複数のページで同じ HTML フラグメントを使用する「続き」_JavaScript スキル
1. HTML页面:
2. service.ashx 后台代码:
{
string filePath = context.Request["file"].ToString();
文字列 fileContent = String.Empty;
using (StreamReader sr = new StreamReader(context.Server.MapPath(filePath)))
{
fileContent = sr.ReadToEnd();
}
context.Response.ContentType = "text/plain";
context.Response.Write(fileContent);
}
HTML セグメント内の JavaScript を 1 つのファイルに抽出します これも当然のことですが、特に HTML セグメント内の JavaScript 代数比が多い場合、
は 1 つの JS ファイルに抽出されます
1. ブラウザのビジー状態を維持するのが良い方法です。 再定义pages2_2.txt
2. Pages2_2.js
$(".previous",parent).click(function() {
$(".content",parent).html("前のページのコンテンツ");
});
$(".next",parent).click(function() {
$(".content",parent).html("次のページコンテンツ");
});
}
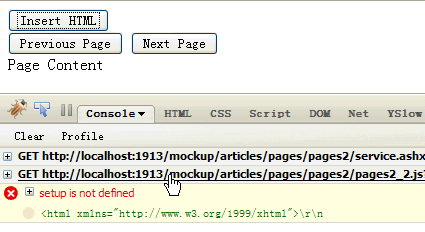
3.
 问分析
问分析错误信息はセットアップこの関数は定義されていませんが、从Firebug中我们明显看 おそらく、pages2_2.js の追加前にこの関数をセットアップするために使用されます。
ただし、セットアップ関数は jQuery の $(function(){
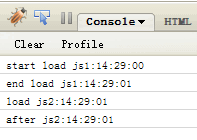
これは、AJAX がページ セグメントを返した時点ですでに完了していること、つまり DOM Ready であることがわかります。
したがって、ページセグメント内:
});
は、次の直接呼び出しと同等です:
setup();
問題の解決
この問題には 3 つの解決策があります。
1. AJAX から返された HTML フラグメントの代わりに、外部 JS ファイルをページにロードします。
2. 最初に JavaScript を通じて外部 JS をロードし、次に純粋な HTML フラグメントをロードできます。
pages2_3.htm の実装を見てください:
< ;script type="text/javascript">
$(function() {
$("#clickToInsert").click(function() {
$.getScript(" Pages2_2.js", function() {
$.get("service.ashx?file=pages2_3.txt", function(data) {
$("#placeholder").html(data);
}, " テキスト");
})
});
3. JavaScript の順次読み込み機能を使用します。 HTML を追加するページ フラグメント内の外部 JS 参照が先頭に配置されます
pages2_4.txt: