javascrip クライアントはファイル サイズとファイル タイプを確認し、upload_form 効果をリセットします。
以下は、私が作成した一般的な JavaScript スクリプトです。呼び出し時に割り当てる必要があるパラメーターは数多くありますが、それらはすべて実際のニーズで実際に必要なものです。それを参照して、必要なスクリプトに変更できます。
/*****ファイル情報の取得 zhaogw による編集 misssionOtherAttEdit.jsp による参照 ****/
/*file: input type="file" オブジェクト。通常はこれを使用します。
vType: ファイルのファイルタイプ情報を記録するために使用されるオブジェクト名。通常、これは入力オブジェクトです。
DivType: Div オブジェクトの名前。ファイル タイプ情報を表示するには、その innerHTML コンテンツを使用します。
vFile: ファイルのファイル名情報を記録するために使用されるオブジェクト名。通常、これは入力オブジェクトです。
DivFile: Div オブジェクトの名前。その innerHTML コンテンツを使用して、ファイルのファイル名情報を表示します。
vSize、DivSize は上記と似ていますが、ファイルのサイズ情報のみを記録します。
mMaxSize: アップロードできる最大ファイル サイズを m 単位で計算します。
allowType: 受け入れられるファイル タイプのみ
*/
function getFileInfo(file,mMaxSize,allowType,vFile,DivFile,vType,DivType,vSize,DivSize){
var filePath = file.value / /ファイルパス
var fileName;//ファイル名
var fileType;//ファイルタイプ
var tmpObj;//一時オブジェクト
var notAllowType=new Array("exe","bat" , "asp","jsp","js","dll");
var mHTML=document.getElementById(file.name 'Td').innerHTML;
/*
var mHTML=" < ;input type='file' name='"
file.name "' class='input100' id='" file.id
"' Tip='空のファイルをアップロードできません' contentEditable='false' tmt:required='true' focusTips='ファイル名を入力してください' onChange='getFileInfo(this,"
mMaxSize ","" allowedType "","" vFile "","" DivFile "","" vType "","" DivType "","" vSize "","" DivSize "")'>";
*/
//alert(mHTML);
// ファイル名を取得
if(filePath != null && filePath != ''){
var pass=true;
//ファイルタイプ
fileType = filePath.substring(filePath.lastIndexOf('.') 1 , filePath.length);
if (fileType!=null&&fileType!='')
{
for (var i in notAllowType){
if (fileType.toLowerCase()==notAllowType[i ] ){
pass=false;
break;}
}
}
//許可されるタイプ (空の場合、許可されるタイプは設定されません)
var match=false ;
if (allowType!=null&&allowType!=''){
varallowList=allowType.split('|');
for (allowList の var j){
if (fileType.toLowerCase ()==allowList[j].toLowerCase()){
match=true;
break;}
}
} else {match=true;}
if (pass&&match)
{
fileName = filePath.substring(filePath.lastIndexOf('\') 1,filePath.length);
tmpObj=document.getElementById(vType);
if (tmpObj!=null); 🎜>tmpObj.value = fileType;
tmpObj=documentById(DivType);
if (tmpObj!=null)
tmpObj=documentById(vFile) ;
if (tmpObj!=null)
tmpObj.value = ファイル名;
tmpObj=document.getElementById(DivFile);
if (tmpObj!=null)
tmpObj.innerHTML = ファイル名;
try{
var fso,f,s;
fso = new ActiveXObject("Scripting.FileSystemObject"); f.Size > ; mMaxSize*1048576){
alert("ファイル サイズは mMaxSize "M");
document.getElementById(file.name 'Td').innerHTML = mHTML; =document.getElementById (vType);
if (tmpObj!=null)
tmpObj.value = '';
tmpObj=document.getElementById(DivType);
tmpObj .innerHTML = '';
tmpObj=document.getElementById(vFile);
if (tmpObj!=null)
tmpObj=documentById (DivFile);
if (tmpObj!=null)
tmpObj.innerHTML = '';
