

在该教程中你将学会如何使用jQuery的Easing插件及2D Transform插件创建自定义的动画横幅。教程的想法是将不同的元素以自定义动画的形式融入到横幅中去。

你将学会如何创建一个拥有改变面板及缩放面板的按钮的滑块。

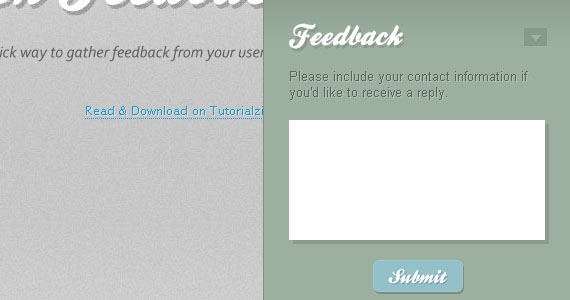
通过jQuery和PHP实现的快速填写反馈表单的实例。

Wijmo是一个拥有超过30个jQuery UI Widgets的库。

这是一个在同一个页面中如何平滑的导航的实例。


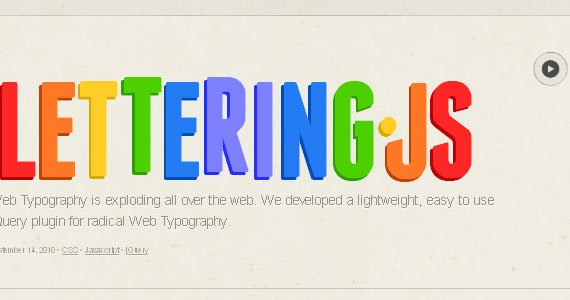
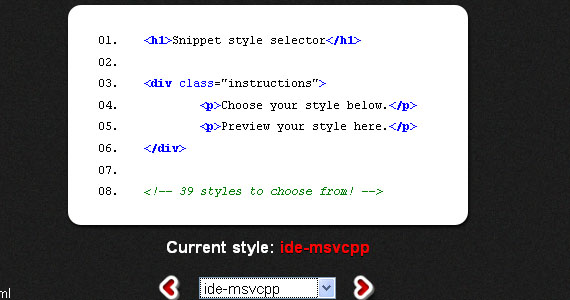
In this article you will learn how to create, for example typographical CSS3 posters, or for really custom type headings, while keeping the text selectable.

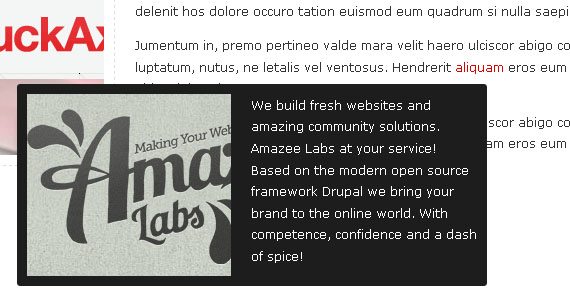
Create a simple overlay effect to display annotations.



In this tutorial ,It shows how to quickly write a jQuery plugin that will replace the typical browser tooltip with something a little flashier.


