 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 jquery ポップアップ レイヤー selector_jquery に基づく boxy ポップアップ レイヤー ダイアログ プラグイン拡張アプリケーション
jquery ポップアップ レイヤー selector_jquery に基づく boxy ポップアップ レイヤー ダイアログ プラグイン拡張アプリケーション
jquery ポップアップ レイヤー selector_jquery に基づく boxy ポップアップ レイヤー ダイアログ プラグイン拡張アプリケーション
デザインには人気のjqueryを使用し、同時に拡張効果に優れたboxyポップアッププラグインを選択しました(boxyについては、Zhang Xinxuのブログを参照してください http://www.zhangxinxu.com/ wordpress/?p=318)。以下では、セレクター フレームワークとして boxy を適用する方法を紹介します。
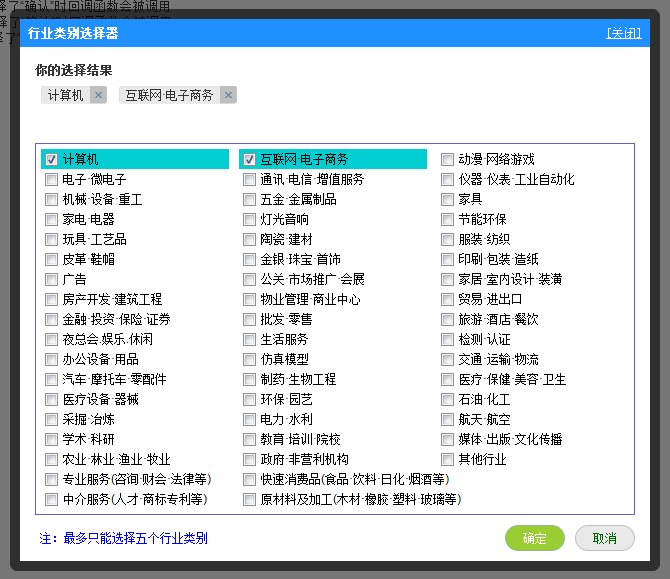
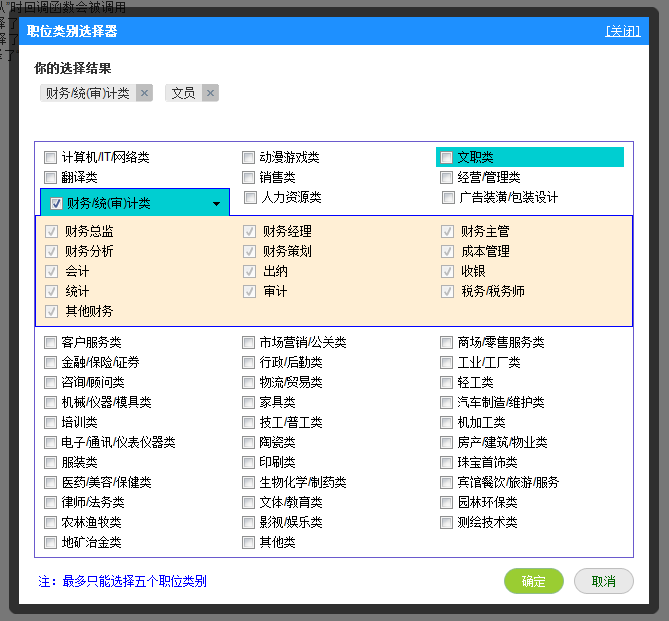
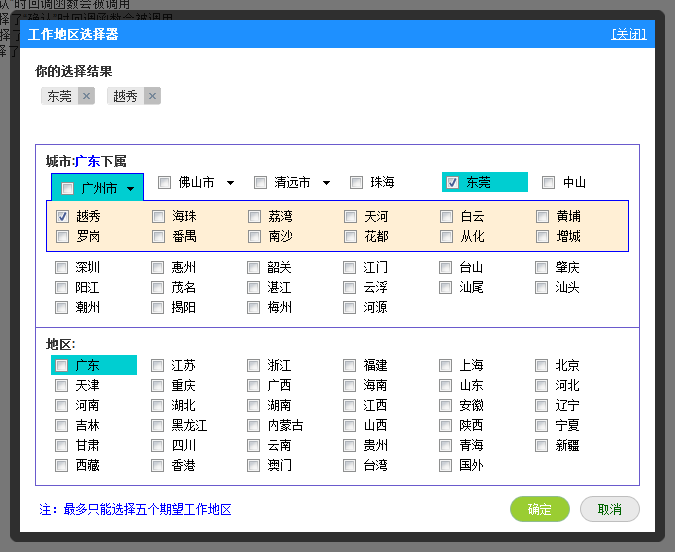
採用サイトを利用したことがある人なら、セレクター(業界、職種、地域を選択する際にクリックすると出てくるやつです)の難しさはご存知かと思います。スタイルのデバッグにあり、主に IE6 を対象としています。ここでは、業界、位置、地域のセレクターを紹介します。ダウンロードしたデモには、これら 3 つのセレクターが含まれています。
業界セレクター: 関連付けなし、呼び出しステートメントは Boxy.industry(value, callback, options)、パラメーター値は選択された値の数値のセット (文字列型、カンマで区切られる)、コールバックはコールバック関数を定義できます。コールバックに渡される値は、業界セレクターで選択された項目の数値のセット (カンマで区切られた文字列タイプ) であり、オプションは boxy プラグインのオプションのパラメーターです。
呼び出し例: 番号 1 と 2 の業界を選択し、セレクターのタイトルを「業界カテゴリ セレクター」として定義します
$("#industry").click(function() {
Boxy.industry("1,2", function(val) {
alert("選択しました: " val);
}, { title: "業界カテゴリ セレクター" });
ジョブ セレクター: 2 レベルの接続、呼び出しステートメントは Boxy.job(value, show, callback, options)、パラメーター値は選択された値の数値のセット (文字列型、数値の間) です。区切られており、b で始まるはメジャー ジョブ カテゴリの選択を示し、s で始まるはサブカテゴリの選択を示します)、表示されているパラメーターは表示されているジョブ カテゴリの番号を示します。パラメーター callback は定義可能なコールバック関数であり、callback に渡される値は次のとおりです。位置セレクター。選択された項目の一連の数値 (カンマで区切られた文字列タイプ)、オプションは boxy プラグインのオプションのパラメーターです。

