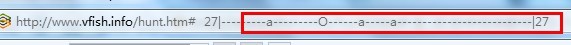
jquery_jqueryに基づいたアドレスバーシューティングゲームのコード
デモのアドレス:http://demo.jb51.net/js/2011/hunt/index.htm
ゲームプレイについては下をご覧ください
をご覧ください。バーにある文字「O」を使って「a」を撃ちます。 キーボードの左右の矢印を使用して文字 O を移動します。O が a の上に移動したら、スペース バーを押して射撃します。ゲームは 30 秒間タイムアウトになります。ESC キーを押して再開します。
注: このリンクを開くには、システムに付属の IE ブラウザを使用してください。


コードをコピー コードは次のとおりです:
(function() {
var 動物, ゲーム;
var __bind = function(fn, me){ return function(){ return fn.apply(me, argument); }; } ;
Game = (function() {
function Game() {
this.eventReceived = __bind(this.eventReceived, this);;
this.update = __bind(this.update, this) );; this.level = 1;
this.levelSize = 60;
this.start();
ゲーム.start = function() {
var num;
this.startTime = 新しい日付;
this.animals = [] ;
for (num = 4; num >= 1; num--) {
this.addAnimal();
}
return this.interval = setInterval(this.update, 1000 / 30);
};
Game.prototype.gameOver = function() {
clearInterval(this.interval);
return location.hash = "在" (this.elapsedTime())秒中你共射中了" this.points "个a! (按ESC键重新开始)";
};
Game.prototype.elapsedTime = function() {
return Math.floor( ((新しい日付).getTime() - this.startTime.getTime()) / 1000);
} Game.prototype.addAnimal = function() {
var 動物;
animal = new Animal(Math.floor(Math.random() * this.levelSize));
return this.animals.push(animal);
};
Game.prototype.removeAnimal = function(deadAnimal) {
var 動物;
return this.animals = (function() {
var _i, _len, _ref, _results;
_ref = this.animals;
_results = [];
for (_i = 0 , _len = _ref.length; _len; _i ) {
animal = _ref[_i]
_results.push(animal); }
}
return _results
}).call(this);
};
Game.prototype.isAnimalAt = function(position) {
var 動物、一致;
matches = (function() {
var _i, _len, _ref, _results;
_ref = this.animals;
_results = [];
for (_i = 0, _len = _ref.length; _i animal = _ref[_i];
_results.push(animal) ;
}
}
return
}).call(this);
一致を返します[0];
};
Game.prototype.update = function() {
var 動物、位置、timeLeft、url、_i、_len、_ref;
url = [];
_ref = this.animals;
for (_i = 0, _len = _ref.length; _i animal = _ref[_i];
animal.update(this.levelSize);
}
while (url.length < this.levelSize) {
position = url.length;
if (position === this.playerLocation) {
if (this.isAnimalAt(this.playerLocation)) {
url.push("@");
} else {
url.push("O");
}
} else if (this.isAnimalAt(position)) {
url.push("a");
} else {
url.push("-");
}
}
timeLeft = this.timeLimit - this.elapsedTime();
if (timeLeft return this.gameOver();
} else {
if (timeLeft timeLeft = "0" timeLeft;
}
location.hash = (" " timeLeft "|") url.join("") ("|" timeLeft);
