jsカスタムイベントコードの説明_javascriptスキル
コードが複雑すぎるようです。 。 。
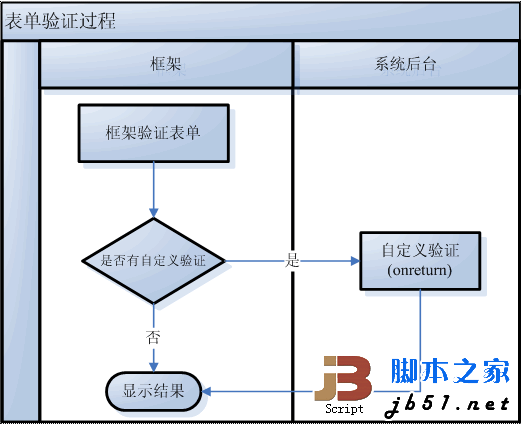
私がこれを行う理由の 1 つについてお話しましょう。フレームワークの検証 API では、私がしなければならないことはすべて他の人のために行われますが、変更する必要があることがよくあります。チェックボックスが選択できるかどうかを確認するなど、さまざまな状況で確認する必要があります。これらの状況も頻繁に変化し、市場のニーズに応じて変化します。そこで、チェックボックスが選択できるかどうかを頻繁に変更する作業を、現在のプロジェクトを開発している人たちに引き継ぎ、私はやるべきことだけを行いました。

上の図に示すように、フォームに onreturn イベントを提供させ、他の人が自分で検証を記述して、true または false を私に返します。
他の人がカスタム属性の形で追加できるようにするには、eval() を使用して検証を実行しました。
//コードを確認します...
var ele = $(this); //これは jquery
var result = eval(ele.attr("onreturn")); //CODE..

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7385
7385
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery




