
HTML DOM ツリー

1. DOM の概要
DOM は、XML や XHTML などの構造化ドキュメントにアクセスするために W3C によって開発された標準です。
W3C ドキュメント オブジェクト モデル (DOM) は、プログラムとスクリプトがドキュメントのコンテンツ、構造、スタイルに動的にアクセスして更新できるようにする、プラットフォームと言語に依存しないインターフェイスです
コア DOM: あらゆる構造化ドキュメントの標準モデル
XML DOM: XML ドキュメントの標準モデル。 XML 要素を取得、変更、追加、削除するための標準です。
HTML DOM: HTML ドキュメントの標準モデル。すべての HTML 要素のオブジェクトとプロパティ、およびそれらにアクセスするためのメソッド (インターフェイス) を定義します。
2. DOM ノード
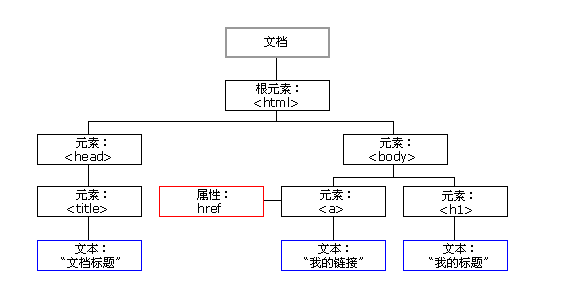
DOM 仕様によれば、ドキュメント内の各コンポーネントはノードです。 DOM 規制:
ドキュメント全体がドキュメント ノードであり、ルート ノードとも呼ばれます
各タグは要素ノードです
タグに含まれるテキストはテキスト ノードです
タグの各属性は属性ノードです
注釈は注釈ノードに属します
2.1DOM インターフェースとそのプロパティおよびメソッド
DOM は、ドキュメントを一連のノード インターフェイスとしてシミュレートします。ノードには、JavaScript または他のプログラミング言語を介してアクセスできます。はい
DOM のプログラミング インターフェイスは、一連の標準プロパティとメソッドを通じて定義されます。
2.1.1DOM プロパティ
いくつかの典型的な DOM 属性:
x.nodeName: x の名前
x.nodeValue: x の値
x.parentNode: x の親ノード。ルート ノードを除き、親ノードは 1 つだけあります
x.childNodes: x の子ノード。複数の子ノードが存在する可能性があります
x.attributes: x の属性ノードのコレクション。複数の属性を持つことができます
ここで、x はノード オブジェクトです
2.1.2DOM メソッド
いくつかの典型的な DOM メソッド:
x.getElementsByTagName(name): 指定されたタグ名を持つすべての要素を取得します
x.appendChild(node): x
に子ノードを挿入します。
x.removeChild(node): x
から子ノードを削除します。
例:
//获得文档标题的文本内容
document.getElementsByTagName("title")[0].childNode[0].nodeValue2.1.3 アクセスノード
方法 1: getElementsByTagName() メソッドを使用する
方法 2: ループを通じてノード ツリーを走査する
方法 3: ノードの関係を利用してノード ツリー内を移動する
2.1.4 ノード情報 :
nodeName: ノードの名前を取得します。これは読み取り専用です。
nodeValue: ノードの値を取得または設定します
nodeType: ノードのタイプ。読み取り専用です。 1、要素を表します、2 は属性を表します、3 はテキストを表します、8
はコメントを表し、9 はドキュメントを表します
3. ノードの操作
3.1 ノードの作成
createElement(tagName): 要素ノードを作成します
createTextNode(text): テキスト ノードを作成します
createAttribute(attrName): 属性ノードを作成します
3.2 ノードの追加
新しく作成されたノードを実際にドキュメント ツリーに所属させるには、他の既存のノードと一緒に編成する必要があります。
appendChild(node) は、現在のノード内の最後の子ノードの後に新しい子ノードを追加します。パラメータは新しい子ノードです
insertBefore(newNode,node) は、現在のノード内で指定された子ノードの前に新しい子ノードを追加します。最初のパラメーターは新しい子ノードで、2 番目のパラメーターは現在のノード内で指定された子ノードです。
insertAfter() は、現在のノード内で指定された子ノードの後に新しい子ノードを追加します。最初のパラメーターは新しい子ノードで、2 番目のパラメーターは現在のノード内で指定された子ノードです。
setAttributeNode() は、現在の要素ノードに属性ノードを設定します。このメソッドを呼び出すノードのタイプは要素タイプであり、パラメータは設定される属性ノードです。
例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM创建并添加节点</title>
<script type="text/javascript">
function createAndAddNode(){
//div标签元素节点
var container = document.body.getElementsByTagName("div")[0];
//创建元素节点对象,元素名即标签名 <p>
var pEle = document.createElement("p");
//创建文本节点对象,文本内容就是参数值
var txtOfP = document.createTextNode("这是段落的文字");
//在元素节点内部添加一个文本节点<p>这是段落的文字
pEle.appendChild(txtOfP);
//在div元素节点后面添加新的子节点。<div><p>这是段落的文字</div>
container.appendChild(pEle);
//创建一个超链接标签节点
var aEle = document.createElement("a");
//创建文本节点
var txtOfA = document.createTextNode("博客园");
//在元素节点中添加文本节点,<a>博客园</a>
aEle.appendChild(txtOfA);
//创建一个href属性节点
var attrOfA = document.createAttribute("href");
//将href属性节点设置其属性值
