ゼロから学ぶjQuery (4) jQuery_jqueryの操作要素の属性とスタイル
この記事では、jQuery を使用して要素の属性と CSS スタイルを取得および操作する方法について説明します。
2. はじめに
これまでの章を通じて、セレクターによるオブジェクトの選択や、パッケージ セットからの要素の削除やフィルター処理など、jQuery パッケージ セットを完全に制御できるようになりました。この章では、その方法について説明します。 jQuery を使用して要素とスタイルを取得および変更します。
3. DOM 属性と要素属性を区別します。

通常、開発者は id、src、alt などを呼び出すことに慣れています。この要素の「属性」。私はこれを「要素属性」と呼びます。ただし、DOM オブジェクトに解析するとき、実際のブラウザは最終的にタグ要素を「DOM オブジェクト」に解析し、要素の「要素属性」を「DOM 属性」として保存します。 "。両者には違いがあります。
要素の src を相対パスに設定します:images/image.1.jpg
ただし、"DOM では絶対パスに変換されます。属性": http://localhost/images/image.1.jpg。
一部の「要素属性」と「DOM 属性」でも、className に対応する上記の要素属性クラスのように、異なる名前が付いています。 DOM 属性に変換された後、
JavaScript では「DOM 属性」を直接取得または設定できることに注意してください:
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "alt 要素の属性を変更します";
alert(img1.alt); 🎜>
したがって、要素の CSS スタイル クラスを設定したい場合は、「要素属性」クラスの代わりに「DOM 属性「className」」を使用します。
img1.className = "classB";
4. 「DOM 属性」の操作
jQuery には「DOM 属性」を操作するためのラッパー関数がありません。 JavaScript を使用して「DOM 属性」を取得および設定するのは非常に簡単です。jQuery は、jQuery ラッパー セットをトラバースするための each() 関数を提供します。このポインターは DOM オブジェクトであるため、これをネイティブ JavaScript で適用して DOM を操作できます。要素の属性:
コードをコピー
;
下面是each函数的说明:
each( callback ) Returns: jQuery包装集
对包装集中的每一个元素执行callback方法. 其中callback方法接受一个参数, 表示当前遍历的索引值,从0开始.
五. 操作"元素属性"
我们可以使用javascript中的getAttribute和setAttribute来操作元素的"元素属性".
在jQuery中给你提供了attr()包装集函数, 能够同时操作包装集中所有元素的属性:
| 名称 | 说明 | 举例 |
| 取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回 undefined 。 | 返回文档中第一个图像的src属性值: $("img").attr("src"); |
|
| attr( properties ) |
将一个“名/值”形式的对象设置为所有匹配元素的属性。 这是一种在所有匹配元素中批量设置很多属性的最佳方式。 注意,如果你要设置对象的class属性,你必须使用'className' 作为属性名。或者你可以直接使用.addClass( class ) 和 .removeClass( class ). |
为所有图像设置src和alt属性: $("img").attr({ src: "test.jpg", alt: "Test Image" }); |
| attr( key, value ) | 为所有匹配的元素设置一个属性值。 | 为所有图像设置src属性: $("img").attr("src","test.jpg"); |
| attr( key, fn ) |
为所有匹配的元素设置一个计算的属性值。 不提供值,而是提供一个函数,由这个函数计算的值作为属性值。 |
把src属性的值设置为title属性的值: $("img").attr("title", function() { return this.src }); |
| removeAttr( name ) | 从每一个匹配的元素中删除一个属性 | 将文档中图像的src属性删除: $("img").removeAttr("src"); |
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}
注意attr(name)函数只返回第一个匹配元素的特定元素属性值. 而attr(key, name)会设置所有包装集中的元素属性:
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");
而 attr( properties ) 可以一次修改多个元素属性:
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});
另外虽然我们可以使用 removeAttr( name ) 删除元素属性, 但是对应的DOM属性是不会被删除的, 只会影响DOM属性的值.
比如将一个input元素的readonly元素属性去掉,会导致对应的DOM属性变成false(即input变成可编辑状态):
$("#inputTest").removeAttr("readonly");
六,修改CSS样式
修改元素的样式, 我们可以修改元素CSS类或者直接修改元素的样式.
一个元素可以应用多个css类, 但是不幸的是在DOM属性中是用一个以空格分割的字符串存储的, 而不是数组. 所以如果在原始javascript时代我们想对元素添加或者删除多个属性时, 都要自己操作字符串.
jQuery让这一切变得异常简单. 我们再也不用做那些无聊的工作了.
