<script> <br>$(function(){ <br>$('#container').html('<script src= ./service.ashx?file=js/jquery-ui.js&lay=2000" type="text/javascript"></script>' '<script>alert(typeof(jQuery.ui));< /script>')>}); <br></script>
>< ;/div> 退屈なこと。ここでは test2.htm をターゲットとして使用してデバッグし、jQuery ソース コードを入力します。
1) まず html: にブレークポイントを作成し、ページを更新します。
ここでの値は文字列です: "<script>alert(typeof(jQuery.ui));</script>
内容を見てみましょう条件分岐: まず、rnocache とは何なのか見てみましょう。
value には
, <script>alert(typeof(jQuery.ui));</script>] evalScript、これは jQuery.each 関数を通じて呼び出される関数です。上記の配列の各要素はそれぞれの値になります。実行のためにこの関数にパラメータとして渡されます:
 コードをコピーします
コードをコピーします
コードは次のとおりです:
function evalScript( i, elem ) {
if ( elem.src ) { elem.parentNode.removeChild( elem ); }
}
3. 上記の分析を通じて、次のことができます。 jQuery.html 関数は最初にスクリプトを取得し、次に evalScript 関数を各スクリプト タグに適用します。
この関数では、外部 JavaScript とインライン JavaScript で処理が異なります。
1) jQuery.html が文字列内の外部スクリプト タグを処理する方法
コードをコピー
コードは次のとおりです:
jQuery.ajax({
url: elem.src,
async: false,
dataType: "script"
});
For external script tags, such as: , jQuery A synchronous Ajax solution is adopted (async: false). This is also the key to ensuring the loading order of dynamic JS in various browsers.
2) How jQuery.html handles inline script tags in strings
jQuery.globalEval( elem.text || elem.textContent || elem.innerHTML || "" );
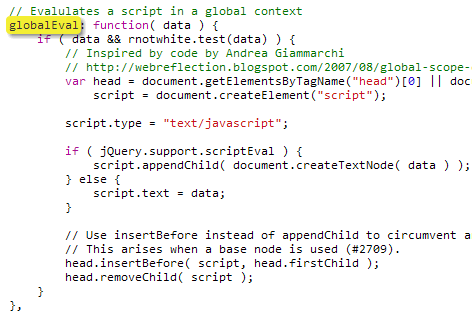
Let’s take a look The definition of the globalEval function:

It can be seen that for inline script tags, jQuery executes by creating a script tag in the head.
4. Postscript
At present, the ins and outs of everything seem to be clearly visible. So have you ever considered that if JavaScript files under different domain names (Cross-Domain) are dynamically loaded, can jQuery still ensure the execution order of JavaScript under all browsers?
In other words, in the current popular CDN acceleration situation of static resources, is jQuery.html a complete solution?
Please see the next article on how to ensure the execution order of JavaScript - jQuery.html is not a master key. to be continued. . .

 コードをコピーします
コードをコピーします