JavaScript タイトル、alt プロンプト (ヒント) ソース コード解釈_JavaScript スキルを習得するための
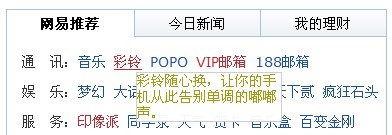
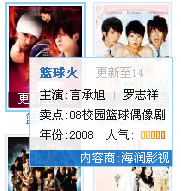
イメージタグ img にも、同様の役割を果たす alt 属性があります。しかし、この種のプロンプト ボックスは単調すぎるため、誰かが JavaScript を使用して、Web ゲームでよく使用されています。下の図ではこの効果を使用しています。それぞれの実装効果には多少の違いがありますが、全体的な実装の考え方は変わりません。誰もが実装の詳細を理解し、必要な効果をカスタマイズしやすくするために、オンラインで優れたソース コードを見つけて、それについて詳細なコメントを作成しました。


/***********************************************
一个JavaScript Title、alt提示(Tips)源码解读
代码注释:唐国辉
作者博客:http://webflash.cnblogs.com
***********************************************/
//定义getElementById快捷方式
function $(obj)
{
if(typeof(obj)=='object')
{
return obj;
}
else
{
return document.getElementById(obj);
}
}
//定义document.write快捷方式,代替复杂的DOM操作
function $P(str)
{
document.write(str);
}
//脚本错误屏蔽
window.onerror=function ()
{
return true;
};
/*
定义变量:
pltsPop(提示内容文字,来自对象的alt或title属性,不包含HTML)
toolTip(提示内容DOM对象,即后面定义的content变量)
pltsPoptop(上方提示标题DOM对象)
pltsPopbot(下方提示标题DOM对象)
topLeft(左上角提示标题DOM对象)
botLeft(左下方提示标题DOM对象)
topRight(右上角提示标题DOM对象)
botRight(右下方提示标题DOM对象)
*/
var pltsPop,toolTip,pltsPoptop,pltsPopbot,topLeft,botLeft,topRight,botRight;
//设置提示窗口相对提示对象的位置偏移量
var pltsoffsetX=10;
var pltsoffsetY=15;
var pltsTitle="";
//创建一个绝对定位的隐藏图层
$P('');
//把刚创建的层对象赋值给一个变量,此语句一定要出现在层创建之后
var pltsTipLayer=$('pltsTipLayer');
//定义鼠标移到对象上时处理函数,主要提取alt或title属性值,并初始化提示框HTML及样式
function PltsMouseOver(ev)
{
//兼容不同浏览器的事件和对象获取
var Event=window.event||ev;
var o=Event.srcElement||Event.target;
//如果对象alt属性存在并且不等于空,就把它的值存到dypop属性,并清空当前alt内容
if(o.alt!=null&&o.alt!="")
{
o.dypop=o.alt;
o.alt="";
}
//如上,对具有title属性的对象作同样的判断和处理,清空title属性值是让对象默认的提示效果失效
if(o.title!=null&&o.title!="")
{
o.dypop=o.title;
o.title="";
}
pltsPop=o.dypop;
if(pltsPop!=null&&pltsPop!=""&&typeof(pltsPop)!="undefined")
{
//把上面创建的提示层显示出来,暂时移到左边很远,虽然显示但用户看不到
pltsTipLayer.style.left=-1000;
pltsTipLayer.style.display='';
/*
格式化提示信息,把其中的\n换成
,比如像下面这样定义title值,显示出来会是作者和性别各一行,因为Tom和Sex之间有 :
*/
var Msg=pltsPop.replace(/n/g,"
");
//包括的な処理によって取得されたプロンプト ボックスの最終位置の値をオブジェクトに設定します。scrollTop はスクロールされる Web ページの高さです。style.top はブラウザ ウィンドウではなくドキュメント全体を基準としているため、スクロールと非表示を含める必要があります。 🎜 >return true;
}
// イベント バインディング関数を定義します
function PltsInit()
{
document.onmousemove=PltsMouseMove; }
//イベント バインディング関数を呼び出します
PltsInit();
呼び出しメソッド: 上記のコードを外部の独立した JS ファイルに保存し、Web ページに含めます。この JS ファイルでは、最後にプロンプトが必要なオブジェクトに title 属性を追加し、画像に alt 属性を追加できます。例: 省略されたタイトル または

関連リンク:
http://www.cnblogs.com/czh-liyu/archive/2007/12/30/1021146.html
2. http://boxover.swazz.org
3.http://blog.csdn.net/lanmao100/archive/2008/10/31/3191767.aspx

