Jquery ベースのドロップダウン ボックスの変更により、テーブルの動的追加と削除の実装 code_jquery
ドロップダウンボックス
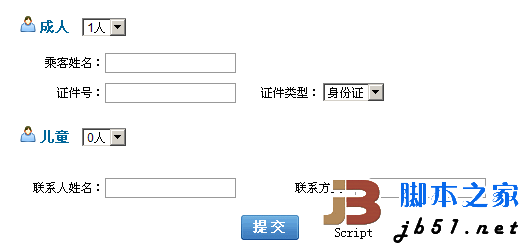
レンダリング: 
ドロップダウン ボックスが変更されたら、情報を入力する大人を追加するか、情報を入力する子供を追加してください。
コードをコピー コードは次のとおりです:
<スクリプト言語="javascript">
//成人追加
function addAdult(){
var selAdult = $("#SelectAdult");
var tabtrCss = $(".tabtr");
var selValue = selAdult.val();
var addStr = "
| 乘客姓名:< /td> | ||
| 证件の種類: |
tabtrCss.remove();
for(var i=1;i$("#アダルト").append(addStr);
}
}
// 追加儿童
function addChildren(){
var selChild = $("#SelectChildren");
var Children = $(".children");
var selValue = selChild.val();
var addStr = "
| 乘客姓名:< /td> | ||
| 证件の種類: |
| 联系人姓名: | 联系方式: | ||



 儿童
儿童 