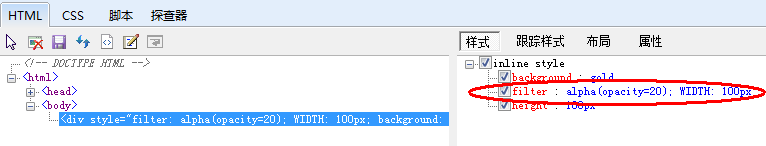
赤丸内は、divに追加されたインラインスタイルのwidth、height、backgroundが順番に並んでいることがわかります。普通!
ただし、filter:alpha(opacity=20) を div に追加した後、
図 2 に示すように、状況は変わりました。

赤丸で示したように、widthとfilterが1行に詰め込まれています。通常の状況では、width は新しい行で始まる必要があります。
ページ要素の正しいレンダリングに影響を与えない限り、これは開発者ツールが正しく表示されないだけだと言う人もいるかもしれません。
実際、IE6/7/8/9 では、この要素の幅、高さ、背景色、透明度は設定で期待どおりにレンダリングおよび表示できます。写真に示すように:

また、styleタグやcssファイル内にスタイルを記述した場合にも上記の現象が発生します。
JS 設定フィルターをもう一度見てみると、状況が少し異なります。コードは次のとおりです:
IE 6/ 7/8/9 <br></head> <br><body> <br><div id="d1" style="width:100px;height:100px;background:gold"< /div> <br> <script type="text/javascript"> <br>var d1 = document.getElementById('d1'); <br>d1.style.filter = 'alpha(opacity=20)' ; <br>< /script> <br></html> <br><br><br> 結果は図 2 のようになります。つまり、フィルターと幅は 1 行にあります。 <br>
</div>上記の HTML の最後の js コードに注目してください <br><br><br><br><div class="codetitle">コードをコピーします<span><a style="CURSOR: pointer" data="98542" class="copybut" id="copybut98542" onclick="doCopy('code98542')"><u> コードは次のとおりです。 </u></a> </span>d1.style.filter = 'alpha(opacity=20)'; </div>
<div class="codebody" id="code98542"> <br>右括弧の後にセミコロンはありません。ここで文を少し変更します (確かにわずかな変更ですが、セミコロンを追加するだけです) <br>
</div>
<br><br><div class="codetitle">コードをコピーします<span><a style="CURSOR: pointer" data="79979" class="copybut" id="copybut79979" onclick="doCopy('code79979')"><u> コードは次のとおりです:</u></a> </span>d1.style.filter = 'alpha(opacity=20);'; </div>
<div class="codebody" id="code79979"> <br>つまり、括弧の後にセミコロン「;」が追加されます。 この時点で、図 3 に示すように IE 開発者ツールが表示されます: <br>
</div>
<br><br>
<p>赤で囲まれた部分には、背景、フィルター、高さ、幅の 4 つの CSS 属性が別の行に表示されています。図 2 のようにフィルターや幅は 1 行で表示されません。 <img src="/static/imghw/default1.png" data-src="http://files.jb51.net/upload/201104/20110407231031740.png" class="lazy" style="max-width:90%" style="max-width:90%" alt="フィルタを使用してtransparency_javascriptスキルを設定することによって発生するIE 6/7/8/9解析例外の解決策" >
</p>追記: 多くの一般的な JS ライブラリでは、透明度を設定するためにアルファ (opacity=20) の後にセミコロンを追加しません。 <p></p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780570.html" title="R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796773439.html" title="レポ:チームメイトを復活させる方法" class="phpgenera_Details_mainR4_bottom_title">レポ:チームメイトを復活させる方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796774171.html" title="ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法" class="phpgenera_Details_mainR4_bottom_title">ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4週間前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796775427.html" title="スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?" class="phpgenera_Details_mainR4_bottom_title">スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796775336.html" title="R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットAIツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>リアルなヌード写真を作成する AI 搭載アプリ</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>写真から衣服を削除するオンライン AI ツール。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>脱衣画像を無料で</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI衣類リムーバー</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>AIヘンタイを無料で生成します。