
ここ数日、Ajax を使用してエリア タグを取得することに取り組んできました。テストは IE8 と FF では正常ですが、IE7 では正常に行われます。 IE6、表示が異常です。
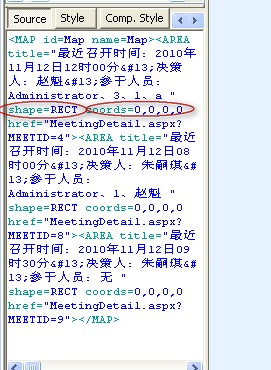
後になって、HTMLをタグに追加するjqueryのappendメソッドは使いにくく、以下の問題が発生することが分かりました
まず、ホットゾーンを取得するためのコードを教えてください


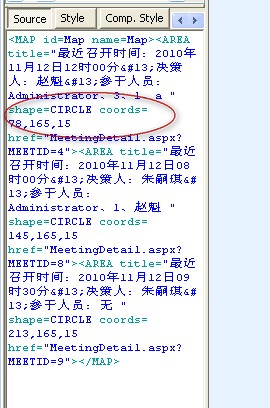
1. 必要な正しいコード

上記 2 つの結果は IETEST のスクリーンショットです。
以前は $("#Map").html(); メソッドを使用してホット エリアを取得していましたが、図 2 の問題が引き続き発生しました。 その後、alert();
を使用してテストしましたが、結果は問題ありませんでした。この問題は、先頭にコメントされているコード行である innerHtml() を直接使用することで解決されました。
実際、必要に応じて、JS 自体の一部のものがより互換性がある場合があります。 JQuery は全能ではありません。
これは jquery のバグである可能性があります。あくまで個人的な意見ですので、参考程度にしてください。