EXT ウィンドウ ウィンドウとダイアログ ボックス MessageBox_extjs
以下のコードを見てください:
var i =0;
function newWin(){
var win = new Ext.Window({
title:"Window" i ,
width:400,
height:300,
maximizable:true
});
win.show();
}
Ext.onReady(
function(){
Ext.get("btn").on( "click",newWin );
}
);
ページ内の HTML コンテンツ:
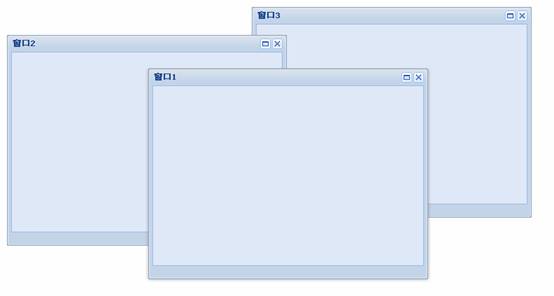
ボタン「新しいウィンドウ」をクリックすると、ウィンドウ。ウィンドウのタイトルは「ウィンドウ x」です。ウィンドウは閉じることも最大化することもできます。最大化ボタンをクリックするとウィンドウが最大化され、最大化されたウィンドウは図 xxx に示すように復元できます。

ウィンドウのグループ化
ウィンドウはグループで管理され、ウィンドウのグループを操作できます。デフォルトでは、ウィンドウはデフォルト グループ Ext.WindowMgr に属します。ウィンドウのグループ化は Ext.WindowGroup クラスによって定義されます。このクラスには、グループ内のウィンドウを操作するための BringToFront、getActive、hideAll、sendToBack およびその他のメソッドが含まれています。
以下のコードを見てください:
var i=0 ,mygroup;
function newWin(){
var win=new Ext.Window({
title:"Window" i ,
width:400,
height: 300,
maximizable:true,
manager:mygroup
});
win.show()
}
function toBack(){
mygroup.sendToBack(mygroup) .getActive()) ;
}
関数 HideAll(){
mygroup.hideAll()
}
Ext.oReay(
function(){
mygroup= new Ext.WindowGroup( );
Ext.get("btn").on("click",newWin);
Ext.get("btnToBack").on("click",toBack); 🎜>Ext.get ("btnHide").on("click",hideAll);
ページ内のHTMLコード
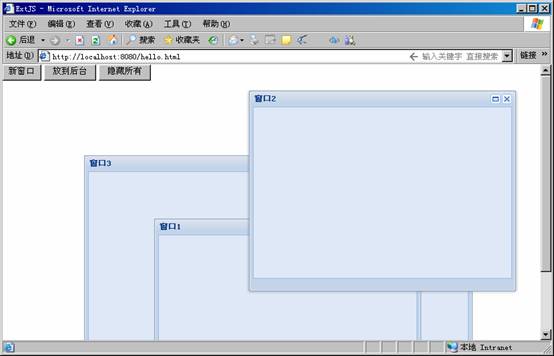
上記を実行コードを入力して最初に数回クリックします。 [新しいウィンドウ] ボタンを使用すると、ページ上に複数のコンテナを表示し、これらのウィンドウを画面上の別の位置にドラッグできます。次に、[背景に移動] ボタンをクリックして、最前面のウィンドウをウィンドウ グループの後ろに移動します。 [すべて非表示] ボタンをクリックして、現在開いているウィンドウをすべて非表示にします。以下の図に示すように:
ダイアログ ボックス