1. 修改CSS类
下表是修改CSS类相关的jQuery方法:
| 名称 | 说明 | 实例 |
| 为每个匹配的元素添加指定的类名。 | 为匹配的元素加上 'selected' 类: $("p").addClass("selected"); |
|
| hasClass( class ) | 判断包装集中是否至少有一个元素应用了指定的CSS类 |
$("p").hasClass("selected"); |
| removeClass( [classes] ) | 从所有匹配的元素中删除全部或者指定的类。 | 从匹配的元素中删除 'selected' 类: $("p").removeClass("selected"); |
| toggleClass( class ) | 如果存在(不存在)就删除(添加)一个类。 | 为匹配的元素切换 'selected' 类: $("p").toggleClass("selected"); |
| toggleClass( class, switch ) | 当switch是true时添加类, 当switch是false时删除类 |
每三次点击切换高亮样式: |
使用上面的方法, 我们可以将元素的CSS类像集合一样修改, 再也不必手工解析字符串.
注意 addClass( class ) 和removeClass( [classes] ) 的参数可以一次传入多个css类, 用空格分割,比如:
$(<SPAN class=str>"#btnAdd"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, <SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>) { $(<SPAN class=str>"p"</SPAN>).addClass(<SPAN class=str>"colorRed borderBlue"</SPAN>); });
removeClass方法的参数可选, 如果不传入参数则移除全部CSS类:
$(<SPAN class=str>"p"</SPAN>).removeClass()
2. 修改CSS样式
同样当我们想要修改元素的具体某一个CSS样式,即修改元素属性"style"时, jQuery也提供了相应的方法:
| 名称 | 说明 | 实例 |
| css( name ) | 访问第一个匹配元素的样式属性。 | 取得第一个段落的color样式属性的值: $("p").css("color"); |
| css( properties ) |
把一个“名/值对”对象设置为所有匹配元素的样式属性。 这是一种在所有匹配的元素上设置大量样式属性的最佳方式。 |
将所有段落的字体颜色设为红色并且背景为蓝色: $("p").css({ color: "#ff0011", background: "blue" }); |
| css( name, value ) |
在所有匹配的元素中,设置一个样式属性的值。 数字将自动转化为像素值 |
将所有段落字体设为红色: $("p").css("color","red"); |
七.获取常用属性
虽然我们可以通过获取属性,特性以及CSS样式来取得元素的几乎所有信息, 但是注意下面的实验:
<SPAN class=kwrd><!</SPAN><SPAN class=html>DOCTYPE</SPAN> <SPAN class=attr>html</SPAN> <SPAN class=attr>PUBLIC</SPAN> <SPAN class=kwrd>"-//W3C//DTD XHTML 1.0 Transitional//EN"</SPAN> <SPAN class=kwrd>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>html</SPAN> <SPAN class=attr>xmlns</SPAN><SPAN class=kwrd>="http://www.w3.org/1999/xhtml"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>获取对象宽度<SPAN class=kwrd></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="scripts/jquery-1.3.2-vsdoc2.js"</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
$(<SPAN class=kwrd>function</SPAN>()
{
alert(<SPAN class=str>"attr(\"width\"):"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>).attr(<SPAN class=str>"width"</SPAN>)); <SPAN class=rem>//undifined</SPAN>
alert(<SPAN class=str>"css(\"width\"):"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>).css(<SPAN class=str>"width"</SPAN>)); <SPAN class=rem>//auto(ie6) 或 1264px(ff)</SPAN>
alert(<SPAN class=str>"width():"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>).width()); <SPAN class=rem>//正确的数值1264</SPAN>
alert(<SPAN class=str>"style.width:"</SPAN> + $(<SPAN class=str>"#testDiv"</SPAN>)[0].style.width ); <SPAN class=rem>//空值</SPAN>
})
<SPAN class=kwrd></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="testDiv"</SPAN><SPAN class=kwrd>></SPAN>
测试文本<SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>html</SPAN><SPAN class=kwrd>></SPAN>
我们希望获取测试图层的宽度, 使用attr方法获取"元素特性"为undifined, 因为并没有为div添加width. 而使用css()方法虽然可以获取到style属性的值, 但是在不同浏览器里返回的结果不同, IE6下返回auto, 而FF下虽然返回了正确的数值但是后面带有"px". 所以jQuery提供了width()方法, 此方法返回的是正确的不带px的数值.
针对上面的问题, jQuery为常用的属性提供了获取和设置的方法, 比如width()用户获取元素的宽度, 而 width(val)用来设置元素宽度.
