jqueryベースのテーブル内の同じセルを結合するプラグイン(lite版)_jquery
效果如下
原表格:
| col0 | col1 | col2 | col3 |
| SuZhou | 11111 | 22222 | SuZhouCity |
| SuZhou | 33333 | 44444 | SuZhouCity |
| SuZhou | 55555 | 66666 | SuZhouCity |
| ShangHai | 77777 | 88888 | ShangHaiCity |
| ShangHai | uuuuu | hhhhh | ShangHaiCity |
| ShangHai | ggggg | ccccc | ShangHaiCity |
| GuangZhou | ttttt | eeeee | GuangZhouCity |
| GuangZhou | ppppp | qqqqq | GuangZhouCity |
处理之后的样子:
| col0 | col1 | col2 | col3 |
| SuZhou | 11111 | 22222 | SuZhouCity |
| 33333 | 44444 | ||
| 55555 | 66666 | ||
| ShangHai | 77777 | 88888 | ShangHaiCity |
| uuuuu | hhhhh | ||
| ggggg | ccccc | ||
| GuangZhou | ttttt | eeeee | GuangZhouCity |
| ppppp | qqqqq |
効果結果、看上去比较简单、下先看下页面
| col0 | col1 | col2 | col3 |
| 蘇州 | 11111 | 22222 | 蘇州市 |
| 蘇州 | 33333 | 44444 | 蘇州市 |
| 蘇州 | 55555 | 66666 | 蘇州市 |
| 上海 | 77777 | 88888 | 上海市 |
| 上海 | うううう | うーん | 上海市 |
| 上海 | ggggg | ccccc | 上海市 |
| 広州 | ttttt | ええええ | 広州市 |
| 広州 | ppppp | qqqqq | 広州市 |
核心代:
// ここに書かれた一つの jquery モジュールの形式
$('#process').mergeCell({
// 目前だけあるcolsこれ一つの構成项, 用数組表示列のインデックス, 初めから
// その後、指定列に従って来处処理(合并)同じ内容单元格
cols: [0, 3]
});
下見看この小插件の完全代:
;(function($) {
// jquery のソース コードを見ると、$.fn が $.prototype であることがわかります。jQuery は以前のバージョンのプラグとの互換性のためにのみ保持されています。 -in
// プロトタイプの形式
$.fn.mergeCell = function(options) {
return this.each(function() {
var cols = options.cols;
for ( var i = cols.length - 1;cols[i] != unknown; i--) {
// fixbug コンソールのデバッグ
// console.debug(cols[i]); mergeCell($(this),cols [i]);
}
}); 明確に理解している場合JavaScript のクロージャとスコープの概念をまとめたプラグインです。内部で使用されるプライベート メソッドです。
// 詳細については、前回のエッセイで紹介した本を参照してください。
function mergeCell($table,colIndex) {
$table.data('col-content', ''); // セルの内容を格納します
$table.data('col-rowspan', 1) // 計算された行範囲の値を格納します。 1
$table.data('col-td' , $()); // 前の行とは異なる最初の td を保存し (jQuery によってカプセル化されます)、デフォルトは「空の」jquery オブジェクトです
$table.data('trNum', $( 'tbody tr', $table).length); //最後の行に特殊処理を行う場合の判定に使用する、処理対象のテーブルの総行数
//重要なのは、データの各行を「スキャン」することです。col-td とそれに対応する行範囲を見つけることです。
$('tbody tr', $table).each(function(index) {
// td:eq のcolIndex は列インデックスです
var $td = $('td:eq('colIndex ')', this);
// セルの現在の内容を取得します
var currentContent = $td.html();
// まず次回はこの分岐を実行します
if ($table.data('col-content') == '') {
$ table.data('col-content', currentContent);
$table.data('col-td', $td);
} else {
// 前の行は同じ内容です現在の行
if ($table.data('col-content') == currentContent) {
// 前の行の内容が現在の行と同じ場合、col-rowspan が累積され、新しい値が保存されます
var rowspan = $table.data('col-rowspan') 1;
$table.data('col-rowspan', rowspan); $td.remove() を使用すると、他の列の処理に影響することを意味します
$td.hide();
