
最初のタイプ、すべて選択:
<html>
<head>
<title>复选框checked属性</title>
<script language="JavaScript" type="text/javascript">
function changeState(isChecked)
{
var chk_list=document.getElementsByTagName("input");
for(var i=0;i<chk_list.length;i++)
{
if(chk_list[i].type=="checkbox")
{
chk_list[i].checked=isChecked;
}
}
}
</script>
</head>
<body>
<h1>请选择你的爱好</h1>
<form name="myForm1">
<input type="checkbox" name="cb1" checked>看书<br>
<input type="checkbox" name="cb2" checked>上网<br>
<input type="checkbox" name="cb3">游戏<br>
</form>
<hr>
<form name="myForm2">
<input type="checkbox" name="cb" onclick="changeState(this.checked)">全选
</form>
</body>
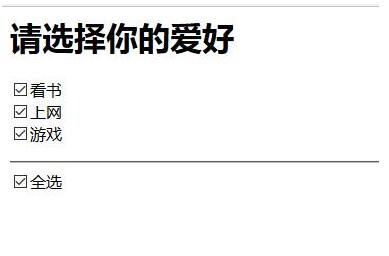
</html>効果は次のとおりです:

2 番目のオプションは、指定されたオプションを選択することです。
上記の js で複数選択ボタンを実装する (すべて選択) 方法 [例付き] は、エディターで共有されたすべての内容ですので、参考にしていただければ幸いです。また、Script Home をサポートしていただければ幸いです。