JavaScriptのWindowとドキュメントオブジェクトの詳しい配置_基礎知識
------------------------------------- -------- ------------- ------------------
オブジェクトプロパティ
ウィンドウ //ウィンドウ自体
window.self //このウィンドウを参照 window=window.self
window.name //ウィンドウに名前を付けます
window.defaultStatus // ウィンドウのステータスバー情報を設定します
window.location / /URL アドレス、これを設定します。プロパティは新しいページを開くことができます
-------------------------------------- ----- ---------- --------
オブジェクトメソッド
window.alert("text") //プロンプトメッセージダイアログボックス
window.confirm("text") //確認ダイアログボックス
window.prompt("text") //キーボード入力必須ダイアログボックス
window.setIntervel("action" ,time) //Every 指定した時間 (ミリ秒) ごとに操作を実行します
window.clearInterval() // 時間設定をクリアする機能はサイクルを終了することです
Window.setTimeout(action, time) //指定時間(ミリ秒)経過後 )操作を実行
window.open() //新しいウィンドウを開く
window.close() //ウィンドウを閉じる
----------- -------- ---------------------------------- -------- ---------- --
メンバー オブジェクト
window.event
window.document //詳細はドキュメント オブジェクトを参照
window.history
window.screen
window.navigator
window.external
------------------------------------- ----------- -------------------
window.history object
window.history.length //ページ数seen
history.back( ) //後退
history.forward() //進行
history.go(i) //履歴の i 番目のページに進むか戻ります
//i>0 進歩、私 -------------------------------------- ------------- ------- -------------------
window.screen オブジェクト
ウィンドウ.screen.width //画面の幅
window.screen.height //画面の高さ
window.screen.colorDepth //画面の色の深さ
window.screen.availWidth //利用可能な幅
ウィンドウ。 screen.availHeight //利用可能な高さ(タスクバーの高さを除く)
-------------------------------- ---------------- ---- -------------------
window.external オブジェクト
ウィンドウ.external.AddFavorite("Address", "Title" ) // ウェブサイトをお気に入りに追加
---------------------------- ------------ ---------- -------------------
window.navigator オブジェクト
window.navigator.appCodeName //ブラウザコード名
window.navigator.appName //ブラウザプログラム名
window.navigator.appMinorVersion //ブラウザパッチバージョン
window.navigator.cpuClass //cpuタイプ x86
window.navigator.platform //オペレーティング システムの種類 win32
window.navigator.plugins
window.navigator.opsProfile
window.navigator.userProfile
window.navigator.systemLanguage //顧客システムlanguage zh-cn 簡体字中国語
window.navigator.userLanguage //ユーザー言語、上記と同じ
window.navigator.appVersion //ブラウザのバージョン (システムバージョンを含む)
window.navigator.userAgent
window.navigator.onLine //ユーザーはオンラインですか?
window.navigator.cookieEnabled //ブラウザが Cookie をサポートしているかどうか
window.navigator.mimeTypes
============ ============ ==========================
2.オブジェクト
Object properties:
document.title //Set the document title equivalent to the HTML
document.body.bgColor //Set or get the background color behind the object
document.body.link //Color of unclicked links
document.body.alink //Activate link (focus is on this link) above)
document.body.vlink //Color of clicked link
document.body.text //Text color
document.body.innerText //Settings...document.body.innerHTML //Set the HTML code between
...document.body.topMargin //The top margin of the page
document.body .leftMargin //Left margin of the page
document.body.rightMargin //Right margin of the page
document.body.bottomMargin //Bottom margin of the page
document.body.background //Background image
document. body.appendChild(oTag) //Dynamicly generate an HTML object
Common object events
document.body.onclick="func()" //Clicking the object with the mouse pointer is triggered
document. body.onmouseover="func()" //Triggered when the mouse pointer moves to the object
document.body.onmouseout="func()" //Triggered when the mouse pointer moves out of the object
location-location sub-object
document.location.hash // The part after #
document.location.host // Domain name port number
document.location.hostname // Domain name
document.location.href // Full URL
document.location.pathname // Directory part
document.location.port // Port number
document.location.protocol // Network protocol (http:)
document.location.search // ? The part after the number
Common object events
documeny.location.reload() //Refresh the web page
document.location.reload(URL) //Open a new web page
document.location .assign(URL) //Open a new web page
document.location.replace(URL) //Open a new web page
==================== ================================================== ===
selection-selection sub-object
document.selection
============================== ==========================================
images collection (in the page images):
----------------------------
a) Reference
document.images through the collection //The corresponding
tag on the page
 document.images.length //The number of
document.images.length //The number of tags on the corresponding page
 document.images[0] //The first
document.images[0] //The first tag
 document.images[i] //i-1th
document.images[i] //i-1th tag
 -------------------------------
------------------------------- b) Directly reference
 document.images.oImage //document.images.name attribute
document.images.oImage //document.images.name attribute ---------------- through nane attribute ------------
c) Reference the src attribute of the image
document.images.oImage.src //document.images.name attribute.src
----- -----------------------
d) Create an image
var oImage
oImage = new Image()
document .images.oImage.
