競合がない限り(たとえば、IDを同じにすることはできません)、ページパラメータを使用して内部要素IDを制御し、相互にロードする例を書きました。これは JSP ページです。コードは次のとおりです:
<% @ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
文字列パス = request.getContextPath();
StringbasePath = request.getScheme() "://"
request.getServerName() ":" request.getServerPort()
パス "/";
int i = Integer.parseInt( request.getParameter("i ")==null?"0":request.getParameter("i"));
%>
ユーザーログイン ;
これは、index.jsp ?i=
Index.jsp?i =<%= i 1 %>
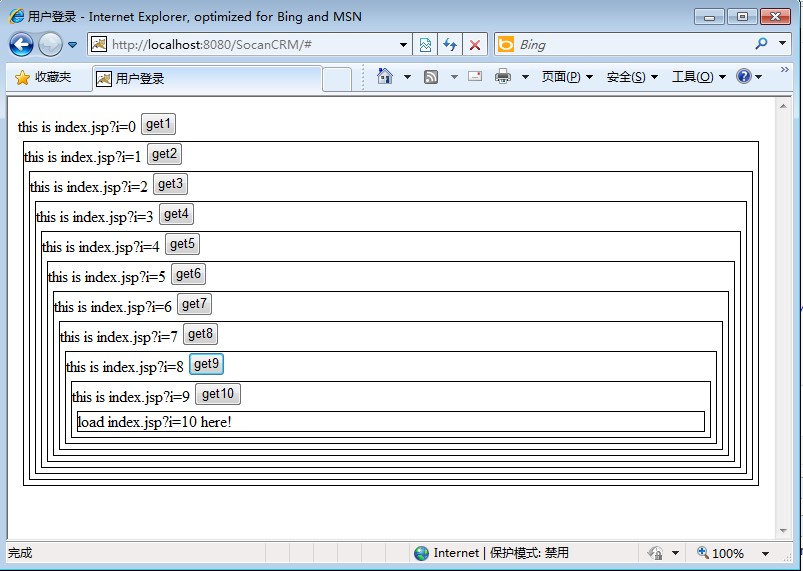
実行後、図に示すように、クリックし続けることができます:
ただし、たとえばページの一部のみを取得する場合は、ボタンのクリック コードを次のように変更します:

コードをコピー
その後、ページ全体ではなく、ボタンのみが読み込まれます。写真に示すように: