
W3C DOM が書きました
マウス ボタンの押下または放しによって発生するマウス イベント中に、ボタンはどのマウス ボタンが状態を変更したかを示すために使用されます。ボタンの値の範囲は 0 から左ボタンを示します。マウス、1 つは中央ボタン (存在する場合) を示し、2 つは右ボタンを示します。ボタンの動作が逆になる左利き用に設定されたマウスの場合、値は代わりに右から左に読み取られます。
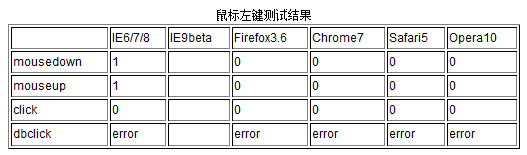
説明は非常に明確で、0、1、2 はそれぞれ左、中、右のキーを表します。以下はそれぞれ、mousedown、mouseup、click、dbclick でテストされています。
マウスアップをテスト
クリックをテスト p id= "p4">テスト dbclick
 つまり:
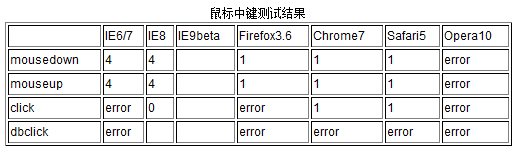
つまり:
IE6/7では、クリックイベントで中央キーの値を取得できません。 IE8は動作しますが、値が0になります。
Firefox3.6/Chrome7/Safari5では、mousedown/mouseupイベントで取得される中央キーの値は1です。
Chrome7/Safar5 では、クリック イベントでも中央のキー値 (これも 1) を取得できます。
Opera10では中間キーの値を取得できません。

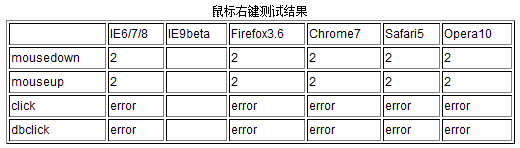
つまり:
すべてのブラウザはマウスダウン/マウスアップ イベントで右クリック値を取得でき、それらはすべて 2 です。
すべてのブラウザで、click/dbclick イベントで右クリック値を取得できません。
上でわかるように、マウスがどのキーを押したかを判断するには、適切なイベントを選択する必要があります。ここでマウスダウン/マウスアップを選択する必要があります。 Opera 10 では中央キーの値を取得することは依然として不可能です。これは、Opera が中央キー イベント (マウスダウン、マウスアップ、クリック、dbclick) をまったくトリガーしないためです。

コードをコピーします
コードは次のとおりです以下のように:
var ie678 = !-[1,];