At the same time, create a
tag on the page corresponding to it to display
 ---------------- ------------
---------------- ------------ Sample code (dynamic creation of images):


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 document.cookieが取得できない問題の解決方法
Nov 23, 2023 am 10:02 AM
document.cookieが取得できない問題の解決方法
Nov 23, 2023 am 10:02 AM
document.cookie が取得できない場合の解決策: 1. ブラウザのプライバシー設定、2. 同一オリジン ポリシー、3. HTTPOnly Cookie、4. JavaScript コード エラー、5. Cookie が存在しないか期限切れ、6. クロスドメインの問題、7 . ビューアモード; 8. サーバーの問題; 9. JavaScript 実行タイミング; 10. コンソールログなどを確認します。
 GTA 6 の文書にはすべてのリークの詳細な概要が記載されています
Sep 08, 2024 am 06:37 AM
GTA 6 の文書にはすべてのリークの詳細な概要が記載されています
Sep 08, 2024 am 06:37 AM
9 月 3 日、グランド セフト オート VI ドキュメントのバージョン 1.5 がリリースされました。これには、ゲームについてこれまでに知られているすべての詳細な概要が記載されています。ドキュメントの更新版は、X (旧 Twitter) で公開されたトレーラーで発表されました。
 Windows ワーム ウイルスを解決する方法
May 17, 2023 pm 07:22 PM
Windows ワーム ウイルスを解決する方法
May 17, 2023 pm 07:22 PM
0x00 はじめに このワームは非常に古いコンピュータ ウイルスです。通常はネットワークを通じて広がる自己完結型のプログラム (またはプログラムのセット) です。新しいコンピュータに侵入するたびに、このコンピュータ上に存在します。次のコピーを作成します。それ自体が自動的に実行され、独自のプログラムが自動的に実行されます。一般的なワーム: Panda Burning Incense Virus、Shock Wave/Shock Wave Virus、Conficker Virus など。 0x01 緊急シナリオ ある朝、管理者は出口ファイアウォールで、内部ネットワーク サーバーが海外 IP へのアクティブな接続を開始し続けていることを発見しました。内部ネットワーク環境は外部ネットワークに接続できず、それを把握する方法がありませんでした。 0x02 イベントは、出口ファイアウォールで確認されたサーバーのイントラネット IP を分析します。まず、ウイルスに感染したホストをイントラネットから切断し、次にサーバーにログインし、D-shield_web スキャンを開いて確認します。
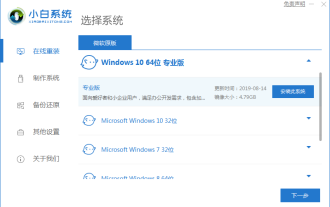
 Windows 10 タブレット システムをインストールするための詳細なグラフィック チュートリアル
Jul 14, 2023 am 09:33 AM
Windows 10 タブレット システムをインストールするための詳細なグラフィック チュートリアル
Jul 14, 2023 am 09:33 AM
タブレット コンピューターは現在、多くの若者の間で非常に人気のあるコンピューターです。最近、多くの友人が Windows 10 タブレット システムのインストール方法を知りたがっているので、今日は Windows 10 をインストールする非常に簡単なワンクリック方法を共有します。以下を見てみましょう! Windows 10 タブレット システムをインストールするための詳細なグラフィック チュートリアル: 1. Xiaobai のワンクリック再インストール システム ソフトウェアを検索してダウンロードし、Win10 オペレーティング システムをダウンロードしてインストールすることを選択し、クリックしてこのシステムをインストールします。 2. Xiaobai が環境をダウンロードして展開するまで待ちます。 3. 導入が完了したら、「今すぐ再起動」をクリックします。 4. Xiaobai pe システムに入るように選択します。 5. pe システムに入ると、インストール ツールが表示され、システムを自動的に再インストールします。何も操作する必要はありません。