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか? Google Chrome を使用して新しいタブを開くと、このタブのコンテンツが共有されているというメッセージが表示されることがあります。それでは何が起こっているのでしょうか?このサイトでは、このタブのコンテンツの共有を促す Google Chrome の問題についての詳細な紹介をユーザーに提供します。 Google Chrome は、このタブのコンテンツが共有されているというメッセージを表示します。解決策: 1. Google Chrome を開きます。ブラウザの右上隅に 3 つの点が表示されます。「Google Chrome のカスタマイズと制御」アイコンをマウスでクリックして変更します。アイコン。 2. クリックすると、下にGoogle Chromeのメニューウィンドウが表示され、「その他のツール」にマウスが移動します。
 alt+=のショートカットキーは何ですか?
Mar 10, 2023 am 11:40 AM
alt+=のショートカットキーは何ですか?
Mar 10, 2023 am 11:40 AM
alt+= は、簡単に合計するためのショートカット キーです。「alt+=」ショートカット キーの使用方法は、 1. Excel の表ファイルを開く; 2. 数値データを作成する; 3. マウスを使用して合計するデータを選択する; 3. 合計するデータをマウスで選択します。 4. 「alt+= 」キーを押して、選択したデータを合計します。
 新しい着信音とテキスト トーンを試す: iOS 17 の iPhone で最新のサウンド アラートを体験してください
Oct 12, 2023 pm 11:41 PM
新しい着信音とテキスト トーンを試す: iOS 17 の iPhone で最新のサウンド アラートを体験してください
Oct 12, 2023 pm 11:41 PM
iOS 17 では、Apple は着信音とテキスト トーンの選択全体を全面的に見直し、通話、テキスト メッセージ、アラームなどに使用できる 20 以上の新しいサウンドを提供します。それらを確認する方法は次のとおりです。新しい着信音の多くは、古い着信音よりも長く、より現代的に聞こえます。アルペジオ、ブロークン、キャノピー、キャビン、チャープ、夜明け、出発、ドロップ、旅、やかん、水銀、銀河、クワッド、ラジアル、スカベンジャー、苗木、シェルター、スプリンクル、ステップ、ストーリータイム、からかう、傾ける、展開する、谷が含まれます。 。リフレクションは引き続きデフォルトの着信音オプションです。また、テキスト メッセージの受信、ボイスメール、メールの受信アラート、リマインダー アラートなどに使用できる 10 種類以上の新しいテキスト トーンも用意されています。新しい着信音やテキスト トーンにアクセスするには、まず iPhone が
 Vue でユーザー入力チェックサム プロンプトを処理する方法
Oct 15, 2023 am 10:10 AM
Vue でユーザー入力チェックサム プロンプトを処理する方法
Oct 15, 2023 am 10:10 AM
Vue でのユーザー入力の検証とプロンプトを処理する方法 Vue でのユーザー入力の検証とプロンプトを処理することは、フロントエンド開発における一般的な要件です。この記事では、開発者がユーザー入力の検証とプロンプトをより適切に処理できるようにするための、いくつかの一般的なテクニックと具体的なコード例を紹介します。計算プロパティを使用した検証 Vue では、計算プロパティを使用してユーザー入力を監視および検証できます。ユーザーが入力した値を表す計算属性を定義し、計算属性で検証ロジックを実行できます。以下に例を示します: data(){
 Baidu Tieba アプリで操作が頻繁すぎるというメッセージが表示されますが、何が問題なのでしょうか?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba アプリで操作が頻繁すぎるというメッセージが表示されますが、何が問題なのでしょうか?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba アプリは、操作が頻繁すぎることを示すプロンプトを表示します。このプロンプトは、通常、プラットフォームの通常の操作とユーザー エクスペリエンスを維持して、悪意のある画面スパム、広告スパム、その他の不適切な動作を防ぐためのものです。具体的な処理方法については、共有されたチュートリアルを読むことができます編集者による。 Baidu Tieba アプリで「操作が頻繁すぎる」というメッセージが表示される場合の対処方法を共有する 1. 「操作が頻繁すぎる」というメッセージが表示されたら、しばらく待つ必要がありますが、不安な場合は、別のことを先に行ってください。通常、しばらく待つと、このプロンプトメッセージは自動的に消え、正常に使用できるようになります。 2. 長時間待っても「操作が頻繁すぎます」と表示される場合は、Tieba Emergency Bar、Tieba Feedback Bar、およびその他の公式 Tieba にアクセスしてこの現象を報告し、公式担当者に解決を依頼することができます。 3.
 タイトルの意味は何ですか
Aug 04, 2023 am 11:18 AM
タイトルの意味は何ですか
Aug 04, 2023 am 11:18 AM
タイトルは、Web ページのタイトルを定義する意味です。タグ内にあり、ブラウザのタイトル バーに表示されるテキストです。タイトルは、検索エンジンの最適化と Web ページのユーザー エクスペリエンスにとって非常に重要です。 HTML Web ページを作成するときは、より多くのユーザーがクリックして閲覧できるように、関連するキーワードと魅力的な説明を使用してタイトル要素を定義することに注意する必要があります。
 モニタードライバーが応答を停止し、復元されたと表示された場合はどうすればよいですか?
Mar 14, 2024 pm 02:00 PM
モニタードライバーが応答を停止し、復元されたと表示された場合はどうすればよいですか?
Mar 14, 2024 pm 02:00 PM
ゲームをプレイ中に突然「モニタードライバーが応答を停止したため復元しました」というメッセージが表示されるのですが、何が起こっているのでしょうか?ディスプレイ ドライバーが応答を停止し、回復しました。これは、システムのディスプレイ ドライバーに異常な状況が発生し、正常に動作できなくなり、ディスプレイが応答しなくなるか、黒い画面が表示されることを意味します。一般的な理由: 1. モニター ドライバー エラー: ドライバーにプログラム ロジック エラーまたはデータ送信エラーがあり、ドライバーが正しく動作しなくなる可能性があります。 2. 不十分なハードウェア構成: コンピューターのハードウェア構成が高性能アプリケーションの要件を満たすには不十分であり、システムの一時停止や遅延などの問題が発生します。 3. システムファイルの破損: コンピュータのシステムファイルの破損
 HTMLのタイトルの意味は何ですか?
Mar 06, 2024 am 09:53 AM
HTMLのタイトルの意味は何ですか?
Mar 06, 2024 am 09:53 AM
HTML のタイトルには、Web ページのタイトル タグが表示されます。これにより、閲覧者は現在のページの内容を知ることができるため、各 Web ページには個別のタイトルが必要です。