// 最後の行の状況は少し特殊です
//たとえば、最後の 2 行の td の内容が同じである場合、この時点でcol-td に保存されている td を最後の行の rowspan に設定する必要があります。
if (index = = $table.data(' trNum'))
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
} else { // の内容前の行は現在の行と異なります
// 列行幅のデフォルトは 1 です。計算された列行幅が変更されていない場合、処理されません
if ($table.data('col-rowspan' ) != 1) {
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
}
// 保存最初の異なるコンテンツを含む td が表示され、そのコンテンツが表示されたら、col-rowspan
$table.data('col-td', $td);
$table.data('col-content', $ td.html());
$table.data('col-rowspan', 1)
}
}
});
}
//メモリをクリーンアップする関数
function destroy($table) {
$table.removeData();
}
})(jQuery);コードは確かに比較的単純ですが、いくつかの領域はまだ改善の余地があります
•処理対象のテーブルの内容はtbodyから検索されます。tbodyがない場合は、より一般的な解決策が与えられる必要があります。 🎜 >•for ( var i =cols.length - 1;cols[i] != unknown; i--)... テーブルのデータ量が多く、処理するカラム数が多い場合、ここでの最適化に失敗すると、ブラウザの問題 スレッドブロックのリスクを考慮して、setTimeout の使用を検討できます
• 他にも改善する価値のある点がたくさんあります。たくさんあるはずだと思います

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Excel で 1 つ以上の数式参照に問題が見つかりました: 修正方法
Apr 17, 2023 pm 06:58 PM
Excel で 1 つ以上の数式参照に問題が見つかりました: 修正方法
Apr 17, 2023 pm 06:58 PM
エラー チェック ツールを使用する Excel スプレッドシートのエラーを最も簡単に見つける方法の 1 つは、エラー チェック ツールを使用することです。ツールでエラーが見つかった場合は、それらを修正し、ファイルの保存を再試行できます。ただし、このツールはすべての種類のエラーを検出できるわけではありません。エラー チェック ツールでエラーが検出されない場合、またはエラーを修正しても問題が解決しない場合は、以下の他の修正のいずれかを試す必要があります。 Excel でエラー チェック ツールを使用するには: [数式] タブを選択します。 「エラーチェック」ツールをクリックします。エラーが見つかると、エラーの原因に関する情報がツールに表示されます。必要がない場合は、エラーを修正するか、問題の原因となっている式を削除してください。エラー チェック ツールで、[次へ] をクリックして次のエラーを表示し、プロセスを繰り返します。そうでないときは
 Googleスプレッドシートで印刷範囲を設定するにはどうすればよいですか?
May 08, 2023 pm 01:28 PM
Googleスプレッドシートで印刷範囲を設定するにはどうすればよいですか?
May 08, 2023 pm 01:28 PM
印刷プレビューで Google スプレッドシートの印刷領域を設定する方法 Google スプレッドシートでは、3 つの異なる印刷領域を使用してスプレッドシートを印刷できます。作成した個々のワークシートを含め、スプレッドシート全体を印刷することを選択できます。あるいは、単一のワークシートを印刷することを選択できます。最後に、選択したセルの一部のみを印刷できます。理論的には印刷用に個々のセルを選択できるため、これが作成できる最小の印刷領域になります。最も簡単な設定方法は、内蔵の Google スプレッドシートの印刷プレビュー メニューを使用することです。このコンテンツは、PC、Mac、または Chromebook の Web ブラウザで Google スプレッドシートを使用して表示できます。 Googleを設定するには
 PDF ドキュメントを Excel ワークシートに埋め込む方法
May 28, 2023 am 09:17 AM
PDF ドキュメントを Excel ワークシートに埋め込む方法
May 28, 2023 am 09:17 AM
通常、PDF ドキュメントを Excel ワークシートに挿入する必要があります。会社のプロジェクトリストと同じように、Excel のセルにテキストや文字データを瞬時に追加できます。しかし、特定のプロジェクトのソリューション設計を対応するデータ行に添付したい場合はどうすればよいでしょうか?さて、人はよく立ち止まって考えることがあります。解決策が単純ではないために、考えてもうまくいかないこともあります。この記事をさらに詳しく読んで、特定のデータ行とともに複数の PDF ドキュメントを Excel ワークシートに簡単に挿入する方法を学びましょう。シナリオ例 この記事に示されている例には、各セルにプロジェクト名をリストする ProductCategory という列があります。別の列 ProductSpeci
 コピーできない異なるセル形式が多すぎる場合はどうすればよいですか?
Mar 02, 2023 pm 02:46 PM
コピーできない異なるセル形式が多すぎる場合はどうすればよいですか?
Mar 02, 2023 pm 02:46 PM
異なるセル形式が多すぎてコピーできない問題の解決策: 1. EXCEL 文書を開き、いくつかのセルに異なる形式の内容を入力します; 2. 左上隅にある [書式ペインタ] ボタンを見つけます。 Excel ページの [フォーマット ペインタ] オプションをクリックし、マウスの左ボタンをクリックしてフォーマットを一貫性のあるものに設定します。
 Excelで乱数ジェネレーターを作成する方法
Apr 14, 2023 am 09:46 AM
Excelで乱数ジェネレーターを作成する方法
Apr 14, 2023 am 09:46 AM
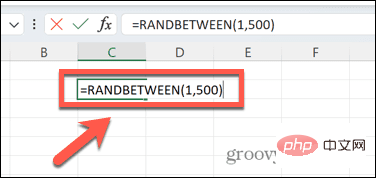
RANDBETWEEN を使用して Excel で乱数を生成する方法 特定の範囲内の乱数を生成したい場合は、RANDBETWEEN 関数を使用すると手早く簡単に実行できます。これにより、選択した 2 つの値の間でランダムな整数を生成できます。 RANDBETWEEN を使用して Excel で乱数を生成する: 最初の乱数を表示するセルをクリックします。 =RANDBETWEEN(1,500) と入力し、「1」を生成する最小の乱数に置き換え、「500」を次の乱数に置き換えます。
 Excelで数値やテキスト値からカンマを削除する方法
Apr 17, 2023 pm 09:01 PM
Excelで数値やテキスト値からカンマを削除する方法
Apr 17, 2023 pm 09:01 PM
数値やテキスト文字列で、間違った場所にカンマを使用すると、たとえ大の Excel マニアであっても非常に迷惑になることがあります。カンマを削除する方法を知っているかもしれませんが、その方法は時間がかかるかもしれません。問題が何であっても、それが Excel ワークシート内の間違った場所にあるカンマに関連している場合、私たちが言えることは 1 つだけあります。すべての問題は今日ここで解決されます。この記事をさらに深く掘り下げて、できるだけ簡単な手順で数値やテキスト値からカンマを簡単に削除する方法を学びましょう。楽しんで読んでいただければ幸いです。ああ、どの方法が最もあなたの目を引いたかも忘れずに教えてください。セクション 1: 数値からカンマを削除する方法 数値にカンマが含まれている場合、次の 2 つの状況が考えられます。
 Excelで結合されたセルを検索して削除する方法
Apr 20, 2023 pm 11:52 PM
Excelで結合されたセルを検索して削除する方法
Apr 20, 2023 pm 11:52 PM
Windows 上の Excel で結合されたセルを検索する方法 データから結合されたセルを削除する前に、すべてのセルを検索する必要があります。 Excel の検索と置換ツールを使用すると、これを簡単に行うことができます。 Excel で結合されたセルを検索する: 結合されたセルを検索するセルを強調表示します。すべてのセルを選択するには、スプレッドシートの左上隅の空きスペースをクリックするか、Ctrl+A を押します。 「ホーム」タブをクリックします。 「検索して選択」アイコンをクリックします。 「検索」を選択します。 「オプション」ボタンをクリックします。 「FindWhat」設定の最後に、「フォーマット」をクリックします。 「配置」タブで「セルの結合」をクリックします。線ではなくチェック マークを含める必要があります。 「OK」をクリックして形式を確認します
 Excel が先頭のゼロを削除しないようにする方法
Feb 29, 2024 am 10:00 AM
Excel が先頭のゼロを削除しないようにする方法
Feb 29, 2024 am 10:00 AM
Excel ブックから先頭のゼロを自動的に削除するのはイライラしますか?セルに数値を入力すると、Excel では数値の前の先頭のゼロが削除されることがよくあります。デフォルトでは、明示的な書式設定が欠如しているセルエントリは数値として処理されます。一般に、先頭のゼロは数値形式では無関係であるとみなされ、省略されます。さらに、先行ゼロは特定の数値演算で問題を引き起こす可能性があります。したがって、ゼロは自動的に削除されます。この記事では、口座番号、郵便番号、電話番号などの入力された数値データが正しい形式であることを確認するために、Excel で先頭のゼロを保持する方法を説明します。 Excel で、数値の前にゼロを付けるにはどうすればよいですか? Excel ブック内の数値の先頭のゼロを保持できます。いくつかの方法から選択できます。セルを設定するには、




