/* ==================== ScriptHelper 开始 ==================== */
/* scriptHelper 脚本帮助对象.
创建人: ziqiu.zhang 2008.3.5
添加函数:
getScroll():得到鼠标滚过的距离-兼容XHTML
getClient():得到浏览器当前显示区域的大小-兼容XHTML
showDivCommon():显示图层.
使用举例:
我是测试图层我是测试图层
*/
function scriptHelper()
{
}
// 得到鼠标滚过的距离 scrollTop 与 scrollLeft
/* 用法与测试:
var myScroll = getScroll();
alert("myScroll.scrollTop:" + myScroll.scrollTop);
alert("myScroll.scrollLeft:" + myScroll.scrollLeft);
*/
scriptHelper.prototype.getScroll = function ()
{
var scrollTop = 0, scrollLeft = 0;
scrollTop = (document.body.scrollTop > document.documentElement.scrollTop)? document.body.scrollTop:document.documentElement.scrollTop;
if( isNaN(scrollTop) || scrollTop <0 ){ scrollTop = 0 ;}
scrollLeft = (document.body.scrollLeft > document.documentElement.scrollLeft )? document.body.scrollLeft:document.documentElement.scrollLeft;
if( isNaN(scrollLeft) || scrollLeft <0 ){ scrollLeft = 0 ;}
return { scrollTop:scrollTop, scrollLeft: scrollLeft};
}
// 得到浏览器当前显示区域的大小 clientHeight 与 clientWidth
/* 用法与测试:
var myScroll = getScroll();
alert("myScroll.sTop:" + myScroll.sTop);
alert("myScroll.sLeft:" + myScroll.sLeft);
*/
scriptHelper.prototype.getClient = function ()
{
//判断页面是否符合XHTML标准
var isXhtml = true;
if( document.documentElement == null || document.documentElement.clientHeight <= 0)
{
if( document.body.clientHeight>0 )
{
isXhtml = false;
}
}
this.clientHeight = isXhtml?document.documentElement.clientHeight:document.body.clientHeight;
this.clientWidth = isXhtml?document.documentElement.clientWidth:document.body.clientWidth;
return {clientHeight:this.clientHeight,clientWidth:this.clientWidth};
}
// 显示图层,再次调用则隐藏
/* 参数说明:
sObj : 要弹出图层的事件源
divId : 要显示的图层ID
sObjHeight : 事件源的高度,默认为20.需要手工传入是因为对于由于事件源对象可能是各种HTML元素,有些元素高度的计算无法跨浏览器通用.
moveLeft : 手工向左移动的距离.不移动则为0(默认).
divObjHeight: 弹出层的高度.如果传入大于0的此参数, 则当事件源下方空间不足时,在事件源上方弹出层.如果不传此参数则一直在事件源下方弹出.
用法与测试:
*/
scriptHelper.prototype.showDivCommon = function (sObj,divId, sObjHeight, moveLeft, divObjHeight)
{
//バブリングイベントをキャンセルします
if( typeof(window)! ='未定義' && window != null && window.event != null )
{
window.event.cancelBubble = true;
}
else if( ScriptHelper.showDivCommon.caller.arguments[ 0] != null )
{
ScriptHelper.showDivCommon.caller.arguments[0].cancelBubble = true;
}
//パラメータが渡されない場合、デフォルトを設定します。 value
if( moveLeft == null )
{
moveLeft = 0;
}
if( sObjHeight == null )
{
sObjHeight = 20; }
if(divObjHeight == null)
{
divObjHeight = 0;
}
var divObj = document.getElementById(divId); // レイヤー オブジェクトを取得します。 >var sObjOffsetTop = 0; //イベントソースの垂直距離
var sObjOffsetLeft = 0; //イベントソースの水平距離
var myClient = this.getClient(); );
var sWidth = sObj.width; //イベントソースオブジェクトの幅
var sHeight = sObjHeight; //底面からの距離/* イベントソースコントロールの高さと幅を取得します。*/
if( sWidth == null )
{
sWidth = 100;//取得できない場合は 100
}
else
{
sWidth = sWidth 1; //1px の距離を残す
}
if( divObj.style.display.toLowerCase() != "none" )
{
/ /レイヤーを非表示
divObj.style.display = "none";
}
else
{
if( sObj == null )
{
alert("event ソース オブジェクトが null");
return false;
}
/* イベント ソース オブジェクトのオフセットを取得します*/
var tempObj = sObj;イベント ソースの座標を計算するために使用される一時オブジェクト
while( tempObj && tempObj.tagName.toUpperCase() != "BODY" )
{
sObjOffsetTop = tempObj.offsetTop
sObjOffsetLeft = tempObj.offsetLeft; ;
tempObj = tempObj.offsetParent;
}
/* 底からの距離を取得します*/
bottomSpace = parseInt(myClient.clientHeight) parseInt(sObjOffsetTop) - parseInt(myScroll.scrollTop)) - parseInt(sHeight);
/* レイヤーの表示位置を設定します*/
//イベントソースの下に十分なスペースがなく、上部のコントロールで十分な場合ポップアップ レイヤーを収容するために、上に表示されます。そうでない場合は、下に表示されます。
if( divObjHeight>0 &&bottomSpace < divObjHeight && sObjOffsetTop >divObjHeight )
{
divObj.style .top = ( parseInt( sObjOffsetTop ) - parseInt( divObjHeight ) - 10).toString() "p x ";
}
else
{
divObj.style.top = ( parseInt( sObjOffsetTop ) parseInt( sHeight ) ).toString() "px";
}
divObj.style.left = ( parseInt( sObjOffsetLeft ) ).toString() "px"; style.display="block";
}
}
// レイヤーを閉じる
/* パラメーターの説明:
divId: 非表示にするレイヤーの ID
使用法とテスト:
ScriptHelper.closeDivCommon('testDiv');
*/
scriptHelper.prototype.closeDivCommon = function (divId)
{
//
var divObj = document .getElementById(divId); // レイヤーオブジェクトを取得します
if( divObj != null )
{
divObj.style.display = "none"
}
}
// scriptHelper クラスのインスタンス オブジェクトを作成します。
var ScriptHelper = new scriptHelper()
/* ============ = ScriptHelper end ==================== */
4. 使用例
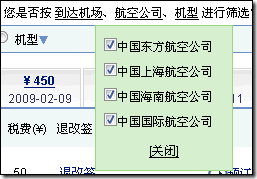
次に作成しますこのスクリプトの使用方法を示す HTML ページ。この例は、クリックするとサブメニュー レイヤーを表示するメニューです。
上記のコードを ScriptHelper.js ファイルに保存します。ページへ:
>2. サブメニューを作成します
まず、2 つのサブメニュー レイヤーを作成します。