attrOfA.nodeValue = "http:www.cnblogs.com";
//将属性节点添加到超链接元素节点中,即设置a元素标签的属性节点
aEle.setAttributeNode(attrOfA);
//将元素节点a添加到div中
container.appendChild(aEle);
}
//浏览器窗口加载时调用该方法
window.onload = createAndAddNode;
</script>
</head>
<body>
<div></div>
</body>
</html>3.3 ノードを変更する
ノードの変更とは、通常、要素内のテキストの変更、または要素の属性値の変更を指します。どちらの場合も、nodeValue に値を割り当てることで、テキスト ノードまたは属性ノードを変更できます。後者については、OK
要素ノードで setAttribute メソッドを呼び出して、属性値を変更します。
例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM改变节点</title>
<script type="text/javascript">
function changeSize(){
var target = document.getElementById("txt_1");
//设置列的属性值为50
target.setAttribute("cols", "50");
//设置行的属性值为6 先访问属性节点集合,然后通过getNamedItem定位属性名,
target.attributes.getNamedItem("rows").nodeValue = "6";
}
function changeText() {
var target = document.getElementById("lbl_1");
//先访问该元素节点的子节点,子节点个数可以是多个,因此用了数组下标访问指定元素。然后通过nodeValue修改其值
target.childNodes[0].nodeValue = "您的个人简历:";
}
</script>
</head>
<body>
<form action="">
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" ></textarea>
<input type="button" name="btn" value="改变多行文本域的尺寸" onclick="changeSize();" />
<input type="button" name="btn" value="改变标签的文字" onclick="changeText();" />
</form>
</body>
</html>3.3 ノードの削除
ノードの削除とは、通常、要素ノード内から要素に含まれるサブ要素またはテキストを削除することを指します。また、要素ノードに含まれる属性ノードも削除することもできます。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM删除节点</title>
<script type="text/javascript">
function doRemoveNode() {
//label标签元素节点
var targetLbl = document.getElementById("lbl_1");
//从label元素节点中删除第一个子节点
targetLbl.removeChild(targetLbl.firstChild);
//文档元素,通过访问文档元素集合,指定位置元素获得多行文本域
var tagetArea = document.documentElement.getElementsByTagName("textarea")[0];
//文档中第一个form标签元素节点
var tagetForm = document.documentElement.getElementsByTagName("form")[0];
//删除文档中第一个form标签中的textarea
tagetForm.removeChild(tagetArea);
}
</script>
</head>
<body>
<form>
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" rows="" cols=""></textarea>
<input type="button" name="btn" value="删除节点" onclick="doRemoveNode();"/>
</form>
</body>
</html>4. 概要
DOM は、メモリ内でドキュメントが表現されるツリー構造であり、DOM ツリーと呼ばれます。DOM は、ドキュメントにアクセスするために W3C によって開発された標準メソッドおよび属性であり、DOM インターフェイス
文書内の各データは木構造上のノードとして表現され、すべてのノードから構成される木構造をノードツリーまたはDOMツリーと呼びます
ノードには多くの種類があり、一般的なものは要素ノード、属性ノード、テキスト ノード、ルート ノードなどです。ノードには名前と値がありますが、ノードの種類が異なれば、名前と値の意味も異なります
createElement() メソッドは要素ノードの作成に使用され、createAttribute() メソッドは属性ノードの作成に使用され、createTextNode() メソッドは子要素ノードまたはテキスト ノードを要素に追加するために使用されます。ノードでは、appendChild() メソッドを使用できます。特定のノードの前後に新しいノードを挿入するための insertAfter() メソッドと insertBefore() メソッドもあります。なお、要素ノードに属性ノードを追加するメソッドはsetAttributeNode()メソッドです。
テキスト ノードの値を変更したり、属性ノードの値を変更するには、nodeValue 属性を使用する必要があります
ノードを削除するには、removeChild() メソッドを使用します。
JavaScript が HTML DOM を使用してドキュメントを操作する方法については、エディターがこれだけ紹介しますので、お役に立てれば幸いです。