jQueryとは何ですか?
jQuery はアメリカ人の John Resig によって作成され、ドイツの Jörn Zaefferer やルーマニアの Stefan Petre など、世界中から多くの JavaScript 専門家がチームに加わりました。 jQuery は、プロトタイプに次ぐ優れた Javascript フレームワークです。その目的は、- WRITE LESS, DO MORE、書くコードを減らして、より多くのことを実行することです。これは他の JS ライブラリにはない軽量の JS ライブラリ (圧縮後わずか 21k) であり、CSS3 およびさまざまなブラウザ (IE 6.0、FF 1.5、Safari 2.0、Opera 9.0) と互換性があります。 jQuery は、高速で簡潔な JavaScript ライブラリであり、ユーザーが HTML ドキュメントとイベントをより簡単に処理し、アニメーション効果を実装し、Web サイトに AJAX インタラクションを簡単に提供できるようにします。 jQuery のもう 1 つの大きな利点は、ドキュメントが非常に充実しており、さまざまなアプリケーションが詳細に説明されており、選択できる成熟したプラグインも多数あることです。 jQuery は、ユーザーの HTML ページのコードと HTML コンテンツを分離したままにすることができます。つまり、コマンドを呼び出すために HTML に大量の js を挿入する必要はありません。必要なのは ID を定義することだけです。
jQuery の構成は何ですか?
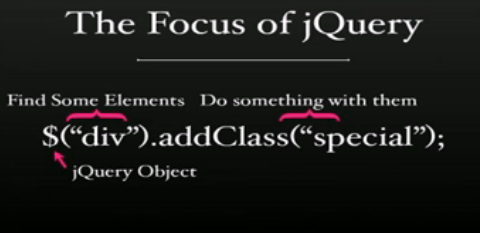
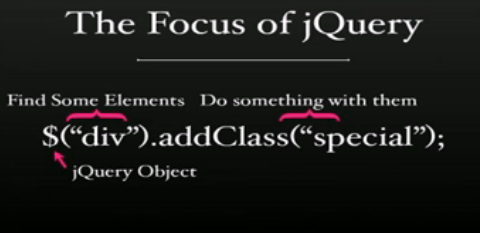
jQuery を使用すると、HTML 要素を選択 (クエリ) し、それらに対して「アクション」を実行できます。写真に示すように:

helloworld!
jQuery の構造を簡単に理解した後、最初に helloworld を作成します。
.org/1999/xhtml"> ;head>
1-1 >
>