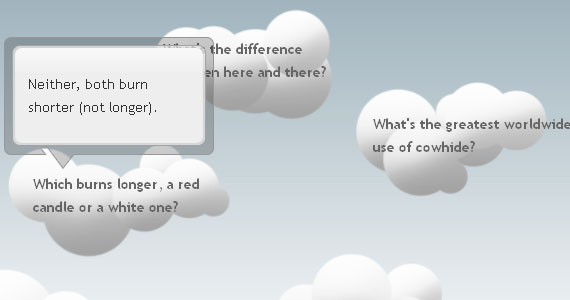
jQuery tutorial shows you how to create slick popup bubbles that appear when hovering over the target object.
Exposure is an image viewing plugin for the jQuery JavaScript library. It's designed for creating rich, fully customizable viewing experiences, and can handle very large amounts of images without pushing your bandwidth through the roof.
In this tutorial you will learn how to create a dedicated randomizer jQuery application.
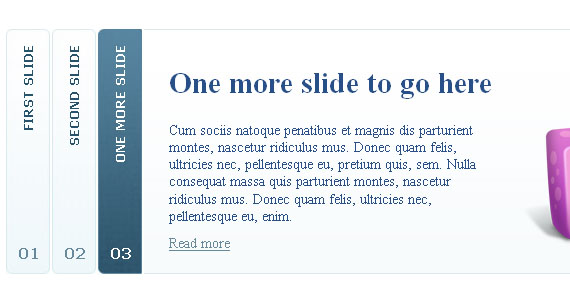
jQuery Smooth Tabs is easy to use plugin, which allows you to display your content with some effects, for better user experience. All you need is a single container for your desired tabs and content, some nice CSS and images.
This jQuery plugin by Mario Alves creates tab container that switches automatically every cycle to next tab. It is compatible with most modern browsers.
In this tutorial you are going to create a stunning full-page gallery with scrollable thumbnails and a scrollable full screen preview.
bgStretcher (Background Stretcher) is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area. The plug-in will work as a slideshow if multiple images mode is used (the speed and duration for the slideshow is configurable).
SlideNote is a customizable, flexible jQuery plugin that makes it easy to display sliding notifications on your website or in your web application.
Easy List Splitter keeps the HTML to the minimum. No unnecessary elements or inline styles are added to the code. You'll get a clean plain HTML with some classes that you can use as hooks to easily style your lists. Choose whether to order your list items vertically or horizontally. You can then decide whether to modify the default CSS or apply a new one.
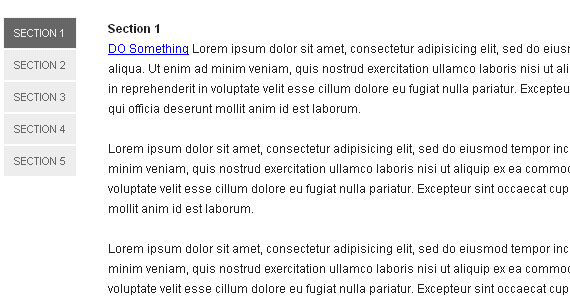
Show you how to create a set a module tab interface that slides content left and right as you click on the tabs.
This very detailed step-by-step tutorial will show you how to create a tabbed interface using jQuery.
Tabbed Interface or Tabbed Structure Menu show you how to build your own tabbed Interface using jQuery with slideDown/slideUp effect.
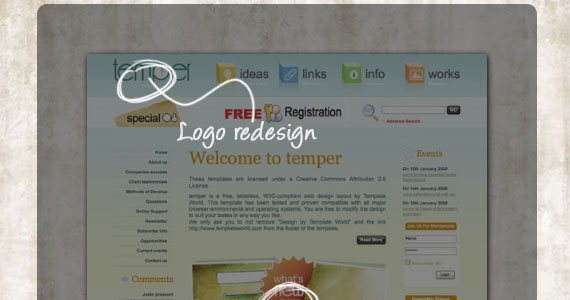
This image gallery tutorial shows you an interesting interaction technique for having captions that slide up to reveal more information about a particular image when the user hovers over it.
This tutorial will show you how to fade another image in, superimposing onto the current image when the user hovers it. It can be a great way to display more information about a particular image.
This quick and easy tutorial shows you the concept of hiding and showing elements by watching out for window events .
在这篇教程中,你将学会如何创建基于jQuery UI的sliding gallery。
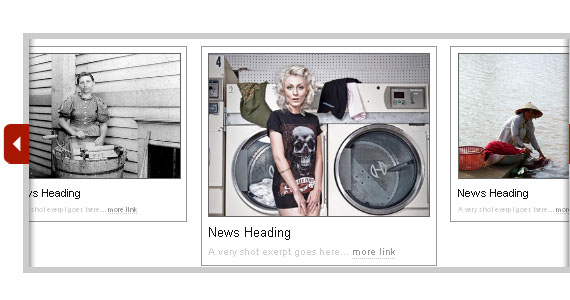
It shows how to create a simple image slide show with a semi-transparent caption with jQuery. It is suitable to display news headlines, or an image slide show in your website front page.

Create how to leverage jQuery and the Amazon API to display products inside a content area that's horizontally-scrollable in this highly involved step-by-step tutorial.
A tag-cloud is a great way of showing visitors to your blog the main topics of interest that are available. There is also additional information contained in a tag-cloud.
In this tutorial, you'll discover an innovative technique for mimicking Digg's now defunct Digg Spy application.
This jQuery-based navigation menu tutorial will show you how to create a menu that follows you up and down the page as you scroll.
Learn to create a spectacular sliding navigation whose animation is triggered when the user hovers over a navigation item.
This is a detailed tutorial which shows creating an unobtrusive Ajaxed shopping cart using jQuery & PHP and can guide you to Ajaxify any e-commerce software you may already be using or coding.The main functions of the cart will be adding/removing items to the basket without the need of refreshing the page & displaying the actions with effects.
Create a social bookmarking tool that look similar to Digg's. It looks cool, practical and useful! I also include the komodomedia's social bookmarking icons and a long list of submission URL for one click bookmark.
我们将使用鼠标手势和快捷键结合XHTML、jQuery 技术创建音乐播放器。你可以使用鼠标点击、拖拽操作音乐播放器。
这个教程会解释我们怎么实现一个简单的虚拟键盘。
流動的なレイアウトでは、ウィンドウのサイズが変更されたときに適切に調整されるようにテキストを書式設定するのは簡単ですが、画像はそれほど流動的ではありません。このクイック ヒントでは、ブラウザーの現在のサイズ、div、または決定要因となるものに基づいて 2 つの画像サイズを切り替える方法を説明します。
翻訳链接:http://www.1stwebdesigner.com/css/useful-jquery-techniques-tutorials/