JavaScriptで模擬したPingエフェクトコード(Web Ping)_javascriptスキル
もちろん、リクエスト中に HTTP ヘッダーの長さをカウントすることはできないため、リクエスト パケットの長さが最大送信単位の臨界点に達すると、追加の HTTP ヘッダーによって IP パケットが発生する可能性があるため、一定のエラーが発生します (2009 年)。 /6/21)
オンライン デモ: http://demo.jb51.net/js/2011/ping/
コア コード:
URL:
Timeout:
<script> <br>var intStartTime; <br>var objIMG = new Image(); <br>objIMG.onload = <br>objIMG.onerror = <br>function() <br>{ <br>/* <br>* 有回应,取消超时计时 <br>*/ <br>clearTimeout(intTimerID); <br>if(!bolIsRunning || bolIsTimeout) <br>return; <br>var delay = new Date() - intStartTime; <br>println("Reply from " <br>strURL <br>" time" <br>((delay<1)?("<1"):("=" delay)) <BR>"ms"); <BR>arrDelays.push(delay); <BR>/* <BR>* 每次请求间隔限制在1秒以上 <BR>*/ <BR>setTimeout(ping, delay<1000?(1000-delay):1000); <BR>} <BR>function ping() <BR>{ <BR>/* <BR>* 发送请求 <BR>*/ <BR>intStartTime = new Date(); <BR>intSent ; <BR>objIMG.src = strURL "/" intStartTime; <BR>bolIsTimeout = false; <BR>/* <BR>* 超时计时 <BR>*/ <BR>intTimerID = setTimeout(timeout, intTimeout); <BR>} <BR>function timeout() <BR>{ <BR>if(!bolIsRunning) <BR>return; <BR>bolIsTimeout = true; <BR>objIMG.src = "X:\"; <BR>println("Request timed out."); <BR>ping(); <BR>} <BR></script>
<script> <br>var $ = function(v){return document.getElementById(v)}; <br>var arrDelays = []; <br>var intSent; <br>var bolIsRunning = false; <br>var bolIsTimeout; <br>var strURL; <br>var intTimeout; <br>var intTimerID; <br>var objBtn = $("btnSwitch"); <br>var objContent = $("divContent"); <br>var objTxtURL = $("txtURL"); <br>objTxtURL.value = window.location.host; <br>function handleBtnClick() <br>{ <br>if(bolIsRunning) <br>{ <br>/* <br>* 停止 <br>*/ <br>var intRecv = arrDelays.length; <br>var intLost = intSent-intRecv; <br>var sum = 0; <br>for(var i=0; i<intRecv; i ) <BR>sum = arrDelays[i]; <BR>objBtn.value = "Start"; <BR>bolIsRunning = false; <BR>/* <BR>* 统计结果 <BR>*/ <BR>println(" "); <BR>println("Ping statistics for " strURL ":"); <BR>println(" Packets: Sent = " <BR>intSent <BR>", Received = " <BR>intRecv <BR>", Lost = " <BR>intLost <BR>" (" <BR>Math.floor(intLost / intSent * 100) <BR>"% loss),"); <BR>if(intRecv == 0) <BR>return; <BR>println("Approximate round trip times in milli-seconds:"); <BR>println(" Minimum = " <BR>Math.min.apply(this, arrDelays) <BR>"ms, Maximum = " <BR>Math.max.apply(this, arrDelays) <BR>"ms, Average = " <BR>Math.floor(sum/intRecv) <BR>"ms"); <BR>} <BR>else <BR>{ <BR>/* <BR>* 开始 <BR>*/ <BR>strURL = objTxtURL.value; <BR>if(strURL.length == 0) <BR>return; <BR>if(strURL.substring(0,7).toLowerCase() != "http://") <BR>strURL = "http://" strURL; <BR>intTimeout = parseInt($("txtTimeout").value, 10); <BR>if(isNaN(intTimeout)) <BR>intTimeout = 2000; <BR>if(intTimeout < 1000) <BR>intTimeout = 1000; <BR>objBtn.value = "Stop "; <BR>bolIsRunning = true; <BR>arrDelays = []; <BR>intSent = 0; <BR>cls(); <BR>println("Pinging " strURL ":"); <BR>println(" "); <BR>ping(); <BR>} <BR>} <BR>function println(str) <BR>{ <BR>var objDIV = document.createElement("div"); <BR>if(objDIV.innerText != null) <BR>objDIV.innerText = str; <BR>else <BR>objDIV.textContent = str; <BR>objContent.appendChild(objDIV); <BR>objContent.scrollTop = objContent.scrollHeight; <BR>} <BR>function cls() <BR>{ <BR>objContent.innerHTML = ""; <BR>} <BR></script>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Xbox シリーズ S/X のダウンロード速度、ping とラグの減少を修正する方法
Apr 16, 2023 pm 04:49 PM
Xbox シリーズ S/X のダウンロード速度、ping とラグの減少を修正する方法
Apr 16, 2023 pm 04:49 PM
Xbox コンソールは長年にわたって劇的に改善されました。長年にわたり、ゲームはゲーマーが飽きることのない本物のような機能を備えて進化してきました。 Xbox でお気に入りのゲームをプレイすると、完全に夢中になれる体験が得られます。ただし、これらの高度な機能を使用すると、インターネット速度がそれほど良くない場合、遅延や ping の問題が発生することがあります。場合によっては、ゲームのダウンロードを速くしたいことがあります。現在、Forza Horizon 5 や Mortal Kombat などのゲームには 100GB 以上の RAM が必要です。適切なインターネット設定がない場合、そのようなゲームのダウンロードには長い時間がかかることがあります。方法 1: パス
 ping リクエストがタイムアウトになる原因は何ですか?
Aug 28, 2023 pm 04:17 PM
ping リクエストがタイムアウトになる原因は何ですか?
Aug 28, 2023 pm 04:17 PM
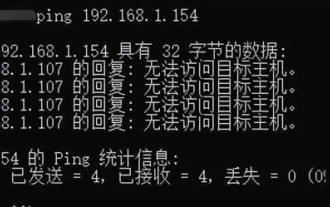
ping リクエストのタイムアウトの理由には、ターゲット ホストに到達できない、ネットワークの混雑、ファイアウォールまたはセキュリティの設定、DNS 解決の問題などが含まれます。詳細な紹介: 1. ターゲット ホストに到達できません。Ping リクエストのタイムアウトは、ネットワーク経由でターゲット ホストにアクセスできないことを意味する可能性があります。これは、ターゲット ホストがネットワーク接続を閉じていること、ターゲット ホストが存在するネットワークに障害が発生していることが原因である可能性があります。 、ターゲット ホストの IP アドレスが正しく設定されていないなど; 2. ネットワークの混雑 Ping リクエストのタイムアウトは、ネットワークの混雑によっても発生する可能性があります。ネットワークの混雑は、大量のデータ送信やネットワーク機器の障害などが原因である可能性があります。
 ゲートウェイに ping できないのはなぜですか?なぜpingが通らないのでしょうか?
Mar 13, 2024 pm 03:40 PM
ゲートウェイに ping できないのはなぜですか?なぜpingが通らないのでしょうか?
Mar 13, 2024 pm 03:40 PM
ネットワークに ping が送信できません。何が起こっていますか?実際、これは非常に一般的な問題であり、主に 2 つの状況に分けられます: 同じネットワーク セグメント上で ping が失敗する場合と、異なるネットワーク セグメント上で ping が失敗する場合です。以下で詳細を見てみましょう。 ping コマンドが同じネットワーク セグメントに接続できない理由は通常 2 つあります。1 つは、同じネットワーク セグメント内で ping できない IP アドレスであり、もう 1 つは、別のネットワーク セグメントで ping できない IP アドレスです。これら 2 つの状況には、異なる解決策があります。まず、同じネットワーク セグメント内で ping が失敗する状況について説明します。 1. 同じネットワーク セグメント上で ping が失敗し、結果は「ターゲット ホストにアクセスできません。」宛先 IP と送信元 IP が同じネットワーク セグメント上にあり、ping 結果は &l になります。
 「pingが内部コマンド、外部コマンド、または動作可能なプログラムとして認識されません」エラーメッセージの解決方法
Feb 22, 2023 pm 04:28 PM
「pingが内部コマンド、外部コマンド、または動作可能なプログラムとして認識されません」エラーメッセージの解決方法
Feb 22, 2023 pm 04:28 PM
解決策: 1. [スタート] ボタンをクリックし、スタート メニューで [コントロール パネル] - [システム] をクリックします; 2. 設定インターフェイスで、[システムの詳細設定] - [詳細設定] - [環境変数] をクリックします。管理者のユーザー変数に Path 変数があるかどうかを確認します。この変数が表示されない場合は、[新規] をクリックして変数 Path と変数値を追加します。
 IP アドレスに ping できない理由は何ですか?
