;script type="text/javascript">
/*********************************************js テトリス ソース コード**** ******************************************/
//作成者: Gaoshan Liushui QQ: 21243468
//作成日: 2009-08-06
/ /著作権表示: この作品は Gao Shanliushui によって作成されました。転載する場合は出典を明記してください。ご協力ありがとうございます。
//ゲーム デザインの手順:
//1. このゲームは 2 次元のゲームであるため、ゲーム ウィンドウでもプレビュー ウィンドウでも、グリッドのレイアウトがゲームをうまく書くための鍵となります。
// ブロック セットの仮想マップにはグリッドの概念が使用されており、要素の位置を頻繁に取得することを避けることができるほか、ブロック セットの移動を正確に配置および変形することもできます。
//。ここでより重要な点は、事前にブロック セットのマップを定義することです。たとえば、L ブロック セットの場合、3 × 3 の正方形
//グリッドを定義し、L の各形状に従って、各ブロック セットを決定します。正方形グリッド内のブロックの位置を決定します。また、マップ
// (ゲーム ウィンドウまたはプレビュー ウィンドウ) 内のブロック セットの位置を保存する必要があります。ブロック セットの位置と、正方形のグリッド位置でのブロックの位置により、マップ内の
//ブロック セット内の各ブロックの位置を決定できます。
//2. このゲームは主にいくつかの OOP アイデアを使用します。たとえば、基底クラスを定義すると、ブロック セット クラスは基底クラスから継承します。これには、オブジェクトのカプセル化、属性、
//列挙型の定義など、そしてもちろんイベント、デリゲート、属性、ガベージも含まれます。コレクターなど。時間の都合上、コードのデモは行いません。興味があれば、ご自身で拡張してください。
// js OOP についての理解を深めてください。
//3.js 組み込みオブジェクトの拡張機能: Array.prototype.removeAt など。
/*********************************************js テトリス ソース コード**** *****************************************/
var Sys = null; ) { }
sys.prototype = {
GameMap: [],
PreviewMap: [],
BlocksObj: [],
Timer: null,
horizontalNum: 10, / /ゲーム マップのレベル セル数
VerticalNum: 18, //ゲーム マップの垂直セルの数
IsGameOver: false, //ゲームが終了したかどうかを決定します
ScoreStrategy: [100 , 300, 500, 800], // スコア戦略
LevelScores: [100, 20000, 40000, 60000, 80000, 100000, 120000, 140000, 160000, 200000], // スコアレベル
IsPlay:偽り、 //ゲームが進行中です
IsPlay: true, //初めてプレイするかどうか
SmallGridNum: 6, //プレビュー マップのグリッドの数は正方形です
DirectionEnum: { left: 0, right: 1, up: 2, down: 3 }, //方向列挙
速度: [1000, 900, 800, 700, 600, 500, 400, 300, 200, 100], // Speed または level
CurrentSpeed: 1000, //現在のレベルまたはレベル Speed
TypeEnum: { none: 0, block: 1, tables: 2 }, //Type
BlocksEnum: [0, 1, 2、3、4、5、6、7、8、9]、//0はLL、1はLR、2はT、3はZL、4はZR、5はI、6はF、7はlong T
BlocksStateNum: [4, 4, 4, 2, 2, 2, 1, 4, 4, 2], //BlocksEnum で設定された各ブロックの変形の数、つまり変形の数に対応are
BlocksShapeMaps: [ //ブロック形状セットのコレクション
[ //Blocks BlocksEnum に対応するセットの仮想マップ セット。たとえば、マップは L のマップです。
[[[2, 1 ]], [[0, 2], [1, 2], [2, 2]]], / /L
[[[1, 0]], [[1, 1] の変換の 1 つ]、[[1, 2], [2, 2]]]、
[[[0, 1], [1, 1], [2, 1]], [[0, 2]]],
[[[1, 0], [2, 0]], [[2, 1]] , [[2, 2]]]
],
[
[[[2 , 0]], [[2, 1]], [[1, 2], [2, 2] ]],
[[[0, 1]], [[0, 2], [1, 2]]、[[2, 2]]]、
[[[0, 0], [ 1, 0]]、[[0, 1]]、[[0, 2]]]、
[[[0, 1], [1, 1], [2, 1]], [[2 , 2]]]
],
[
[[[0, 0], [1, 0], [2, 0]], [[1, 1]]],
[[[1, 0]], [[0, 1], [1, 1]], [[ 1, 2]]]、
[[[1, 1]]、[[0, 2] 、[1, 2]、[2, 2]]]、
[[[0, 0] ]、[[0, 1]、[1, 1]]、[[0, 2]]]
]、
[
[[0, 0]]、[[0, 1] 、[1, 1]]、[[1, 2]]]、