呼び出し例: 番号 1 のジョブ サブカテゴリ、番号 2 のジョブ カテゴリを選択し、セレクターの名前をポジション カテゴリ セレクターとして定義します。
alert("選択しました: " val);
}, { title: "位置カテゴリ セレクター" });
位置セレクター: 3 つのカスケード、呼び出しステートメントは Boxy.area(value, show, callback, options)、パラメーター値は選択された値です 数値セット (文字列型) 、カンマで区切られ、p で始まるのは州の選択を意味し、c で始まるのは都市の選択を意味し、d で始まるは郡の選択を意味します)、表示されるパラメーターは表示される地域の番号を表し、パラメーターのコールバックは定義可能なコールバック関数です。コールバックに渡される値は、領域セレクターで選択された項目の数値セット (文字列タイプ、数値はカンマで区切られます) であり、options は boxy プラグインのオプションのパラメーターです。
呼び出し例: 番号 1 と 2 の郡または地区を選択し、セレクターの名前を作業領域セレクターとして定義します

コードをコピー

バグがあります:
1. IE6 のチェックボックスの余白設定は歪んでしまいますが、IE6 のチェックボックスの境界線をクリアすることは無効ですが、他のブラウザーや多くのブラウザーでは有効です。スタイルを統一するには、IE6 を無視するしかありません。
2. IE8 環境では、CSS 設定オプション のホバー効果が遅いか、応答しなくなることがあります。この問題は他のブラウザー (IE6 を含む) には存在しません。JS コードによる解決策は次のとおりです。コードホバーはオプションではありません。応答はまだ少し遅いです。 IE8 でなぜこの問題が発生するのか本当にわかりません。詳しい人が教えてください。
3. IE6では長すぎる選択項目の表示領域が足りなくなり、自動的に親タグで折り返されず、選択項目自体で表示テキストが折り返されます。スタイルのエイリアスが発生します。この問題の解決方法がわかりません、誰か教えてください。
4. まだ見つかりません (IE6 での [OK] ボタンのホバー効果について話すかもしれません。これはバグではありませんが、無関係であり、変更するのが面倒です。ただ、ラベルを に変更しますが、私は があまり好きではなく、IE6 で無駄な作業に一日中費やしています。
利点:
1. もちろん美しいです!
2. 3 つのセレクターは、それぞれ 3 つのカスケード関係のセレクターを表しており、デモのデータ ソースとメイン フレームのテキストを直接変更して、他のセレクターに変更できます。
3. まだ改善の余地があります。デモの CSS スタイルを統合して投稿できるのは誰ですか?
セレクターの外枠の角丸効果は PNG 画像を使用して実現されているので、IE6 をそのままにしておきたい場合は、画像をやり直す必要があることを静かに伝えておきます。 、別の一般的に使用される方法 (画像なし、CSS スタイルのみ) を使用することもできます。この方法はボックス型プラグインに書き込まれています (スタイル ファイルも含めてコメントアウトしました)。デモのround-corner.htmlファイルでも紹介されている角丸メソッド さて、ExtendedBoxy.htmlがセレクタのデモファイルです。 Boxy に関する他の 2 つの HTML ファイルは、Zhang Xinxu によって作成されました。Zhang Xinxu のブログ http://www.zhangxinxu.com/php/ には、良いことがたくさんあります。時間があるときにチェックしてください。
デモのダウンロード アドレス: /201011/yuanma/jquery-plugin-ExtendedBoxy.rar

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。