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780570.html" title="R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796773439.html" title="レポ:チームメイトを復活させる方法" class="phpgenera_Details_mainR4_bottom_title">レポ:チームメイトを復活させる方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796774171.html" title="ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法" class="phpgenera_Details_mainR4_bottom_title">ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4週間前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796775427.html" title="スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?" class="phpgenera_Details_mainR4_bottom_title">スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796775336.html" title="R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="メモ帳++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_title">
<h3>メモ帳++7.3.1</h3>
</a>
<p>使いやすく無料のコードエディター</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 中国語版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 中国語版</h3>
</a>
<p>中国語版、とても使いやすい</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ゼンドスタジオ 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_title">
<h3>ゼンドスタジオ 13.0.1</h3>
</a>
<p>強力な PHP 統合開発環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ドリームウィーバー CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_title">
<h3>ドリームウィーバー CS6</h3>
</a>
<p>ビジュアル Web 開発ツール</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神レベルのコード編集ソフト(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>ホットトピック</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/gmailyxdlrkzn" title="Gmailメールのログイン入り口はどこですか?" class="phpgenera_Details_mainR4_bottom_title">Gmailメールのログイン入り口はどこですか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7338</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>9</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/java-tutorial" title="Java チュートリアル" class="phpgenera_Details_mainR4_bottom_title">Java チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1627</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/cakephp-tutor" title="CakePHP チュートリアル" class="phpgenera_Details_mainR4_bottom_title">CakePHP チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1352</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>46</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/laravel-tutori" title="Laravel チュートリアル" class="phpgenera_Details_mainR4_bottom_title">Laravel チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1265</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/php-tutorial" title="PHP チュートリアル" class="phpgenera_Details_mainR4_bottom_title">PHP チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1210</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/faq/zt">もっと見る</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/634682.html" title="win11の透明タスクバーの黒い線の問題を解決する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170325385322598.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="win11の透明タスクバーの黒い線の問題を解決する方法" />
</a>
<a href="https://www.php.cn/ja/faq/634682.html" title="win11の透明タスクバーの黒い線の問題を解決する方法" class="phphistorical_Version2_mids_title">win11の透明タスクバーの黒い線の問題を解決する方法</a>
<span class="Articlelist_txts_time">Dec 22, 2023 pm 10:04 PM</span>