[[[1 , 1], [2, 1]], [[0, 2], [1, 2]]]
]、
[
[[[1, 0]]、[[0, 1]、[1, 1]]、[[0, 2]]]、
[[[0 、1]、[1, 1]]、[[1, 2]、[2, 2]] ]
]、
[
[[[0, 0]]、[[0, 1]]、[[0, 2]]、[[0, 3]]]、
[[[0, 3]]、[[1, 3]]、[[2, 3]]、[ [3, 3]]]
],
[
[[[0, 0], [0, 1]], [[1, 0], [1, 1]]]
]、
[
[[[0, 0], [1, 0], [2, 0]], [[1, 1]], [[1, 2]]],
[[[2, 0]]、[[0, 1]、[1, 1]、[ 2, 1]]、[[2, 2]]]、
[[[1, 0]] 、[[1, 1]]、[[0, 2]、[1, 2]、[2 , 2]]]、
[[[0, 0]]、[[0, 1]、[ 1, 1], [2, 1]], [[0, 2]]]
] ,
[
[[[0, 1], [1, 1], [2, 1 ]]、[[0, 2]]、[[2, 2]]]、
[ [[1, 0], [2, 0]]、[[2, 1]]、[[1, 2], [2, 2]]],
[[[0, 1], [2 , 1]], [[0, 2], [1, 2], [2, 2]]],
[[[1, 0], [2, 0]], [[1, 1] ], [[1, 2], [2, 2]]]
],
[
[[[0, 0], [1, 0]], [[1, 1]] , [[1, 2], [2, 2]]],
[[[2, 0] ]、[[0, 1]、[1, 1]、[2, 1]]、[[ 0, 2]]]
]、
]、
ColorEnum: [[0, 0] ]、[-28, 0]、[-56, 0]、[-84, 0]、[-112, 0]、[-140, 0]、[-168, 0]、[0, 0]、 [-28, 0], [-56, 0]], //BlocksEnum に対応する色の列挙
CreateGameMap: function() { //ゲーム マップを作成します
for (var i = 0; i this.GameMap.push([]);
for (var j = 0; j < this.horizontalNum; j ) {
this.GameMap[i][ j] = {};
this.GameMap[i][j][Sys.TypeEnum.blocks] = null;
}
},
GetBlocks: function() { //GameMap に設定されているブロックを取得します
for (var i = 0; i
if (this.BlocksObj[i].isInGameMap) {
return this .BlocksObj[i];
}
}
return null;
},
AllowBlocksMove: function() { //ブロックセットの移動が許可されているかどうか
varblocksItem = this.GetBlocks();
var itemPosArray = this._getBlocksItemPosArray(blocksItem, false);
return this .NoBlocksInthePlace(itemPosArray, blockItem) && this.CheckBoundary(itemPosArray, blockItem); >GetMaxAndMinItemPosArray: function(itemPosArray) { //最大および最小のブロック位置を取得します set
itemPosArray.ItemPosXArray.sorts() ;
itemPosArray.ItemPosYArray.sorts()
return { maxItemPosX: itemPosArray.ItemPosXArray [itemPosArray.ItemPosXArray.length - 1], maxItemPosY: itemPosArray.ItemPosYArray[itemPosArray.ItemPosYArray.length - 1], minItem PosX: itemPosArray .ItemPosXArray[0], minItemPosY: itemPosArray.ItemPosYArray[0] };
NoBlocksInthePlace: function(itemPosArray,blocksItem) { //ゲーム グリッドに既にブロックがあるかどうかを検出します
return this. _isOverMapChild(itemPosArray,blocksItem) false : true;,
CheckBoundary: function(itemPosArray, blockItem) { //达边界に到達したかどうか
var maxAndMinItemPosArray = this.GetMaxAndMinItemPosArray(itemPosArray);
var isNotToBoundary = false;
switch (blocksItem.currentDirectionEnum) {
case this.DirectionEnum.left:
isNotToBoundary = (maxAndMinItemPosArray.minItemPosX > 0)
break;
case this.DirectionEnum.right:
isNotToBoundary = (maxAndMinItemPosArray.maxItemPosX < this.horizontalNum - 1)
break;
case this.DirectionEnum.down:
isNotToBoundary = (maxAndMinItemPosArray.maxItemPosY < this.VerticalNum - 1);
