
現在、多くの jQuery プラグインがあり、プロジェクトの要件に応じて選択できますが、ほぼすべての種類のプロジェクトで使用できる非常に便利なプラグインもいくつかあります。ここでは、開発中に最もよく使用される 12 個の jQuery プラグインを紹介します。
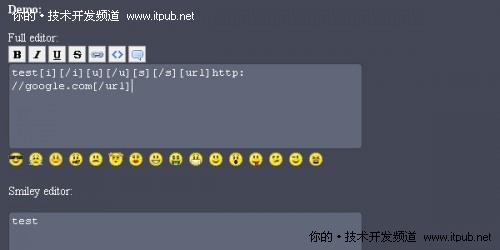
1.jQuery BBCodeエディタ
ダウンロードアドレス: http://www.w3theme.com/jquery-bbedit/
Bbcode はシンプルで使いやすい、BBS、フォーラム、ブログなどのネットワーク アプリケーションで一般的な入力構文です。 jQuery BbCode Editor は、非常にパーソナライズされた bbcode エディターを作成するためのカスタム設定を提供しており、そのソース コードはニーズに応じて柔軟に変更できます。

2.露出
ダウンロードアドレス: http://plugins.jquery.com/project/Exposure/
Exposure は、大量の画像を処理できる、カスタマイズされたリッチなビジュアル エクスペリエンスを作成するための画像プレビュー プラグインです。

3. jQuery YouTube プラグイン
ダウンロード アドレス: http://www.tikku.com/jquery-youtube-tubeplayer-plugin
このプラグインは基本的に標準の YouTube プレーヤー API です。開発者はいくつかの機能を省略しましたが、それで十分です。

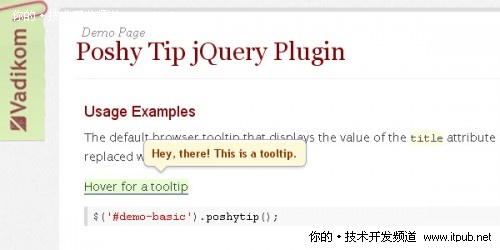
4. PoshyTip ツールチップ
ダウンロードアドレス: http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/
これを使用すると、非常にスタイリッシュで必要な機能がすべて揃ったツールチップ ボックスを簡単に作成できます。

5.InputNotes jQuery プラグイン
ダウンロードアドレス: http://fredibach.ch/jquery-plugins/inputnotes.php#demo
正規表現に基づいてテキストフィールドの下にコメントを追加するための jQuery プラグイン。

6. 無限スクロール
ダウンロードアドレス: http://www.infinite-scroll.com/
このプラグインを使用すると、ユーザーは Web サイトにアクセスするときにページをめくる必要がなく、後続のページのコンテンツを事前に読み取り、現在のページに直接追加します。

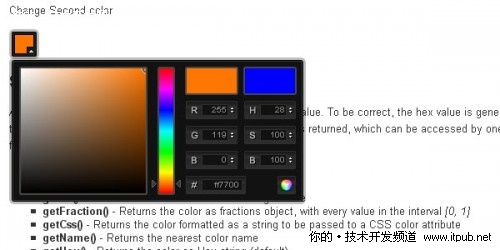
7. jQuery xColor プラグイン
ダウンロードアドレス: http://www.xarg.org/project/jquery-color-plugin-xcolor/
シンプルで使いやすいカラーミキサー。

8. Bit.ly jQuery
ダウンロード アドレス: http://www.moretechtips.net/2010/07/bitly-button-jquery-plugin-for-your.html
このプラグインは、クリック数を動的に表示できるボタン(正方形または長方形)を作成でき、記事リツイート機能も実装できます。

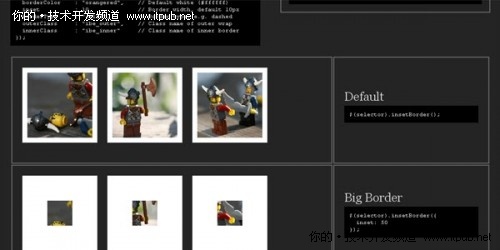
9. インセットボーダーエフェクト
ダウンロードアドレス: http://css-tricks.com/inset-border-effect/
これは非常にシンプルですが、きちんとした効果です。 CSSで作成したボーダーとは異なり、画像の一部を覆うボーダーを追加することができます。

10. Apple Zoom
ダウンロードアドレス: http://tutorialzine.com/2010/06/apple-like-retina-effect-jquery-css/
これ以上の説明は不要

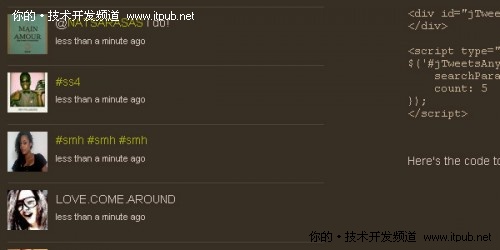
11. jTweetsAnywhere
ダウンロードアドレス: http://thomasbillenstein.com/jTweetsAnywhere/
jTweetsAnywhere は、Web サイトに Twitter 機能を簡単に追加できる jQuery Twitter ガジェットです。

12. ヒントを使用したフォームの検証
ダウンロード アドレス: http://www.icograma.com/nuestro-trabajo/open-source/jquery-form-validation-and-hints/jquery-form-validation-and-hints-client-side-form- validation.html
この jQuery プラグインにより、フォーム検証の開発作業が容易になり、開発者が自分で設定できるように共通の検証ルールが事前に設定されています。