return document.title = "ポイント " this.points;
}
};
Game.prototype.eventReceived = function(event) {
var 動物;
switch (event.that) {
ケース 37:
this.playerLocation -= 1;
if (this.playerLocation return this.playerLocation = this.levelSize - 1;
}
休憩;
ケース 39:
this.playerLocation = 1;
return this.playerLocation %= this.levelSize;
ケース 38:
ケース 32:
animal = this.isAnimalAt(this.playerLocation);
if (動物) {
this.points = 1;
this.removeAnimal(animal);
console.log(this.animals.length);
if (this.animals.length === 0) {
return this.gameOver();
}
}
休憩;
ケース 27:
return this.start();
}
};
ゲームに戻る;
})();
Animal = (function() {
function Animal(position) {
this.position = 位置;
this.velocityChange = Math.random() * 0.5;
this.velocityIndex = Math.random() * Math.PI;
this.dampener = 0.4;
}
Animal.prototype.update = function(levelSize) {
this.velocityIndex = Math.random() * this.velocityChange;
this.position = Math.sin(this.velocityIndex) * this.dampener;
this.position %= levelSize
if (this.position return this.position = levelSize
}
});
$(function() {
var game;
game = new Game();
return $(document).keydown(game.eventReceived);
});
}).call(this);

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 33
33
 150
150
 Windows 10/11のChromeでGoogle翻訳が機能しない問題を修正する方法
Apr 15, 2023 pm 12:04 PM
Windows 10/11のChromeでGoogle翻訳が機能しない問題を修正する方法
Apr 15, 2023 pm 12:04 PM
Chrome には、ユーザーのブラウジング エクスペリエンスを向上させる Google 翻訳モジュールが統合されています。インターネットで情報を探していると、良さそうな情報を見つけるのですが、そのページの内容がすべて外国語でとても辛いです。ただし、Chrome ブラウザを使用している場合は、このページを任意の言語に翻訳できます。フランス語、スペイン語、ドイツ語、オランダ語、その他の外国語の Web ページ全体を、ワンクリックでお好みの言語に翻訳します。しかし、時間の経過とともに、ユーザーは Chrome の統合翻訳機能が機能しなくなり、Web ページを翻訳できなくなるという問題に遭遇しました。多くの Google Chrome ユーザーが、外国語の Web ページを開いて翻訳しようとすると、エラー メッセージが表示されると報告しています。
 iPhone と iPad で Safari タブを簡単に見つける 10 の方法
Jun 03, 2023 pm 01:05 PM
iPhone と iPad で Safari タブを簡単に見つける 10 の方法
Jun 03, 2023 pm 01:05 PM
2022 年の Web ブラウジングは非常に多忙になる可能性が高く、その結果、基本的なタグから不要なタグ、さらには不当なものまで、さまざまなタグが山ほど存在することになります。したがって、ブラウザーは、ユーザーに関連する特定のタブをすばやく見つける方法を提供する必要があります。幸いなことに、Safari では複数の識別子 (Web サイト、最近閉じたタブ、前/次のタブなど) に基づいてタブを検索できます。この記事では、Safari タブを見つける上記のすべての方法を段階的に説明します。それでは早速、探しているタグを見つけてみましょう。 iOS15 の Safari のタブの新機能 Apple は、iOS15 のリリースに伴い、Safari の UI と機能を改善しました。今回のアップデート
 アドレスバーのアドレスを取得する方法
Sep 28, 2023 am 11:00 AM
アドレスバーのアドレスを取得する方法
Sep 28, 2023 am 11:00 AM
アドレスバーのアドレスを取得する方法には、JavaScript、HTML、バックエンド プログラミング言語などが含まれます。詳細な紹介: 1. JavaScript フロントエンド開発では、JavaScript を使用してアドレス バーのアドレスを取得できます。「window.location」オブジェクトを使用してアドレス バーの情報を取得できます。「window.location.href」属性完全なアドレスを取得できる カラムアドレス; 2. HTML、HTMLでは「<a>」タグの「href」などが利用できます。