休憩;
}
return isNotToBoundary;
},
_isOverMapChild: function(itemPosArray,blocksItem) { //检测否か特定の游戏方格中の元素
var isOverMapChild = false;
for (var i = 0; i < itemPosArray.ItemPosYArray.length; i ) {
var itemX = itemPosArray.ItemPosXArray[i];
var itemY = itemPosArray.ItemPosYArray[i];
if (blocksItem.currentDirectionEnum == this.DirectionEnum.left) {
itemX--;
}
else if (blocksItem.currentDirectionEnum == this.DirectionEnum.right) {
itemX ;
}
else if (blocksItem.currentDirectionEnum == this.DirectionEnum.down) {
itemY ;
}
if (this.GameMap[itemY] && this.GameMap[itemY][itemX] && this.GameMap[itemY][itemX][this.TypeEnum.blocks] != null) {
isOverMapChild = true;
休憩;
}
}
return isOverMapChild;
},
_getBlocksItemPosArray: function(blocksItem, isRelative) { //取得方块集合の位置集合,isRelative=true获取的は方块相对方块集合マップの位置、否かは方块相対游戏マップの位置
var itemPosXArray = [];
var itemPosYArray = [];
for (var i = 0; i if (isRelative) {
itemPosXArray.push(blocksItem.blocks[i].x);
itemPosYArray.push(blocksItem.blocks[i].y);
}
else {
itemPosXArray.push(blocksItem.blocks[i].x blockItem.x);
itemPosYArray.push(blocksItem.blocks[i].y ブロックアイテム.y);
}
}
return {ItemPosXArray:itemPosXArray,ItemPosYArray:itemPosYArray };
},
GetBlocksInitPos: function(blocks) { //取得方块の最初の位置
varblocksItem = null;
if (!blocks)
blocksItem = this.GetBlocks();
else
blocksItem = ブロック;
var itemPosArray = this._getBlocksItemPosArray(blocksItem, true);
itemPosArray.ItemPosXArray = itemPosArray.ItemPosXArray.filter();
itemPosArray.ItemPosYArray = itemPosArray.ItemPosYArray.filter();
var childsNumX = itemPosArray.ItemPosXArray.length;
var childsNumY = itemPosArray.ItemPosYArray.length;
var maxAndMinItemPosArray = this.GetMaxAndMinItemPosArray(itemPosArray);
if (blocks) //获取方块集にある预览マップ内の最初の位置
return { x: (this.SmallGridNum - childsNumX - 1) / 2 0.5 - maxAndMinItemPosArray.minItemPosX, y: (this.SmallGridNum - childsNumY - 1) / 2 0.5 - maxAndMinItemPosArray.minItemPosY };
else //获取方块集にある游戏マップ内の最初の位置
return { x: parseInt((this.horizontalNum - childsNumX - 1) / 2) 1 - maxAndMinItemPosArray.minItemPosX, y: -(childsNumY maxAndMinItemPosArray. minItemPosY) };
},
GetNextActiviteBrocks: function() { //取下一活動方块集
for (var i = 0; i < this.BlocksObj.length; i ) {
if ( this.BlocksObj[i].isInGameMap) {
this.BlocksObj.removeAt(i);
}
}
this.BlocksObj[0].isInGameMap = true;
var itemPos = this.GetBlocksInitPos();
this.BlocksObj[0].x = itemPos.x;
this.BlocksObj[0].y = itemPos.y;
this.BlocksObj[0].AddToMap(false, false);
this.CreateBlocks();
},
PlayGame: function() { //启アニメーション游戏
this.IsPlay = true;