下面这些方法可以用来获取元素的常用属性值:
1.宽和高相关 Height and Width
| 名称 | 说明 | 举例 |
| height( ) | 取得第一个匹配元素当前计算的高度值(px)。 | 获取第一段的高: $("p").height(); |
| height( val ) | 为每个匹配的元素设置CSS高度(hidth)属性的值。如果没有明确指定单位(如:em或%),使用px。 | 把所有段落的高设为 20: $("p").height(20); |
| width( ) | 取得第一个匹配元素当前计算的宽度值(px)。 | 获取第一段的宽: $("p").width(); |
| width( val ) |
为每个匹配的元素设置CSS宽度(width)属性的值。 如果没有明确指定单位(如:em或%),使用px。 |
将所有段落的宽设为 20: $("p").width(20); |
| innerHeight( ) |
获取第一个匹配元素内部区域高度(包括补白、不包括边框)。 |
见最后示例 |
| innerWidth( ) |
获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。 |
见最后示例 |
| outerHeight( [margin] ) |
获取第一个匹配元素外部高度(默认包括补白和边框)。 |
见最后示例 |
| outerWidth( [margin] ) |
获取第一个匹配元素外部宽度(默认包括补白和边框)。 |
见最后示例 |
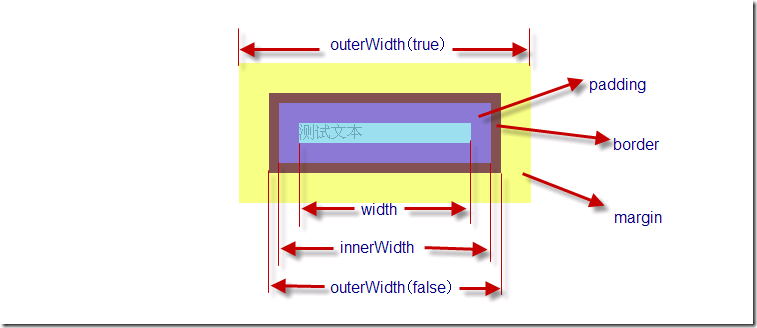
关于在获取长宽的函数中, 要区别"inner", "outer"和height/width这三种函数的区别:
outerWith可以接受一个bool值参数表示是否计算margin值.
相信此图一目了然各个函数所索取的范围. 图片以width为例说明的, height的各个函数同理.
2.位置相关 Positioning
另外在一些设计套弹出对象的脚本中,常常需要动态获取弹出坐标并且设置元素的位置.
但是很多的计算位置的方法存在着浏览器兼容性问题, jQuery中为我们提供了位置相关的各个函数:
| 名称 | 说明 | 举例 |
| offset( ) |
获取匹配元素在当前窗口的相对偏移。 返回的对象包含两个整形属性:top 和 left。此方法只对可见元素有效。 |
获取第二段的偏移: var p = $("p:last"); <br>var offset = p.offset(); <br>p.html( "left: " + offset.left + ", top: " + offset.top );
|
| position( ) |
获取匹配元素相对父元素的偏移。 返回的对象包含两个整形属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。 |
获取第一段的偏移: var p = $("p:first"); <br>var position = p.position(); <br>$("p:last").html( "left: " + position.left + ", top: " + position.top );
|
| scrollTop( ) |
获取匹配元素相对滚动条顶部的偏移。 此方法对可见和隐藏元素均有效。 |
获取第一段相对滚动条顶部的偏移: var p = $("p:first"); <br>$("p:last").text( "scrollTop:" + p.scrollTop() );
|
| scrollTop( val ) |
传递参数值时,设置垂直滚动条顶部偏移为该值。 此方法对可见和隐藏元素均有效。 |
设定垂直滚动条值: <code>$("div.demo").scrollTop(300);</code>ログイン後にコピー |
| scrollLeft( ) |
获取匹配元素相对滚动条左侧的偏移。 此方法对可见和隐藏元素均有效。 |
获取第一段相对滚动条左侧的偏移: var p = $("p:first"); <br>$("p:last").text( "scrollLeft:" + p.scrollLeft() );
|
| scrollLeft( val ) |
传递参数值时,设置水平滚动条左侧偏移为该值。 此方法对可见和隐藏元素均有效。 |
设置相对滚动条左侧的偏移: <code>$("div.demo").scrollLeft(300);</code>ログイン後にコピー |
八.总结
本篇文章主要讲解如何使用jQuery操作元素的属性和修改样式. 请大家主要注意元素属性和DOM属性的区别. 下一篇文章将讲解最重要的事件, 介绍如何绑定事件, 操作事件对象等.
