JavaScript_javascriptスキルにおける関数の呼び出しがnewか()かの違いの説明
方法 1
function Person(n,a) {
this.name = n;
this.age = a;
if(このインスタンス){
alert('新しい通話');
alert ('関数呼び出し ');
}
}
var p = new Person('jack',30) // --> 新しい呼び出し
> 関数呼び出し
this.age = a;
if(thisinstanceofarguments.callee){
alert('新しい呼び出し');
}else{
alert('関数呼び出し');
}
}
var p = new Person('jack',30); > new call
person(); // --> 関数呼び出し
コードをコピー
コードは次のとおりです。
var p = new Person(' jack',30); // --> new call
;ただし、関数/クラスが次のように使用されている場合 独自のインスタンス オブジェクトのメソッドを呼び出すときに問題があります
コードをコピー
コードは次のとおりです:
function person(n,a){
p.fn = person // 独自のオブジェクトの fn 属性に関数/クラスを割り当てます p
p.fn();この文を呼び出すと、「これは新しい呼び出しです」というプロンプトが表示されますが、これは明らかに間違っています
もっと良い方法はありますか?

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Javaで新しいキーワードを使用する方法
May 03, 2023 pm 10:16 PM
Javaで新しいキーワードを使用する方法
May 03, 2023 pm 10:16 PM
1. 概念 Java 言語では、「new」式はインスタンスを作成する役割を果たし、その中でコンストラクターが呼び出されてインスタンスを初期化します。コンストラクター自体の戻り値の型は void であり、「コンストラクターは新しく作成された値を返す」ではありません。オブジェクト参照」ですが、新しい式の値は新しく作成されたオブジェクトへの参照です。 2. 目的: 新しいクラスのオブジェクトを作成する 3. 動作メカニズム: オブジェクトのメンバーにメモリ領域を割り当て、デフォルト値を指定する メンバー変数を明示的に初期化し、構築メソッドの計算を実行し、参照値を返す 4. 新しい操作を頻繁にインスタンス化するメモリ内に新しいメモリを開くことを意味し、メモリ内のヒープ領域にメモリ空間が確保され、jvmによって制御され、メモリが自動的に管理されます。ここでは例として String クラスを使用します。プ
 Go言語のmakeとnewの違いは何ですか
Jan 09, 2023 am 11:44 AM
Go言語のmakeとnewの違いは何ですか
Jan 09, 2023 am 11:44 AM
相違点: 1. Make は、slice、map、および chan タイプのデータの割り当てと初期化にのみ使用できますが、new は任意のタイプのデータを割り当てることができます。 2. 新しい割り当ては型「*Type」であるポインタを返しますが、make は参照である Type を返します。 3. new によって割り当てられたスペースはクリアされ、make によってスペースが割り当てられた後、初期化されます。
 新しい演算子は js でどのように機能しますか?
Feb 19, 2024 am 11:17 AM
新しい演算子は js でどのように機能しますか?