<p class="Articlelist_txts_p">多くの友人がtranslucenttbを使用して透明なタスクバーを設定した後、Win11の透明なタスクバーに黒い線があり、非常に不快に見えることに気づきました。このとき、どのように解決すればよいですか?実際には、ソフトウェアで解決できます。 。 Win11 の透明なタスクバーに黒い線があります: 方法 1: 1. ユーザーのフィードバックによると、translucenttb を右クリックして設定を開くことができます。 2. 次に、アイコンオプションの「マージン」を「1」に設定して問題を解決します。方法 2: 1. それでも機能しない場合は、空白スペースを右クリックして「個人用設定」を開きます。 2. 次に、システムのデフォルトのテーマを選択して変更します。方法 3: 1. すべてが失敗した場合は、translucenttb をアンインストールすることをお勧めします。 2.その後交換します</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/661621.html" title="Win11でタスクバーの透明度に線が表示される問題を解決するにはどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170650153720552.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Win11でタスクバーの透明度に線が表示される問題を解決するにはどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/661621.html" title="Win11でタスクバーの透明度に線が表示される問題を解決するにはどうすればよいですか?" class="phphistorical_Version2_mids_title">Win11でタスクバーの透明度に線が表示される問題を解決するにはどうすればよいですか?</a>
<span class="Articlelist_txts_time">Jan 29, 2024 pm 12:12 PM</span>
<p class="Articlelist_txts_p">多くの Win11 ユーザーはシステムの実行時にタスク バーを透明に設定しますが、多くのユーザーは設定後にタスク バーに黒い線が表示されます。ユーザーはサードパーティ製ソフトウェアを使用してセットアップできます。この Web サイトでは、win11 のタスクバーに透明な線が表示される問題の解決策をユーザーに丁寧に紹介します。 win11 タスクバーに透明な線が表示される問題の解決策 方法 1: 1. ユーザーのフィードバックによると、translucenttb を右クリックして設定を開くことができます。 2. 次に、アイコン オプションのマージンを 1 に設定して、問題を解決します。 2. 次に、システムのデフォルトのテーマを選択し、問題を解決するために変更します。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/581022.html" title="Win7 タスクバーを透明にするためのグラフィカルチュートリアル" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/168981775943236.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Win7 タスクバーを透明にするためのグラフィカルチュートリアル" />
</a>
<a href="https://www.php.cn/ja/faq/581022.html" title="Win7 タスクバーを透明にするためのグラフィカルチュートリアル" class="phphistorical_Version2_mids_title">Win7 タスクバーを透明にするためのグラフィカルチュートリアル</a>
<span class="Articlelist_txts_time">Jul 20, 2023 am 09:49 AM</span>
<p class="Articlelist_txts_p">今日、ユーザーのグループが、Windows 7 を再インストールした後、コンピューターに透明効果がなくなったのはなぜかと質問しました。実際、これは、コンピュータがグラフィックス カード ドライバーを時間内に更新せず、Windows 7 Aero テーマを調整していないことが原因で発生します。以下の方法で設定できます。 1. まず、コンピューターに新しいグラフィック カード ドライバーがインストールされていることを確認する必要があります。ドライバー ウィザードまたは 360 ドライバー マスターを使用して、グラフィック カード ドライバーをオンラインで更新できます。 。 2. デスクトップの空白スペースに向かって右クリックし、「個人設定して開く」を選択します。 3. ここで Aero テーマを見つけて選択します。通常の状況では、透明なガラスの効果が確認できるはずです。 win7のタスクバーを透明にする方法のチュートリアルは理解できましたか?やり方が分からない生徒は手早くやってください。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/624060.html" title="CSSで透明度を設定する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202311/01/2023110109595681412.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="CSSで透明度を設定する方法" />
</a>
<a href="https://www.php.cn/ja/faq/624060.html" title="CSSで透明度を設定する方法" class="phphistorical_Version2_mids_title">CSSで透明度を設定する方法</a>
<span class="Articlelist_txts_time">Nov 01, 2023 am 10:00 AM</span>
<p class="Articlelist_txts_p">透明度を設定するための CSS メソッドには、opacity 属性、rgba カラー値、background-color 属性、疑似要素の使用などがあります。詳細な紹介: 1. 不透明度属性、要素の不透明度属性を設定して透明効果を実現します、この属性の値の範囲は 0 ~ 1 で、0 は完全に透明、1 は完全に不透明を意味します; 2. RGB カラー値、要素の不透明度の設定 背景色またはテキストの色は、透明効果を実現するための rgba カラー値です。rgba カラー値は、赤、緑、青、透明度などで構成されます。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/643483.html" title="Linuxシステムで端末の透明性を設定するにはどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170459411831996.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Linuxシステムで端末の透明性を設定するにはどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/643483.html" title="Linuxシステムで端末の透明性を設定するにはどうすればよいですか?" class="phphistorical_Version2_mids_title">Linuxシステムで端末の透明性を設定するにはどうすればよいですか?</a>
<span class="Articlelist_txts_time">Jan 07, 2024 am 10:21 AM</span>