if (tmpObj!=null)
tmpObj .value = ' ';
tmpObj=document.getElementById(DivSize);
if (tmpObj!=null)
return;
else
{
tmpObj=document.getElementById(vSize);
if (tmpObj!=null)
tmpObj.value = f.Size;
tmpObj=document.getElementById(DivSize);
if (tmpObj!=null)
tmpObj.innerHTML = f.Size " byte (byte)";
var imgType=new Array("jpg","jpeg","gif","bmp) ");
var isImg=false;
//ファイルタイプ
if (fileType!=null&&fileType!='')
{
for (var k in imgType){
if (fileType .toLowerCase()==imgType[k]){
isImg=true;
break;}
}
}
var tmpObj=document.getElementById("imgView") ;
if (isImg&&tmpObj){
var y = document.getElementById(file.name "img");
if(y){
y.src = "file://localhost/" file.value ;
}else{
var img=document.createElement("img");
img.setAttribute("src","file://localhost/" file.value); 🎜>img .setAttribute("幅","120");
img.setAttribute("高さ","90");
img.setAttribute("id",file.name "img");
tmpObj.appendChild(img);
}
}}
}catch(e){
//ignore
}
}
else if (!pass ) {alert ("ファイルの種類はアップロードできません: " fileType);document.getElementById(file.name 'Td').innerHTML = mHTML;}
else if (!match) {alert("Onlyファイルの種類はアップロードが許可されています:" "allowType);document.getElementById(file.name 'Td').innerHTML = mHTML;}
}
}
メソッドを呼び出すコード:
< ;td width="23%" class="inputTd" id="fileNameTd"colspan="3">
を表示する必要があります現在アップロードされている画像 次のコードを追加します:
スクリプトの関連する規約を簡単に説明します。 >1: 必要に応じて
2:これ以上パラメータを追加したくないため、imgView はハードコーディングされているため、ここで修正します。名前をパラメータとして渡すこともできます。それはあなたの都合次第です。
3: すべてのパラメータは '' にすることができますが、最初のパラメータは基本的にこれです。スクリプトは関連するパラメータを自動的に決定します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7395
7395
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 et とはどのようなファイルの種類ですか 「必読: et ファイルの開き方」
Feb 07, 2024 am 09:48 AM
et とはどのようなファイルの種類ですか 「必読: et ファイルの開き方」
Feb 07, 2024 am 09:48 AM
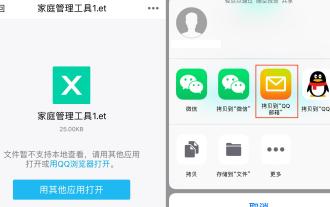
.et 形式で受信したファイルを開くにはどうすればよいですか?友人や同僚にファイルを送信すると、拡張子 .et が付いたファイルを受信します。デフォルトのプログラムでは開けません。 .et は WPS で保存されるデフォルトのテーブル ファイル形式であり、Microsoft Excel では開けないことがわかりました。WPS をインストールせずにこのドキュメントを開くにはどうすればよいですか?電話機がファイルを受信したら、[他のアプリケーションで開く] を選択し、メールボックスにアップロードすることを選択できます。 QQ メールボックスを例に挙げると、自分にメールを送信することでアップロードできます。ファイルがコンピュータで受信された場合は、メールボックスを開いてアップロードするだけです。メールボックスにアップロードした後、添付ファイルのプレビューをクリックして、.et ファイル形式でファイルをプレビューします。これにより、ファイルを開くためだけにソフトウェアをインストールする必要がなくなります。もちろん、
 Windows 11でリモートプロシージャコール失敗エラーを修正する方法
Apr 14, 2023 pm 06:25 PM
Windows 11でリモートプロシージャコール失敗エラーを修正する方法
Apr 14, 2023 pm 06:25 PM
多くの Windows ユーザーが、コンピュータ上で「リモート プロシージャ コールが失敗しました」エラーに遭遇したことがあります。通常、このエラーは、ドキュメント、写真、および Windows アプリケーションを開こうとしたときに報告されます。このエラーは、ネットワーク内の別のシステムに存在する別のプログラムからサービスを要求するためのプロトコルであるリモート プロシージャ コール (RPC) に関連しています。したがって、RPC が PC 上で常に実行されていることが重要です。あなたも Windows PC でこの RPC 呼び出し失敗エラーの影響を受けるユーザーの一人ですか?そうすると、あなたは正しい記事を読んでいることになります。この記事では、コンピューター上でこの問題を解決するのに役立ついくつかの解決策を厳選しました。解決策 1 – 特定のプログラムを開くように設定されているデフォルトのプログラムを変更する
