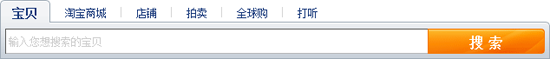
淘宝の検索ボックスは次のようなデザインを使用します:

このデザインは通常、JavaScript を使用して入力ボックスのフォーカスとブラー イベントを監視します:
🎜>
このコードには 2 つの明らかな欠点があります:
「キーワードを入力してください」というメッセージが合計 3 回表示され、一度このテキストを変更すると、
メンテナンスが非常に面倒です
。 -
パフォーマンスを最適化するために、JavaScript 部分をページの最後に配置します。ただし、ポータルのホームページなど、コード量が多いページでは、最後の JavaScript が 1 ~ 2 秒遅れて実行される可能性があります。この期間中、フォーカスが入力ボックスにある場合でも、プロンプト テキストは消えません。 ユーザーはこのテキストを手動で削除してから、内容を入力する必要があります
。 -
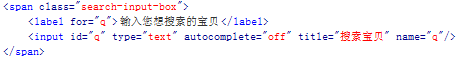
タオバオの入力ボックスは、このプロンプト テキストを入力ボックスの値として使用せず、絶対位置を使用してこのテキストを入力ボックスに積み重ねます。 >
上記のコードからわかるように、プロンプト テキストはラベル タグ内にあります。これには 2 つの利点があります。
良い構造。 div も span も、 では入力を記述するために label
では入力を記述するために label
を使用すべきではありません。
優れたユーザーエクスペリエンス。 - for 属性 が設定されているため、ユーザーがラベルをクリックすると、自動的に入力ボックスにフォーカスされます。
- JavaScript が実際に制御したいのは、ラベル の表示と非表示です。
コードをコピー
if ("" == this .value) {
$("label[for=q]")[0].style.display = ''
}
};
JavaScript は簡潔です、しかしユーザーエクスペリエンスはどうでしょうか? JavaScript が実行される前に、プロンプト テキストはどうやっても消えません。ユーザーはこのテキストも削除したいと考えていますが、テキストが実際には入力ボックス内にないため削除できず、入力した内容がプロンプト表示されます。テキストがそれをブロックします。個人的には、これはユーザーに大きな混乱をもたらすと思います。


 では入力を記述するために label
では入力を記述するために label