this.NaturalMove();
if (!this.IsFirstPlay) {
return;
}
this.GetNextActiviteBrocks();
},
AddToGameMapGrid: function() { //游戏地図ネットワークに追加
var block = this.GetBlocks();
blocks.UseGrid(this.GameMap, ブロック);
},
GetScore: function() { //分数处処理
var rowIndexArray = [];
for (var i = 0; i var 全体行 = true;
for (var j = 0; j if (this.GameMap[i][j][this.TypeEnum.blocks] == null) {
entireRow = 偽;
休憩;
}
}
if (行全体)
rowIndexArray.push(i);
}
if (rowIndexArray.length > 0) {
this._FreeMapGrid(rowIndexArray);
document.getElementById("score").innerText = this.ScoreStrategy[rowIndexArray.length - 1] parseInt(document.getElementById("score").innerText);
this.CheckTheLevel();
}
},
CheckTheLevel: function() { //次のレベルに入るかをチェックします
var currentScore = parseInt(document.getElementById("score").innerText);
var SpeedList = document.getElementById("速度 ");
var currentLevel = parseInt(speedList.options[speedList.selectedIndex].text) - 1;
var levelScore = this.LevelScores[currentLevel];
if (currentScore >= levelScore) {
if (currentLevel < this.LevelScores.length) {
var element = document.getElementById("gameOver");
element.innerText = "合格おめでとうございます (speedList.selectedIndex 1) " "オフ";
element.style.display = "ブロック";
this.PauseGame();
document.getElementById("速度 ").disabled = true;
this._goToNextLevel.delay(3000);
}
else {
this._finishAllTheLevel(element);
}
}
} ,
_goToNextLevel: function() { //次のレベルに入り、高速化します
Sys.IsPlay = true;
document.getElementById("btnStart").disabled = false; = document.getElementById("speed");
speedList.disabled = false;
speedList.selectedIndex 1].selected = true; .selectedIndex 1 ];
Sys.NaturalMove();
document.getElementById("gameOver").style.display = "none";
},
_finishAllTheLevel: function() { //すべてのゲーム レベルを終了します
this.PauseGame();
},
_FreeMapGrid: function(rowIndexArray) { //ゲーム マップから完全な行グリッドを解放します
var gameMap = this.GameMap; 🎜 >var startIndex = rowIndexArray[0];
var len = rowIndexArray.length;
var maxIndex = startIndex len - 1;
for (var i = startIndex; i <= maxIndex; i )
for (var j = 0; j if (gameMap[i][j][this.TypeEnum.blocks] != null) {
document.getElementById ( "マップ").removeChild(gameMap[i][j][this.TypeEnum.blocks].domElement);
gameMap[i][j][this.TypeEnum.blocks] = null;
}
}
this.ResetMapGrid(rowIndexArray);
},
ResetMapGrid: function(rowIndexArray) { //ゲーム グリッドをリセットします
var gameMap = this.GameMap; 🎜>var maxIndex = rowIndexArray[0];
var len = rowIndexArray.length;
for (var i = maxIndex - 1; i >= 0; i--) {
for (var j = 0; j < this.horizontalNum; j ) {
if (gameMap[i][j][this.TypeEnum.blocks] != null) {
this._resetMapElement(gameMap[i][j]) ][this.TypeEnum.blocks].domElement, len);