作者:张子秋
出处:http://www.cnblogs.com/zhangziqiu/

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7443
7443
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 CSSのbottom属性構文
Feb 21, 2024 pm 03:30 PM
CSSのbottom属性構文
Feb 21, 2024 pm 03:30 PM
CSS の Bottom 属性の構文とコード例 CSS では、bottom 属性は要素とコンテナの下部の間の距離を指定するために使用されます。親要素の下部を基準とした要素の位置を制御します。ボトム属性の構文は次のとおりです: element{bottom:value;} ここで、element はスタイルが適用される要素を表し、value は設定されるボトム値を表します。 value にはピクセルなどの特定の長さの値を指定できます
 CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法 はじめに: Web デザインでは、要素の動的な効果によりユーザー エクスペリエンスを向上させることができます。その中でも、スライド効果は一般的で人気のあるトランジション効果です。 CSS のトランジション プロパティを使用すると、要素のスライド アニメーション効果を簡単に実現できます。この記事では、CSS トランジション プロパティを使用して要素のスライド効果を実現する方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. CSS トランジション属性の概要 トランジション CSS トランジション属性 tra
 ハースストーンの絶望の糸の属性の紹介
Mar 20, 2024 pm 10:36 PM
ハースストーンの絶望の糸の属性の紹介
Mar 20, 2024 pm 10:36 PM
絶望の糸はBlizzard Entertainmentの名作『ハースストーン』に登場するレアカードで、カードパック「ウィズベインのワークショップ」で入手できるチャンスがあります。 100/400の秘術ダストポイントを消費して、ノーマル/ゴールドバージョンを合成できます。ハースストーンの絶望の糸の属性の紹介: ウィズベインのワークショップ カード パックで確率で入手できるか、秘術の粉塵を通じて合成することもできます。レアリティ:レア 種類:呪文 クラス:デスナイト マナ:1 効果:すべてのミニオンに断末魔を与える:すべてのミニオンに1ダメージを与える
 CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法には、特定のコード サンプルが必要です。Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な方法の 1 つであり、回転アニメーションは最も古典的なものの 1 つです。 CSS では、「transform」属性を使用して、回転を含む要素のさまざまな変形効果を実現できます。この記事では、CSS「transform」を使用して要素の回転効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.CSSの「transf」の使い方
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 「PHP によるオブジェクト指向プログラミング入門: 概念から実践まで」
Feb 25, 2024 pm 09:04 PM
「PHP によるオブジェクト指向プログラミング入門: 概念から実践まで」
Feb 25, 2024 pm 09:04 PM
オブジェクト指向プログラミングとは何ですか?オブジェクト指向プログラミング (OOP) は、現実世界のエンティティをクラスに抽象化し、オブジェクトを使用してこれらのエンティティを表すプログラミング パラダイムです。クラスはオブジェクトのプロパティと動作を定義し、オブジェクトはクラスをインスタンス化します。 OOP の主な利点は、コードの理解、保守、再利用が容易になることです。 OOP の基本概念 OOP の主な概念には、クラス、オブジェクト、プロパティ、メソッドが含まれます。クラスはオブジェクトの設計図であり、オブジェクトのプロパティと動作を定義します。オブジェクトはクラスのインスタンスであり、クラスのすべてのプロパティと動作を備えています。プロパティは、データを保存できるオブジェクトの特性です。メソッドは、オブジェクトのデータを操作できるオブジェクトの関数です。 OOP の利点 OOP の主な利点は次のとおりです。 再利用性: OOP はコードをより高度なものにすることができます。
 CSS を使用して要素の透明度のグラデーション効果を実現する方法
Nov 21, 2023 pm 01:38 PM
CSS を使用して要素の透明度のグラデーション効果を実現する方法
Nov 21, 2023 pm 01:38 PM
CSS を使用して要素の透明グラデーション効果を実現する方法 Web 開発では、Web ページ要素にトランジション効果を追加することは、ユーザー エクスペリエンスを向上させる重要な手段の 1 つです。透明度のグラデーション効果は、ページを滑らかにするだけでなく、要素の重要なコンテンツを強調表示することもできます。この記事では、CSS を使用して要素の透明度のグラデーション効果を実現する方法を紹介し、具体的なコード例を示します。 CSS トランジション属性の使用 要素の透明グラデーション効果を実現するには、CSS トランジション属性を使用する必要があります。 t