IE6_jquery での jquery ベースの Colortip の情報プロンプト ボックス プラグインの表示の問題を修正する方法
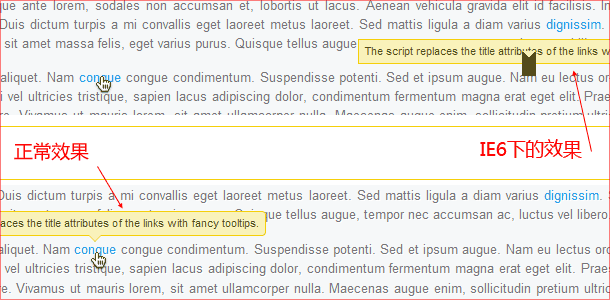
今日改めてこのプラグインを見直してみたところ、IE6で動作させると表示がおかしくなり、先端がとんでもない位置に表示されることがよくありました。もう1つの問題は、ヒントの表示効果は画像を使用せず、すべて純粋なCSSであるため、CSSで実装された三角形はIE6では機能せず、色付きの領域が表示され、非常に見苦しいことです。それを変えたい。まずは比較写真を撮ってみましょう:

js コードにはまったく問題ありません。問題は CSS にあります。IE6 では、位置を指定するために問題が発生する可能性があります。また、IE6 は border-color:transparent 属性をサポートしていないため、先端の下の三角形にも問題があります。以下で修正してみましょう。
プラグインの colortip-1.0-jquery.css ファイルを開き、その中に次のコードを見つけます:
.pointyTip,.pointyTipShadow{
/* 0x0 div に太い透明な境界線を設定して三角形を作成します */
border:6pxソリッド透明;
_border: 6px ソリッド #123456; /*彩度フィルターを使用するために準備する特別なカラー値を指定します*/
bottom:-12px>height:0; %;
margin -left:-6px;
position:absolute;
font-size:0; /*IE の空のラベルには高さが設定されます。 0 にすると、この高さをクリアできます*/
_filter:chroma(color=#123456); /*IE6 の彩度フィルターを使用して、色 #123456 を透明にフィルターします*/
}
コードをコピー
margin-left:-7px;
}
.colorTipContainer{
position:relative;
text-decoration:none ! important;
_zoom:1; /*理由はわかりませんが、zoom:1 をここに追加すると、IE6 では left:50% を使用して正しい位置を取得できるようになります。正確に表現できません...*/
}
はい、私のマシンでは、IEtester と VMware 仮想マシンを使用した XP IE6 テストに合格しました。効果を試すこともできます。ご質問がございましたら、フィードバックをいただければ修正させていただきます。コードは簡単に理解できるので、理解できない場合はプラグインを使用してください。
プラグイン Web サイト
改訂版デモ
|
修正されたプラグインのダウンロード オリジナルバージョンと高度なブラウザでの修正されたデモの効果は同じであり、違いはありませんが、IE6 で試してみるとわかることを付け加えておきます。私が行ったこの些細な作業が、このプラグインを好む友人の利便性をもたらすことを願っています ^_^ 三角形効果を実現するための純粋な CSS 方法については、Think It 氏のこの記事を参照してください。非常に詳細で優れた CSS テクニックです。丸い背景と三角形です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 35
35
 110
110
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




