに応じて適切なプログラミング言語を選択できるように、Go 言語と Python の比較分析を行います。まず、Go 言語について理解しましょう。 Go 言語は、Google によって開発された静的にコンパイルされたプログラミング言語です。強力な同時処理機能と効率的なガベージ コレクション メカニズムを備えています。