gameMap[i len][j][this.TypeEnum.blocks] = gameMap[i][j][this.TypeEnum.blocks]; >gameMap[i][j][this.TypeEnum.blocks] = null
}
}
}
},
_resetMapElement: function(element, len) { //リセットたとえば、完全な行が 2 つある場合、上記の要素を 2 つ削除する必要があります。
element.style.top = (parseInt(element.style.top) 28 * len) "px";
},
InitSpeed: function() { //ゲームレベルを初期化します
varspeedList = document.getElementById("speed");
if (speedList.options.length == 0) {
for (var i = 0; i < this.Speeds.length; i ) {
var varItem = new Option(i 1, this.Speeds[i]);
speedList.options.add( varItem);
}
}
this.SetSpeedSelected();
},
SetSpeedSelected: function() { //選択されたレベル
varspeedList = document.getElementById("speed ");
for (var i = 0; i if (speedList.options[i].value == this.CurrentSpeed) {
speedList. options[i ].selected = true;
break;
}
}
},
GameOver: function() { //ゲームオーバー
this.IsGameOver = true; 🎜>this .PauseGame();
var element = document.getElementById("gameOver");
element.innerText = "ブロック"; 🎜>document .getElementById("btnStart").value = "再試行";
},
PauseGame: function() { //ゲームを一時停止します
this.IsPlay = false; (this.Timer );
},
CreateBlocks: function() { // ブロックを作成 set
var currentNum = this.BlocksEnum.length.getRandom(); 0, 0, this.BlocksStateNum[currentNum], currentNum, this.ColorEnum[currentNum]);
blocks.Init();
if (this.BlocksObj.length == 3)
Sys.BlocksObj .pop() ;
Sys.BlocksObj.push(blocks);
},
NaturalMove: function() { //自然な動き
this.Timer = setInterval("Moving()", Sys.CurrentSpeed) ;
}
}
function Base() { } //基本クラスを定義します
Base.prototype.AddToMap = function(isAddToPreviewMap, isMoving) { //ブロック セットを追加しますto the map
for (var i = 0; i var element = null;
if (!this.isInGameMap) { //ブロックが設定されている場合はプレビュー マップ内にあります
element = document.createElement("DIV");
document.getElementById("PreviewMap").appendChild(element);
this.blocksElement.push(element); >this.blocks[i] .domElement = 要素;
else
要素 = this.blocksElement[i];
if (!isAddToPreviewMap && !isMoving) //由预览マップから游戏マップへ移動するとき
document.getElementById("map").appendChild(element);
element.style.position = "絶対";
element.style.left = ((this.x this.blocks[i].x) * 28) "px"; //設置元素が存在するマップの位置
element.style.top = ((this.y this.blocks[i].y) * 28) "px";
element.style.backgroundPositionX = this.color[0];
element.style.backgroundPositionY = this.color[1];
}
}
Base.prototype.UseGrid = function(map,blocksItem) { //方块集を游戏マップに追加
for (var i = 0; i var itemX = blockItem.x blockItem.blocks[i].x;
var itemY = blockItem.y blockItem.blocks[i].y;
if (blocksItem.y < 0) {
Sys.GameOver();
戻る;
}
マップ[アイテムY][アイテムX] = {};