アラート、確認などのメソッドが従来から使用されているため、生成されるダイアログ ボックスは非常に時代遅れで、見栄えが良くない。したがって、ExtJS は非常に美しいダイアログ ボックスのセットを提供しており、これを従来のアラートや確認などの代わりに使用して、ゴージャスなアプリケーション インターフェイスを実現できます。 Ext のダイアログ ボックスは、Ext.MessageBox クラスにカプセル化されています。このクラスには、Ext.Msg という短縮形もあります。Ext.MessageBox または Ext.Msg を通じて、対応するダイアログ ボックス メソッドを直接呼び出して、Ext ダイアログ ボックスを表示できます。 。以下のコードを見てください。
"クリック",
function(){
Ext.MessageBox.alert("ご注意ください" ,"これは ExtJS プロンプト ボックスです");
}
)
}
HTML ページの内容:
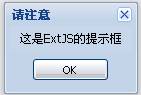
プログラムを実行します。 「ボックス」ボタンの上にある「アラート」をクリックすると、ページ上に次のようなダイアログボックスが表示されます。
Ext には、アラートに加えて、確認、プロンプト、進行状況、待機などのダイアログ ボックスも含まれており、必要に応じてカスタム ダイアログ ボックスを表示できます。通常のダイアログ ボックスには、通常、4 つのパラメータが含まれます。たとえば、confirm のメソッド シグネチャは、confirm (文字列タイトル、文字列 msg、[関数 fn]、[オブジェクト スコープ]) です。パラメータ title は、ダイアログ ボックスのタイトルとパラメータを表します。 msg はダイアログ ボックス内のプロンプトを表します。これらの 2 つのパラメータは必須です。オプションのパラメータ fn はダイアログ ボックスを閉じるときに実行されるコールバック関数を表し、パラメータのスコープはコールバック関数の実行スコープを表します。コールバック関数には、button と text という 2 つのパラメータを含めることができます。button はクリックされたボタンを表し、text はダイアログ ボックスにアクティブな入力オプションがあるときに入力されたテキストの内容を表します。コールバック関数のボタン パラメータを使用して、ユーザーがどのような選択をしたかを判断したり、テキストを使用してダイアログ ボックスに入力された内容を読み取ることができます。以下の例を見てください:
 コードをコピーします
コードをコピーしますExt.onReady(
function(){
Ext.get("btn").on(
"クリック",
function(){
Ext. MessageBox.confirm(
"ご確認ください", "指定されたコンテンツを削除してもよろしいですか?",
function(button,text){
alert(button);
alert(text) ;
}
);
}
}
HTML コンテンツ:
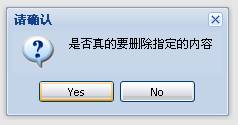
次のダイアログ ボックスが表示され、[はい] または [いいえ] を選択します。従来のプロンプト ボックスを使用して、ボタンの内容とコールバック関数のテキスト パラメーターが出力されます。
したがって、実際のアプリケーションでは、上記のコードは次のように変更できます。

コードをコピー
function(){
Ext.MessageBox.confirm(
"ご確認ください",
"指定されたコンテンツを本当に削除しますか?",
function(button,text){
if( button=="yes"){
//削除操作を実行します
alert("正常に削除されました")
}
}
); );
}
);
このように、ユーザーがダイアログ ボックスで [はい] ボタンをクリックすると、対応する操作が実行され、[いいえ] を選択すると操作が無視されます。 。
もう一度プロンプト ボックスを見てみましょう。次のコードを見てみましょう。
コードをコピーします。
"入力プロンプトボックス",
"新年のお願い事を入力してください:",
function(button,text){
if(button= ="ok"){
alert("あなたの新年の願いは:" text);
else
alert("入力するのをやめました!"); >);
}
);
}
HTML ページ:
上の「ダイアログ」ボタンをクリックすると、以下のような内容が表示されます。 [OK] ボタンをクリックすると、入力したテキストの内容が入力されます。 [キャンセル] ボタンを選択すると、次の図に示すように、入力を中止するよう求められます:
実際のアプリケーションでは、MessageBox の show メソッドを直接使用して、次のコードのようなカスタム ダイアログ ボックスを表示できます:
コードをコピー
コードは次のとおりです:
 function save(button){ if(button=="yes"){
function save(button){ if(button=="yes"){  //データ保存操作を実行します
//データ保存操作を実行します}
else if(button=="no" ){
"クリック",
function(){
Ext.Msg.show ({
title:'データの保存',
msg: 'いくつかのデータ操作を実行しました。現在のコンテンツへの変更を保存しますか?',
ボタン: Ext.Msg.YESNOCANCEL,
fn: 保存、
アイコン: Ext.MessageBox.QUESTION
}
);
「ダイアログ」ボタンをクリックすると、カスタマイズされたデータ保存ダイアログ ボックスが表示されます。ボックスには、図 xx に示すように、はい、いいえ、キャンセルの 3 つのボタンが含まれています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




