setTimeout と setInterval の違いを本当に理解していますか?_javascript スキル
スケジュールされた呼び出しを実装する 2 つの関数を、呼び出された関数がタイム スライス内で同時に実行されると誤って解釈する可能性もありますが、実際はそうではありません。状況としては、JavaScript はブラウザの JavaScript エンジンでシングルスレッド方式で実行されます。setTimeout と setInterval の機能は、設定した時点で JS エンジンによって維持されるコード キューに実行するコードを挿入するだけです。コードキューを挿入しても、コードがすぐに実行されるわけではありません。これを理解することが重要です。
まず setTimeout について説明します。
function click() {
//コード ブロック 1.. .
setTimeout(function() {
// 処理 ...
},
// コード ブロック 2
}
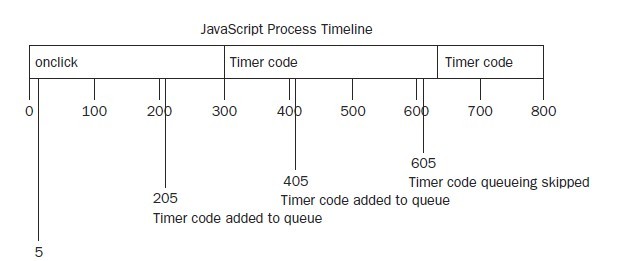
ボタンの onclick イベントがこのメソッドにバインドされているとします。ボタンを押すと、block1 の内容が最初に実行され、次に setTimeout の場所まで実行され、ブラウザに「200 ミリ秒後に、実行されるコードが挿入されます。" "キューに" とブラウザは確かに同意しました (コードの挿入は即時実行を意味するわけではないことに注意してください)。setTimeout コードが実行された後、それに続く block2 コードの実行が開始されます。問題はここから始まります。 ブロック 2 のコードの実行時間が 200 ミリ秒を超えた場合、結果はどうなるでしょうか? おそらく、これまでの理解によれば、200 ミリ秒に達するとすぐにプロセス コードが実行されると考えるでしょう。すぐに...実際には、ブロック2の実行中(実行200ms後)、プロセスコードはコードキューに挿入されますが、クリックメソッドの実行が完了するまでプロセスコードセグメントは実行されません。コードキューでは、処理コードはクリックの後ろにあります。また、js はシングルスレッドで実行されるため、ブロック 2 コードの実行時間が 200ms 未満の場合は、setTimeout が挿入されます。 200ms後にプロセスコードがコードキューに挿入され、その時点で実行スレッドがすでにアイドル状態である可能性があります。その場合、結果は200ms後に表示されます。プロセスコードはキューに挿入された直後に実行されます。
setInterval
を見てください:
1. 時間間隔がスキップされる可能性があります
2. 時間間隔が
// code block1...
setInterval(function() {
// プロセス ...
}, 200 );
// コード ブロック 2
}
上記と同様に、クリックによって setInterval がトリガーされ、1 つおきの期間ごとにプロセス コードが実行されると仮定します

この場合、より適切な形式のコードを使用できます
setTimeout(arguments.callee, interval);
}, interval);
これについては、少し考えてみると、タイム ポイントがスキップされる問題がなくなることがわかると思います。参考になれば幸いです。自分の英語が難しいと感じたら、それをはっきりと表現してください。基本はしっかりしているので、直接見ることができます
には、高度なタイマーに関するセクションが含まれています。個人的には、この本はゼロから始めたい人にとっても、参考として目を通すだけの人にとっても非常に良い本だと思います。非常に優れたフロントエンド開発エンジニア:) 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 settimeout と setinterval の違いは何ですか
Aug 15, 2023 pm 02:06 PM
settimeout と setinterval の違いは何ですか
Aug 15, 2023 pm 02:06 PM
settimeout と setInterval の違い: 1. トリガー時間、settimeout は 1 回限りで、遅延時間を設定した後に関数を 1 回実行しますが、setinterval は反復的で、設定された時間間隔で関数を繰り返し実行します; 2. 実行時間、settimeoutは一度だけ実行され、setintervalはキャンセルされるまで繰り返し実行されます。
 setInterval 関数を使用してコードを定期的に実行するにはどうすればよいですか?
Nov 18, 2023 pm 05:00 PM
setInterval 関数を使用してコードを定期的に実行するにはどうすればよいですか?
Nov 18, 2023 pm 05:00 PM
setInterval 関数を使用してコードを定期的に実行するにはどうすればよいですか? JavaScript の setInterval 関数は、コードを定期的に実行できる非常に便利な関数です。 setInterval 関数を使用すると、指定したコードを特定の時間間隔内で繰り返し実行できます。この記事では、setInterval関数の使い方と具体的なコード例を詳しく紹介します。 1. setInterval 関数の基本構文は次のとおりです。
 setIntervalを停止する方法
Dec 11, 2023 am 11:39 AM
setIntervalを停止する方法
Dec 11, 2023 am 11:39 AM
clearInterval 関数を使用すると、setInterval 関数によって作成されたタイマーを停止できます。 setInterval 関数は一意のタイマー ID を返します。これをパラメーターとして ClearInterval 関数に渡すと、タイマーの実行を停止できます。
 Window.setInterval() メソッドの使用方法
Aug 31, 2023 am 09:33 AM
Window.setInterval() メソッドの使用方法
Aug 31, 2023 am 09:33 AM
Window.setInterval() メソッドの基本構文は「window.setInterval(function, late)」です。function は繰り返し実行される関数またはコード ブロック、lay は各実行間の時間間隔 (ミリ秒単位) です。このメソッドは、指定した関数またはコードをスケジュールされた時刻に繰り返し実行するために使用される JavaScript のメソッドです。その使用法は非常に簡単で、実行する関数またはコード ブロックと繰り返し実行する時間間隔を渡すだけです。
 セット間隔
Aug 02, 2023 am 10:17 AM
セット間隔
Aug 02, 2023 am 10:17 AM
setInterval 関数は JavaScript のタイマー関数で、間隔を設定し、各間隔の後に指定したコードを実行できます。特定のタスクを定期的に処理する必要がある場合や、ページ要素がリアルタイムで更新される場合に非常に便利です。次の点に注意してください。 setInterval を使用する場合のパフォーマンスと信頼性の問題を解決し、必要に応じて最適化します。
 setinterval の使用方法の詳細な説明
Sep 12, 2023 am 09:55 AM
setinterval の使用方法の詳細な説明
Sep 12, 2023 am 09:55 AM
setinterval の使用法は「setInterval(function, late);」です。「function」は実行する関数であり、関数式または関数参照を指定できます。また、「lay」は関数を実行する間の時間間隔 (ミリ秒単位) です。 setInterval はコードを定期的に実行するために使用される JavaScript の関数であり、関数と時間間隔をパラメータとして受け取り、指定された時間間隔に従って関数を繰り返し実行します。
 JavaScript の setTimeout() と setInterval() の違いは何ですか?
Sep 01, 2023 pm 03:01 PM
JavaScript の setTimeout() と setInterval() の違いは何ですか?
Sep 01, 2023 pm 03:01 PM
setTimeout(function,duration) - この関数は、継続時間ミリ秒後に関数を呼び出します。これは 1 回の実行で機能します。例を見てみましょう - 2000 ミリ秒待ってから、コールバック関数を実行します。 is この関数は、持続時間ミリ秒ごとに呼び出されます。これは無制限に何度でも実行できます。例を見てみましょう - 2000 ミリ秒ごとにアラームをトリガーします
 setTimeout タイマーをキャンセルするには、JavaScript で clearTimeout 関数を使用します。
Nov 18, 2023 am 08:05 AM
setTimeout タイマーをキャンセルするには、JavaScript で clearTimeout 関数を使用します。
Nov 18, 2023 am 08:05 AM
JavaScript で clearTimeout 関数を使用して setTimeout タイマーをキャンセルするには、特定のコード サンプルが必要です。JavaScript では、setTimeout 関数を使用して、指定された時間遅延の後に特定のコードを実行します。 setInterval 関数は、指定された時間間隔内で特定のコードを繰り返し実行するために使用されます。ただし、場合によっては、タイマーを実行する前にキャンセルする必要がある場合があります。この場合、c を使用できます。