map[itemY][itemX][this.type] = blockItem.blocks[i];
}
}
function Block(x, y) { //定义方块结构体
this.x = x;
this.y = y;
this.type = Sys.TypeEnum.block;
this.domElement = null;
}
function Blocks(x, y, state, blockEnum, colorEnum) { //方块集类
this.x = x;
this.y = y;
this.state = 状態;
this.blocksEnum = blockEnum; //方块类型(比如L,I,田字形,Z等)
this.color = colorEnum;
this.type = Sys.TypeEnum.blocks; //废弃プロパティ
this.blocks = []; //方块集下の方块の集合
this.blocksElement = []; //方块集下の方块の应dom元素集
this.currentState = 0; //現在の状態、L のような 4 種類の変化形
this.isInGameMap = false; // マップ内にあるかどうか
this.currentDirectionEnum = Sys.DirectionEnum.down; //默认方向下
}
Blocks.prototype = new Base(); //承base类
Blocks.prototype.Init = function() {//初期化blocks
var blockPoses = Sys.BlocksShapeMaps[this.blocksEnum];
this.currentState = Sys.BlocksStateNum[this.blocksEnum].getRandom(); //随机获取方块集の状態
varblocksPos =blockPoses[this.currentState]; //获取方块集的マップ
for (var i = 0; i for (var j = 0; j var block = new Block(blocksPos[i][j][0], blockPos[i][j][1]);
this.blocks.push(ブロック);
}
}
var itemPos = Sys.GetBlocksInitPos(this); //最初の位置を取得します、つまり、予約マップ内の位置
this.x = itemPos.x;
this.y = itemPos.y;
this.AddToMap(true, false); // 预览マップに追加
}
Blocks.prototype.ChangeShape = function() {//方块变换形状
var gameMap = Sys.GameMap;
varallowChangeShape = true;
var blockPoses = Sys.BlocksShapeMaps[this.blocksEnum];
var num = Sys.BlocksStateNum[this.blocksEnum];
var currentState1 = -1;
this.currentState == num - 1 ? currentState1 = 0 : currentState1 = this.currentState 1;
var blockPos = blockPoses[currentState1];
var k = 0;
for (var i = 0; i for (var j = 0; j var block = this.blocks[k];
var itemX = this.x blockPos[i][j][0];
var itemY = this.y blockPos[i][j][1];
if ((itemX > Sys.horizontalNum - 1) || (itemX < 0) || (itemY > Sys.VerticalNum - 1) || itemY >= 0 && gameMap[itemY][itemX] != null && gameMap[itemY][itemX][Sys.TypeEnum.blocks] != null) {
allowChangeShape = false;
休憩;
}
k ;
}
}
if (allowChangeShape)//如果允许变形
{
this.currentState == num - 1 ? this.currentState = 0 : this.currentState ; //次の変形の状態を設定します
k = 0;
for (var i = 0; i for (var j = 0; j var block = this .blocks[k];
block.x = blockPos[i][j][0];
block.y = blockPos[i][j][1];
k;
}
}
this.AddToMap(false, true); //変形後に游戏マップに追加
}
}
Blocks.prototype.BlocksMoveDown = function(isMoving) { //方块集落下
this.currentDirectionEnum = Sys.DirectionEnum.down;
if (!Sys.AllowBlocksMove()) { //如果不允许移動
Sys.AddToGameMapGrid(); // 固定方块集の游戏マップ内の位置
Sys.GetScore(); //得分理
Sys.GetNextActiviteBrocks(); //获取下一个方块集
}
else { // 落下一格
this.y ;
this.AddToMap(false, isMoving);
}
}
Number.prototype.getRandom = function() {//获取0至number之间の随机数