Dec 15, 2020 pm 04:37 PM
IP アドレスに ping できない理由は何ですか?
Dec 15, 2020 pm 04:37 PM
IP アドレスを ping できない理由は次のとおりです: 1. 相手がシャットダウンしているか、IP アドレスが存在しない; 2. ネットワーク セグメントが異なっており、ルーティングを通じて見つけることができない; 3. 送信された ICMP パケットがファイアウォールによってフィルタリングされているping による; 4. IP アドレスが正しく設定されていない; 5. ネットワーク ケーブルの障害; 6. ゲートウェイが設定されていない。
 ping の ttl 値によって、オペレーティング システムのカテゴリが簡単に決まります。
May 22, 2023 am 09:04 AM
ping の ttl 値によって、オペレーティング システムのカテゴリが簡単に決まります。
May 22, 2023 am 09:04 AM
一部のオペレーティング システムのタイプは、ping の ttl 値によって大まかに判断できることがよくあります。要約すると、UNIX および UNIX 系オペレーティング システムの ICMP エコー応答の TTL フィールド値は 255 です。 CompaqTru645.0 TTL フィールド値ICMP エコー応答の TTL フィールド値は 64 です。Microsoft Windows NT/2K オペレーティング システムの ICMP エコー応答の TTL フィールド値は 128 です。Microsoft Windows 95 オペレーティング システムの ICMP エコー応答の TTL フィールド値は 32 です。もちろん, これらの ttl 値も変更できます。Windows シリーズ システムでは、レジストリ内の次のキー値を変更できます。実装: [HKEY_LOCAL_MACHINE\system\Curren
 Linux ping コマンドを使用するいくつかの簡単な例
Jan 09, 2024 am 08:26 AM
Linux ping コマンドを使用するいくつかの簡単な例
Jan 09, 2024 am 08:26 AM
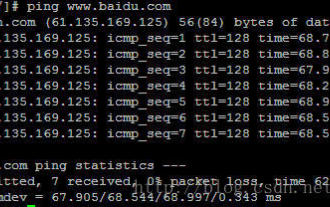
Linux では、非常に多くの ping コマンドがあることがわかりました。以下にいくつかの例を示します: 1. pingwww.baidu.com、最も大まかな使用法。この時点では、ホストは宛先アドレスに ICMPechorequest パケットを送信し続けます。 Ctrl + c2、ping-Ieth0www.baidu.com、または ping-I192.168.8.151www.baidu.com を押します。つまり、-I オプションで ping パケットを送信するネットワーク カードを指定できます。ネットワーク カード名またはネットワーク カードの IP アドレス 3. Ping-c3www.baidu.com、-c オプションで送信する ICMP パケットの数を指定でき、ホスト接続を確認できます。
 ピンとは何ですか
Aug 04, 2023 pm 01:31 PM
ピンとは何ですか
Aug 04, 2023 pm 01:31 PM
Ping は、ホスト間の接続をテストするために使用されるコンピューター ネットワーク ツールです。 ping は、ICMP エコー要求メッセージを送信してターゲット ホストに到達可能かどうかを判断し、往復遅延時間やパケット損失率などの指標を測定することにより、プログラマがネットワークの問題を診断し、ネットワーク パフォーマンスを最適化し、ネットワーク接続の安定性を確保するのに役立ちます。