 Win10でChromeアドレスバーの記録をクリアする方法
Mar 28, 2024 pm 02:52 PM
Win10でChromeアドレスバーの記録をクリアする方法
Mar 28, 2024 pm 02:52 PM
1. メニューの[設定]をクリックするか、Chromeのアドレスバーに[chrome://settings/]と入力してEnterを押します。 2. ページ下部の[詳細設定を表示]をクリックします。 3. [プライバシー設定]の[閲覧データを消去]をクリックします。図に示すように、] ボタンをクリックします。
 Google ChromeのアドレスバーにWebページの接頭辞を表示する方法
Aug 23, 2024 am 07:31 AM
Google ChromeのアドレスバーにWebページの接頭辞を表示する方法
Aug 23, 2024 am 07:31 AM
Google ChromeのアドレスバーにWebページの接頭辞を表示するにはどうすればよいですか? Google Chrome のアドレス バーは、インターフェイス全体の中で最も重要な部分の 1 つであり、ユーザーは URL を入力してインターネット上の Web ページにアクセスできます。私たちはアドレスバーを通じて Web ページを閲覧したり管理したりできます。たとえば、URL プレフィックスを表示させることができます。設定方法がわからない場合は、以下の簡単な方法を参照してください。これらの機能を調整することで、Web ブラウジング エクスペリエンスを向上させることができます。簡単な方法の指導 1. まず、ブラウザを開き、アドレスバーに「chrome://flags/#omnibox-context-menu-show-full-urls」と入力し、Enter キーを押します (図を参照)。 。 2. 次に、新しいインターフェイスに入り、
 ダークゾーンブレイクアウトストーリーの背景
Oct 12, 2024 am 06:21 AM
ダークゾーンブレイクアウトストーリーの背景
Oct 12, 2024 am 06:21 AM
ゲーム「ダークゾーン ブレイクアウト」の背景ストーリーの紹介: 「ダークゾーン ブレイクアウト」は、テンセントがリリースしたハードコア シューティング モバイル ゲームです。ゲームの最終目標は、ダークゾーンから避難し、物資を満載して戻ることです。持ち出された戦利品は倉庫に保管し、売却してお金に変えることができます。従来の対戦シューティング ゲームとは異なり、「ダーク ゾーン ブレイクアウト」は PVP および PVE ゲームプレイに焦点を当てた戦術シューティング ゲームであり、ダーク ゾーンのパイオニアに、よりオープンで自由でリアルなハードコア ゲーム体験を提供します。ゲームでは各ラウンドの人数、チーム数、敵の位置、ゴールが異なります。この不確実性により、あらゆる戦況は予測不可能になります。継続的に情報を収集し、自分の目標を組み合わせ、それに対応する装備と戦術を選択することによってのみ、独自の突破方法を見つけることができます。
 ダークゾーン ブレイクアウトに似たモバイルゲーム
Oct 11, 2024 pm 07:07 PM
ダークゾーン ブレイクアウトに似たモバイルゲーム
Oct 11, 2024 pm 07:07 PM
サバイバル シューティング モバイル ゲームは、常にプレイヤーの間で人気のゲーム カテゴリの 1 つです。ダーク ゾーン ブレイクアウトに似たモバイル ゲームは何ですか? 1.「Call of Duty Mobile」 「Call of Duty Mobile」は、多人数参加型のオンライン一人称シューティング モバイル ゲームです。プレイヤーは多くのプレイヤーと同じマップ上で戦略やデザインのスキルを競い合い、最終的に勝ったプレイヤーまたはチームは取り残されます。究極の画質、非常にスムーズな操作感、高度に復元されたクラシック マップ、エキサイティングなサウンド効果が、プレイヤーに比類のない視覚的および聴覚的な楽しみをもたらします。これが、数多くのプレイヤーがこのモバイル ゲームを選ぶ理由です。さらに重要なことは、このモバイル ゲームのアップデートでは新しいモードが追加され、プレイヤーが収集して選択できる武器や装備のロックが解除されます。 2.「文明の夜明け」絶望的な人々はこの荒野でどうやって生き延びることができるのでしょうか?このゲーム
 ダークゾーンブレイクアウトの背景ストーリー
Oct 11, 2024 pm 08:28 PM
ダークゾーンブレイクアウトの背景ストーリー
Oct 11, 2024 pm 08:28 PM
ダークゾーン ブレイクアウト ゲーム背景ストーリー紹介 「ダークゾーン ブレイクアウト」は、テンセントがリリースしたハードコアシューティングモバイルゲームです。ゲームの最終目標は、ダークゾーンから避難し、物資を満載して戻ることです。持ち出された戦利品は倉庫に保管し、売却してお金に変えることができます。従来の対戦シューティング ゲームとは異なり、「ダーク ゾーン ブレイクアウト」は PVP および PVE ゲームプレイに焦点を当てた戦術シューティング ゲームであり、ダーク ゾーンのパイオニアに、よりオープンで自由でリアルなハードコア ゲーム体験を提供します。ゲームでは各ラウンドの人数、チーム数、敵の位置、ゴールが異なります。この不確実性により、あらゆる戦況は予測不可能になります。継続的に情報を収集し、自分の目標を組み合わせ、それに対応する装備と戦術を選択することによってのみ、独自の突破方法を見つけることができます。存在する