Feb 19, 2024 am 11:17 AM
js の new 演算子はどのように機能しますか? 特定のコード例が必要です。js の new 演算子は、オブジェクトの作成に使用されるキーワードです。その機能は、指定されたコンストラクターに基づいて新しいインスタンス オブジェクトを作成し、そのオブジェクトへの参照を返すことです。 new 演算子を使用する場合、実際には次の手順が実行されます: 新しい空のオブジェクトを作成する; 空のオブジェクトのプロトタイプをコンストラクターのプロトタイプ オブジェクトにポイントする; コンストラクターのスコープを新しいオブジェクトに割り当てる (したがって、これは new をポイントします) object); コンストラクターでコードを実行し、新しいオブジェクトを与えます
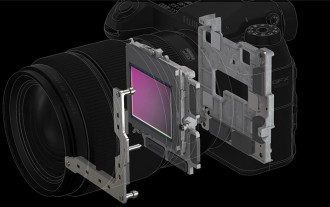
 新しい富士フイルムの固定レンズGFXカメラが新しい中判センサーをデビューさせ、全く新しいシリーズを開始する可能性がある
Sep 27, 2024 am 06:03 AM
新しい富士フイルムの固定レンズGFXカメラが新しい中判センサーをデビューさせ、全く新しいシリーズを開始する可能性がある
Sep 27, 2024 am 06:03 AM
富士フイルムは近年、フィルムシミュレーションとソーシャルメディアでのコンパクトレンジフィンガースタイルカメラの人気のおかげで多くの成功を収めている。しかし、Fujirumors によると、その栄誉に満足しているわけではないようだ。あなたは
 よく使うExcel判定機能の共有
Mar 19, 2024 pm 09:30 PM
よく使うExcel判定機能の共有
Mar 19, 2024 pm 09:30 PM
Excel テーブルはあらゆる階層に存在します。職場の従業員、教師、さらには州政府機関の職員であっても、頻繁に Excel ツールを使用する必要があります。Excel の操作スキルをマスターすると、仕事に光沢が加わり、次のような場合に役立ちます。必要です。昇進します。この記事では編集者がよく使うExcelの判定機能を中心に紹介しています。 1. よく使われるExcelの判定関数 1. IF関数:条件判定に応じて異なる値を返す; 構文=IF(条件判定、結果は真の戻り値、結果は偽の戻り値) 2. OR関数: 複数の論理条件を実行します。 判定; 構文 = OR (条件 1 = 基準 1、条件 2 = 基準 2、...条件 N = 基準 N) 3. AND 関数: 複数の条件が同時に成立します。
 Javaでnewキーワードの代わりにclone()メソッドを使用するにはどうすればよいですか?
Apr 22, 2023 pm 07:55 PM
Javaでnewキーワードの代わりにclone()メソッドを使用するにはどうすればよいですか?
Apr 22, 2023 pm 07:55 PM
new の代わりに clone() を使用する Java で新しいオブジェクト インスタンスを作成する最も一般的な方法は、new キーワードを使用することです。 JDK の new サポートは非常に優れており、new キーワードを使用して軽量オブジェクトを作成すると、非常に高速になります。ただし、重量のあるオブジェクトの場合、オブジェクトはコンストラクター内で複雑で時間のかかる操作を実行する可能性があるため、コンストラクターの実行時間が長くなる可能性があります。その結果、システムは短期間に多数のインスタンスを取得できなくなります。この問題を解決するには、Object.clone() メソッドを使用します。 Object.clone() メソッドはコンストラクターをバイパスして、オブジェクト インスタンスを迅速にコピーできます。ただし、デフォルトでは、 clone() メソッドによって生成されるインスタンスは、元のオブジェクトの浅いコピーにすぎません。
 Javaで新しいインスタンス化を使用する方法
May 16, 2023 pm 07:04 PM
Javaで新しいインスタンス化を使用する方法
May 16, 2023 pm 07:04 PM
1. コンセプトは「Java オブジェクトを作成する」です。メモリを割り当て、そのメモリへの参照を返します。 2. 注意事項 (1) Java キーワード new は演算子です。 +、-、*、/、および他の演算子と同じまたは同様の優先順位を持ちます。 (2) Java オブジェクトの作成には、参照変数の宣言、インスタンス化、オブジェクト インスタンスの初期化という 3 つの手順が必要です。 (3) インスタンス化の前に、デフォルトで親クラスのパラメータなしのコンストラクタが呼び出されます、つまり、親クラスのオブジェクトを作成する必要があります 3. 2 つのインスタンス化メソッド (1) オブジェクト名 = 新しいクラス名 (パラメータ 1、パラメータ 2... パラメータ n); オブジェクト名. メソッド (); (2) 新しいクラス名 (パラメータ 1, パラメータ 2... パラメータ n). メソッド; 4. 例では、簡単なコードを使用して、本物のオブジェクト