 Java の File.isDirectory() 関数を使用して、ファイルが存在するかどうか、またディレクトリ タイプであるかどうかを確認します。
Jul 24, 2023 pm 06:57 PM
Java の File.isDirectory() 関数を使用して、ファイルが存在するかどうか、またディレクトリ タイプであるかどうかを確認します。
Jul 24, 2023 pm 06:57 PM
Java の File.isDirectory() 関数を使用して、ファイルが存在し、ディレクトリ タイプであるかどうかを確認します。Java プログラミングでは、ファイルが存在し、ディレクトリ タイプであるかどうかを確認する必要がある状況によく遭遇します。 Java には、ファイルやディレクトリを操作するための File クラスが用意されており、isDirectory() 関数は、ファイルがディレクトリ タイプであるかどうかを判断するのに役立ちます。 File.isDirectory() 関数は File クラスのメソッドであり、その機能は現在のファイルを確認することです。
 PHP を使用してクライアント側とサーバー側でフォームの検証を処理する方法
Aug 10, 2023 pm 03:12 PM
PHP を使用してクライアント側とサーバー側でフォームの検証を処理する方法
Aug 10, 2023 pm 03:12 PM
PHP を使用してクライアント側およびサーバー側でフォームの検証を処理する方法 インターネットの発展に伴い、フォームは Web サイトで重要な役割を果たします。フォームは、ユーザー入力データを収集し、それを処理のためにサーバーに渡すために使用されます。ユーザーの入力は制御できないため、データの有効性とセキュリティを確保するためにフォーム データを検証する必要があります。この記事では、PHP を使用してクライアント側とサーバー側でフォームの検証を処理する方法について説明します。 1. クライアント側の検証 クライアント側の検証とは、ユーザーがフォームを送信する前に JavaScript を使用することを指します。
 指定されたファイルのサイズをバイト、キロバイト、メガバイトで取得する Java プログラム
Sep 06, 2023 am 10:13 AM
指定されたファイルのサイズをバイト、キロバイト、メガバイトで取得する Java プログラム
Sep 06, 2023 am 10:13 AM
ファイルのサイズは、ハードドライブなどの特定のストレージデバイス上で特定のファイルが占めるストレージスペースの量です。ファイルのサイズはバイト単位で測定されます。このセクションでは、指定されたファイルのサイズをバイト、キロバイト、メガバイト単位で取得する Java プログラムを実装する方法について説明します。バイトはデジタル情報の最小単位です。 1 バイトは 8 ビットに相当します。 1 キロバイト (KB) = 1,024 バイト、1 メガバイト (MB) = 1,024KB、1 ギガバイト (GB) = 1,024MB、1 テラバイト (TB) = 1,024GB。ファイルのサイズは通常、ファイルの種類とそれに含まれるデータの量によって異なります。テキストドキュメントを例にとると、ファイルサイズはわずか数キロバイトですが、高解像度の画像やビデオファイルは
 win7でファイルの種類を変更する方法
Oct 23, 2023 pm 01:50 PM
win7でファイルの種類を変更する方法
Oct 23, 2023 pm 01:50 PM
win7でファイルの種類を変更する方法は、ファイル拡張子でファイルの種類を変更するか、コントロールパネルでファイルの概念を変更することです。詳細な紹介: 1. ファイル拡張子を使用してファイルの種類を変更します。ファイルの種類を変更したいファイルを見つけて、ファイルを右クリックし、[名前の変更] オプションを選択し、ファイル名の後にドット「.」を入力します。次に、希望のファイル拡張子を入力し、「Enter」キーを押して変更を確認すると、システムはファイルの種類を、指定したファイル拡張子に対応する種類に変更します; 2. コントロール パネルでファイルの関連付けを変更し、「コントロール パネル」を開きます。パネル』など。
 datファイルとはどのような種類のファイルですか?
Feb 19, 2024 am 11:32 AM
datファイルとはどのような種類のファイルですか?
Feb 19, 2024 am 11:32 AM
dat ファイルは、さまざまな種類のデータを保存するために使用できる汎用データ ファイル形式です。 dat ファイルには、テキスト、画像、オーディオ、ビデオなどのさまざまなデータ形式を含めることができます。さまざまなアプリケーションやオペレーティング システムで広く使用されています。 dat ファイルは通常、データをテキストではなくバイト単位で保存するバイナリ ファイルです。これは、dat ファイルを変更したり、その内容をテキスト エディターで直接表示したりできないことを意味します。代わりに、dat ファイルのデータを処理および解析するには、特定のソフトウェアまたはツールが必要です。 d
 PHPのfilesize()関数を使用してファイルサイズを取得する
Jun 27, 2023 pm 03:14 PM
PHPのfilesize()関数を使用してファイルサイズを取得する
Jun 27, 2023 pm 03:14 PM
PHP は、Web 開発で広く使用されているサーバー側スクリプト言語であり、動的な Web ページの作成をサポートするように設計されています。よく使用される操作の 1 つは、ファイル サイズを取得することです。 Web 開発者は、Web サイトのコンテンツが大きすぎてユーザー エクスペリエンスに影響を与えないようにする必要があるため、ファイル サイズは Web 開発者にとって重要です。 PHP では、filesize() 関数を使用してファイル サイズを取得できます。この関数の構文は次のとおりです: filesize(string$filename):float




