jquery $.trim() を実装して文字列スペースを削除する方法 [凡例付き]_jquery
文字列スペースを削除する jquery $.trim() の実装方法 [凡例付き]
文法
jQuery.trim() 関数は、文字列の両端の空白文字を削除するために使用されます。
関数
この関数は、文字列の先頭と末尾の両方で空白文字を削除できます (最初の非空白文字列が見つかるまで)。改行、スペース、タブなどの一般的な空白文字が削除されます。
パラメータ
パラメータ str が文字列型でない場合、この関数は自動的に文字列に変換します (通常は toString() メソッドを呼び出します)。パラメータ str が null または未定義の場合、空の文字列 ("") が返されます。
戻り値
jQuery.trim()関数の戻り値はString型で、両端の空白文字列を取り除いた文字列を返します。
例と手順
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="text" name="" id="results" value=""/><br>
<button id="showBtn">showBtn</button>
<button id="showBtn1">showBtn1</button>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
<script type="text/javascript">
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
</script>
</body>
</html>

Java と同じであることを当然と考えることはできません。文字列ドットメソッドを使用します。
スペルが間違っています:
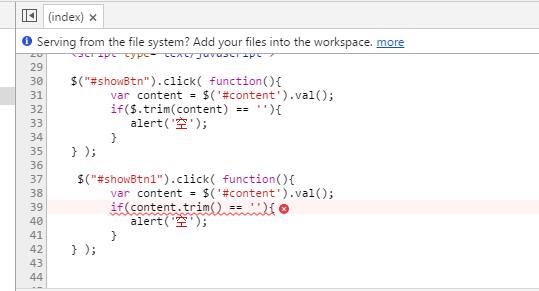
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );注: 上記の記述方法は、Firefox ではエラーを報告しませんが、IE と Google では確かにエラーを報告します。
正しい書き方:
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );上記の jquery $.trim() による文字列スペースの削除の実装方法 [凡例付き] はすべてエディターで共有した内容ですので、ご参考になれば幸いです。また、Script Home をサポートしていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7687
7687
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 全角スペースと半角スペースの違い
Mar 25, 2024 pm 12:45 PM
全角スペースと半角スペースの違い
Mar 25, 2024 pm 12:45 PM
全角スペースと半角スペースの違い ワープロソフトを使ったり、テキストコンテンツを編集したりするときに、スペースという概念が出てくることがあります。スペースはテキストの組版や書式設定において非常に基本的な要素ですが、全角スペースと半角スペースの違いがわからない人も多いかもしれません。日常的に使用していると、全角スペースと半角スペースが状況に応じて異なる効果を持っていると感じていても、その微妙な違いには気づいていないかもしれません。まず、全角スペースと半角スペースの違いは、占める幅です。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 Go でスペースを正しく使用する方法
Mar 29, 2024 pm 03:42 PM
Go でスペースを正しく使用する方法
Mar 29, 2024 pm 03:42 PM
Go 言語は、シンプルで効率的、同時実行性の高いプログラミング言語であり、Google によって開発されたオープンソース言語です。 Go 言語では、スペースの使用は非常に重要であり、コードの可読性と保守性を向上させることができます。この記事では、Go 言語でスペースを正しく使用する方法と具体的なコード例を紹介します。スペースを正しく使用する必要がある理由 プログラミング プロセスでは、スペースの使用はコードの読みやすさと美しさにとって非常に重要です。スペースを適切に使用すると、コードがより明確で読みやすくなり、
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 全角スペースと半角スペースの違いは何ですか?
Mar 15, 2024 pm 03:49 PM
全角スペースと半角スペースの違いは何ですか?
Mar 15, 2024 pm 03:49 PM
相違点: 1. 全角スペースの表示幅は漢字と同じ2バイトで、入力時は中国語入力方式を使用する必要がありますが、半角スペースの幅は漢字の半分です。 , 1バイトを占め、スペースキーを押すだけで入力可能; 2. 文字を組版する際、全角スペースを入れるとゆったりとしたレイアウトになり、半角スペースを入れるとコンパクトなレイアウトになります。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




