client_jquery との jQuery Ajax サーバー側通信をシミュレートするコード
機能は次のとおりです:
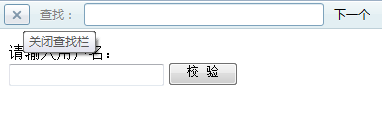
ユーザー名が空の場合は、「ユーザー名を空にすることはできません」というプロンプトが表示されます
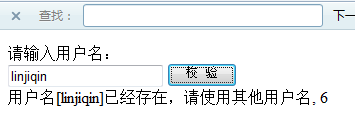
ユーザー名が存在する場合は、「ユーザー名 [xxxxxx] はすでに存在します。別のユーザー名 4 を使用してください」というプロンプトが表示されます。
ユーザー名が存在しない場合は、「ユーザー名 [xxxxxx] はまだ存在しません。このユーザー名を使用して登録できます。5」というプロンプトが表示されます。操作効果は次のとおりです:




 サーバー側 AjaxServer
サーバー側 AjaxServerインポート javax.servlet.ServletException; .servlet.http .HttpServlet;
import javax.servlet.http.HttpServletResponse;
@SuppressWarnings("serial")
public class AjaxServlet extends HttpServlet {
@ Override
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
try {
//ページの utf-8 エンコーディングを設定します
response.setContentType(" text/html; charset=utf-8");
PrintWriter out = response.getWriter();
整数合計 = (Integer) request.getSession().getAttribute("total");
int temp = 0;
if (total == null) {
temp = 1;
} else {
temp = total.intValue() 1;
request.getSession ().setAttribute ("total", temp);
// 1. パラメータを取得します
String param = request.getParameter("name");
String name = URLDecoder.decode(param, "UTF) -8") ;
// 2. パラメーターが有効かどうかを確認します
if (param == null || param.length() == 0) {
out.println("ユーザー名はempty");
} else {
// 3. 検証操作
if (name.equals("linjiqin")) {
// 4. 結果データを返す
out.println ("ユーザー名 [" name "] はすでに存在します。別のユーザー名を使用してください、" temp);
} else {
out.println("ユーザー名 [" name "] はまだ存在しません。このユーザー名を使用できます登録するには、" temp);
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doPost( HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response)
}
}
設定 web.xml
コードをコピー
コードは次のとおりです:
<サーブレットクラス>com.ljq .test.AjaxServer
index.jsp ページ
コードをコピー
コードは次のとおりです:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
文字列パス = request.getContextPath();
StringbasePath = request.getScheme() "://" request.getServerName() ":" request.getServerPort() パス "/";
%>
<頭>
请输入力用户名:
validate.js
function verify() {
// 解决中文乱コード方法一: 页面端発行的データ作一次encodeURI、サービスセグメント使用new String(name.getBytes("iso8859-1"),"UTF-8");
// 解决中文乱码方法二:页面端発行的データ作二次encodeURI,服务器段使用URLDecoder.decode(name,"UTF-8")
var url = "servlet/ajaxServer?name=" encodeURI(encodeURI($("#userName").val()));
//注意url前不要加"/",否则無法访问url
//var url = "/servlet/ajaxServer?name=" encodeURI(encodeURI($("#userName").val() )); //错误
url = ConvertURL(url);
$.get(url, null, function(data) {
$("#result").html(data);
});
}
// url地址增加時間间戳,骗过浏览器,不读取缓存
function ConvertURL(url) {
// 取得時間间戳
var timstamp = (new Date()).valueOf();
// 将時間间戳情報拼接 URL 上
if (url.indexOf("?") >= 0) {
url = url "&t=" timstamp;
} else {
url = url "?t=" timstamp;
}
URL を返します。
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7730
7730
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
![VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]
Mar 03, 2024 am 09:37 AM
VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]
Mar 03, 2024 am 09:37 AM
VMWareHorizon クライアントを使用して VDI に接続すると、認証中にアプリケーションがフリーズしたり、接続がブロックされたりする状況が発生することがあります。この記事では、この問題を調査し、この状況を解決する方法を示します。 VMWareHorizon クライアントでフリーズまたは接続の問題が発生した場合、問題を解決するために実行できることがいくつかあります。 VMWareHorizon クライアントが接続中にフリーズするかスタックする問題を修正する Windows 11/10 で VMWareHorizon クライアントがフリーズするか接続に失敗する場合は、以下の解決策に従ってください。 ネットワーク接続を確認する Horizon クライアントを再起動する Horizon サーバのステータスを確認する クライアント キャッシュをクリアする 修正方法
 PHP MQTT クライアント開発ガイド
Mar 27, 2024 am 09:21 AM
PHP MQTT クライアント開発ガイド
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) は、IoT デバイス間の通信に一般的に使用される軽量のメッセージ送信プロトコルです。 PHP は、MQTT クライアントの開発に使用できる、一般的に使用されるサーバー側プログラミング言語です。この記事では、PHP を使用して MQTT クライアントを開発する方法を紹介します。以下の内容が含まれます。 MQTT プロトコルの基本概念 PHPMQTT クライアント ライブラリの選択と使用例: PHPMQTT クライアントを使用した公開と使用
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 Baidu Netdisk Web ページでクライアントを起動できない問題を解決するにはどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Baidu Netdisk Web ページでクライアントを起動できない問題を解決するにはどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
多くの友人がファイルをダウンロードする場合、最初に Web ページを閲覧し、次にクライアントに転送してダウンロードします。ただし、Baidu Netdisk Web ページでクライアントを起動できないという問題が発生することがあります。この問題に対応して、編集者は百度ネットディスク Web ページでクライアントを起動できない問題を解決するための解決策を用意しましたので、困っている友人は参照してください。解決策: 1. Baidu Netdisk が最新バージョンではない可能性があります。Baidu Netdisk クライアントを手動で開き、右上隅の設定ボタンをクリックし、バージョン アップグレードをクリックします。アップデートがない場合は以下の画面が表示されますが、アップデートがある場合は画面に従ってアップデートしてください。 2. Baidu Cloud Disk の検出サービス プログラムが無効になっている可能性があります当社が手動またはセキュリティ ソフトウェアを使用して、Baidu Cloud Disk の検出サービス プログラムを自動的に無効にする可能性があります。チェックアウトしてください
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。