<p class="Articlelist_txts_p">Linux がターミナルでコマンドを実行するときに、PDF や Web ページなどの他のヘルプドキュメントを見えにくくするために、ターミナルの透明度を設定できます。以下の詳細なチュートリアルを見てみましょう。 。 1. ウィンドウの特殊効果をオンにする 1. 端末の透明度を設定するには、まずタスクバーの「コントロールセンター」をクリックして、ウィンドウの特殊効果をオンにする必要があります。 2. コントロールセンターの「ディスプレイ」をクリックします。 3. 「ディスプレイ」で「ウィンドウ効果をオンにする」ボタンがオンになっていることを確認します。 4. さらに、ショートカット キー Shift+Win+Tab を使用して、ウィンドウ効果をすばやく開閉することもできます。 2.透明度を設定する</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/576836.html" title="Windows 10 でタスクバーの透明度を設定する方法に関するステップバイステップのチュートリアル" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/168908984151163.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Windows 10 でタスクバーの透明度を設定する方法に関するステップバイステップのチュートリアル" />
</a>
<a href="https://www.php.cn/ja/faq/576836.html" title="Windows 10 でタスクバーの透明度を設定する方法に関するステップバイステップのチュートリアル" class="phphistorical_Version2_mids_title">Windows 10 でタスクバーの透明度を設定する方法に関するステップバイステップのチュートリアル</a>
<span class="Articlelist_txts_time">Jul 11, 2023 pm 11:37 PM</span>
<p class="Articlelist_txts_p">たまたま他の人のwin10のタスクバーが透明になっているのを見てとても綺麗だったので、帰ってきたら自分のwin10のパソコンも透明に設定したいと思いました。通常の状況では、デフォルトのタスク バーの背景は透明ではないので、設定を調整する必要があります。次に、Win10 のタスク バーを完全に透明にする方法をエディターが 1 分で詳しく説明します。ぜひご覧ください。 1. まず、win10 システムを開き、デスクトップ上で右クリックし、右クリック メニューで [個人用設定] を見つけます 2. 次に、[個人用設定] ウィンドウの左側のメニューで [色] を選択し、クリックします開ける。 3. 次に、右側のメニューで「透明効果」を見つけて「オン」を選択し、「スタートメニュー、タスクバー、アクションセンター」と「タイトルバー」にチェックを入れます。 4.その後、wに戻ります</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/638954.html" title="Win11タスクバーの透明度を調整する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170407906192258.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Win11タスクバーの透明度を調整する方法" />
</a>
<a href="https://www.php.cn/ja/faq/638954.html" title="Win11タスクバーの透明度を調整する方法" class="phphistorical_Version2_mids_title">Win11タスクバーの透明度を調整する方法</a>
<span class="Articlelist_txts_time">Jan 01, 2024 am 11:17 AM</span>
<p class="Articlelist_txts_p">多くのユーザーは透明バージョンのページを好みますが、win11 システムでは、ユーザーはいくつかの方法で透明なタスクバーを設定することもでき、操作と外観が向上します。 win11 タスクバーを透明に設定する方法 1. [スタート] メニューをクリックし、Microsoft Store を開きます。 2.「TranslucentTB」を検索し、対応するものを見つけてダウンロードします。 3. ここをクリックしてインストールします。 4. 開いたら、「デスクトップ」を選択し、「クリア」をクリックします。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/574350.html" title="win10でタスクバーの透明度を設定する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/168871665927641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="win10でタスクバーの透明度を設定する方法" />
</a>
<a href="https://www.php.cn/ja/faq/574350.html" title="win10でタスクバーの透明度を設定する方法" class="phphistorical_Version2_mids_title">win10でタスクバーの透明度を設定する方法</a>
<span class="Articlelist_txts_time">Jul 07, 2023 pm 03:57 PM</span>
<p class="Articlelist_txts_p">詳細は次のとおりです: 1. アプリ ストアを開きます; 2. transflucenttb を検索してダウンロードします (これは、タスク バーをすばやく設定するのに役立つオープン ソース ツールです); 3. 組み立てが完了したら、段階的なダイアログボックス; 4. このガジェットを操作します。通常、タスクバーの小、中、大の矢印記号の間に隠れています。タスクバーにドラッグすることができます; 5.透明色tbをオンにした後、タスクバーを設定できます。完全に透明に設定したい場合は、完全に透明に設定できます。英語版をインストールしたので設定は以下の画像を参考にしてください。上記は、Win10 タスク バーを透明にする完全なプロセスです。非常に簡単です。デスクトップの妄想癖のある人は、これを見逃してはなりません。</p>
</div>
</div>
<a href="https://www.php.cn/ja/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ja/about/us.html">私たちについて</a>
<a href="https://www.php.cn/ja/about/disclaimer.html">免責事項</a>
<a href="https://www.php.cn/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1743640788"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>