
document.documentElement.getBoundingClientRect
MSDN からの説明は次のとおりです:
構文
<EM>oRect</EM> = <EM><SPAN class=moreinfo title="an element from the Applies To list below">object</SPAN></EM><STRONG>.getBoundingClientRect(</STRONG><STRONG>)</STRONG>ログイン後にコピー
戻り値
TextRectangle オブジェクトを返します。各四角形には、四角形の座標をピクセル単位で表す 4 つの整数プロパティ (上、左、右、下) があります。
備考
このメソッドは、クライアントの左上隅を基準とした四角形の結合の左、上、右、下の座標を公開するオブジェクトを取得します。Microsoft Internet Explorer 5 では、ウィンドウの左上は 2,2 にあります。 (ピクセル) 真のクライアントに関して。
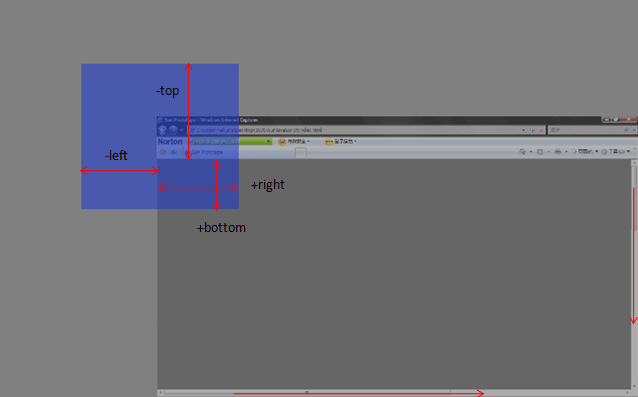
実際に説明すると、このメソッドはブラウザ ウィンドウを基準としたページ上の要素の左、上、右、下の位置を取得します。これもわかりにくいので、下の図で説明します。
このメソッドは IE のみでなくなりました。FF3.0 と Opera9.5 はすでにこのメソッドをサポートしています。Opera と Firefox の以前のバージョンでは、ページ要素の位置を取得する効率が大幅に向上したと言えます。ページ上の要素の絶対位置を取得するにはループする必要があります。


次のコードは簡単な例を示しており、スクロール バーをスクロールして赤い領域をクリックすると、各値の変化を確認できます。