var num = this;
var i = this 1;
while (i >= num) {
i = Math.round(Math.random() * 10);
}
return i;
}
Array.prototype.sorts = function() { return this.sort(compare); } //数組排列,按照升序排列
function Compare(a, b) { return a - b; }//並べ替えルールを定義します
Array.prototype.removeAt = function(dx) { //指定されたインデックスの配列要素をクリアします
if (isNaN(dx) || dx > this.length) { return false ; }
for (var i = 0, n = 0; i if (this[i] != this[dx])
this[n ] = this[ i];
}
this.length -= 1;
}
Array.prototype.filter = function() { //配列
var 内の重複した値をクリアしますarr = [] ;
for (var i = 0; i if (!arr.contains(this[i]))
arr.push(this[ i]);
}
return arr;
}
Array.prototype.contains = function(item) { //配列に要素が含まれているかどうかを検出します
(var i = 0) ; i < this .length; i ) {
if (this[i] == item)
return false; .lay = function( time) { var timer = setTimeout(this, time) } //関数はミリ秒単位で実行を遅らせます
window.onload = InitGame
function InitGame() {//ゲームを初期化します
Sys = new sys( );
Sys.BlocksObj = [];
Sys.InitSpeed(); //ゲーム速度を初期化します
Sys.CreateGameMap(); //ゲームマップを作成しますSys.CreateBlocks(); /ブロックセットを作成します
}
function GameStart(element) {
if (element.value == "start") { //ゲームを開始します
element.value = "pause";
Sys.PlayGame();
Sys.IsFirstPlay = false;
else if (element.value == "pause") { // ゲームを一時停止しますelement.value = "start"
Sys.PauseGame();
}
else { //ゲーム終了後に再開
window.location.reload(); >}
function Moving() {//Move
Sys.GetBlocks().BlocksMoveDown(false);
}
function ChangeSpeed(e) {//スイッチ レベル
var Speedlist = document.getElementById("speed");
Sys.CurrentSpeed = Speedlist.options[speedlist.selectedIndex].value;
if (!Sys.IsGameOver) {
clearInterval(Sys.Timer);
this.NaturalMove();
}
}
function keyDown(e) { //キー操作
if (Sys.IsGameOver || !Sys.IsPlay) return; var block = Sys.GetBlocks();
if (e.keyCode == 37) { //左へ
blocks.currentDirectionEnum = Sys.DirectionEnum.left
if (Sys.AllowBlocksMove() )
blocks.x--;
if (blocks.x != 0)
blocks.AddToMap(false, true);
}
else if (e.keyCode == 38) ) { //Up
blocks.currentDirectionEnum = Sys.DirectionEnum.up;
blocks.ChangeShape();
else if (e.keyCode == 39) { //Right
blocks.currentDirectionEnum = Sys.DirectionEnum.right;
var oldX = blocks.x;
if (Sys.AllowBlocksMove())
blocks.x != oldX )
blocks.AddToMap(false, true );
}
else if (e.keyCode == 40) //Down
{
blocks.currentDirectionEnum = Sys.DirectionEnum.down;
blocks.BlocksMoveDown(true);
}
}
ゲームオーバー" class="ゲームオーバー">
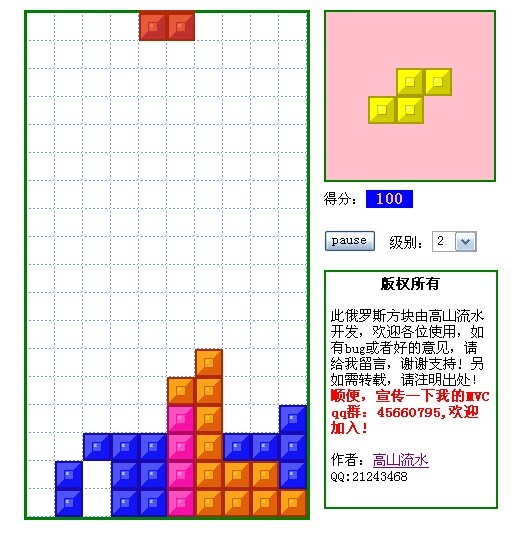
スコア: 0
レベル:
すべての権利予約済み このテトリスは Gaoshan Liushui によって開発されました。
何かバグや良い提案があれば、私に残してください。メッセージをお願いします。
転載する場合は出典を明記してください。
ところで、私の MVC qq グループを宣伝させてください: 45660795、参加歓迎です! >< br />
著者:
高山と流れる水< /a>