 Windows 10 再インストール win7 システムのチュートリアル
Jul 08, 2023 pm 05:45 PM
Windows 10 再インストール win7 システムのチュートリアル
Jul 08, 2023 pm 05:45 PM
多くの友人は win10 システムの使用に慣れておらず、win7 システムを再インストールしたいと考えていますが、どのように始めればよいかわかりません。エディターが以下でこの簡単な方法を教えます。コンピュータはそれを見逃さないはずです。 1. まず、コンピュータのブラウザを開き、Magic Pig One-Click System Reinstallation の公式 Web サイトを検索し、ダウンロードして開きます。 2. ダウンロード後、それを開いてオンライン再インストールをクリックします。 3. 次に、インストールされるまで辛抱強く待ちます。 4. インストールが完了しました。次に、クリックしてコンピュータを再起動する必要があります。 5. コンピュータを再起動した後、インストールを続行するにはメイン インターフェイスに戻る必要があり、これでインストールは完了します。上記は、Windows 10 に win7 システムを再インストールする手順です。皆さんのお役に立てれば幸いです。
 Disk Pulse Enterprise Windowアプリケーションの脆弱性解析の実施方法
May 18, 2023 pm 03:04 PM
Disk Pulse Enterprise Windowアプリケーションの脆弱性解析の実施方法
May 18, 2023 pm 03:04 PM
1. 脆弱性の概要 DiskPulseEnterprise はディスクの変更を監視するソフトウェアであり、管理ポート 9120 または Web 管理ウィンドウ 80 を介してソフトウェアに接続して管理し、ディスクの変更を監視できます。 DiskPulse Enterprise にはダイナミック リンク ライブラリ libspp.dll があり、これには HTTP 操作を担当するいくつかの関数が含まれています。この問題はこのダイナミック リンク ライブラリで発生します。ポスト データを処理する際、ポスト データの長さは厳密に制御されていないため、取得したデータを実行すると、無効なメモリにデータをコピーしてバッファオーバーフローを引き起こし、SEHの異常動作処理を引き起こし、最終的にはEIPを制御して任意のコードを実行させます。ソフトウェアのダウンロードリンク:h
 jsのドキュメントオブジェクトの紹介
Feb 18, 2024 pm 01:06 PM
jsのドキュメントオブジェクトの紹介
Feb 18, 2024 pm 01:06 PM
JavaScript の Document オブジェクトの概要とコード例: JavaScript では、Document オブジェクトは HTML ドキュメント全体を表すインターフェイスであり、HTML ドキュメントへのアクセスおよび操作メソッドを提供します。この記事では、Document オブジェクトの一般的なメソッドとプロパティを紹介し、いくつかの具体的なコード例を示します。 getElementById メソッド getElementById は、Document オブジェクトの重要なメソッドです。
 Java クローラーは、Document オブジェクトを走査するために、dom メソッドを使用して Jsoup をどのように実装しますか?
May 14, 2023 pm 02:19 PM
Java クローラーは、Document オブジェクトを走査するために、dom メソッドを使用して Jsoup をどのように実装しますか?
May 14, 2023 pm 02:19 PM
まず Web ページのアドレスを指定します: https://wall.alphacoders.com/featured.php?lang=English 主な手順: Jsoup の connect メソッドを使用して、Document オブジェクト Stringhtml="https://wall.alphacoders.com を取得します。 /featured.php ?lang=中国語";Documentdoc=Jsoup.connect(html).get();コンテンツが長すぎる場合、再表示されません。このセクションを例として見てみましょう: AboutUsFAQPrivacyP




