DIV メニュー レイヤー実装コード_JavaScript スキル
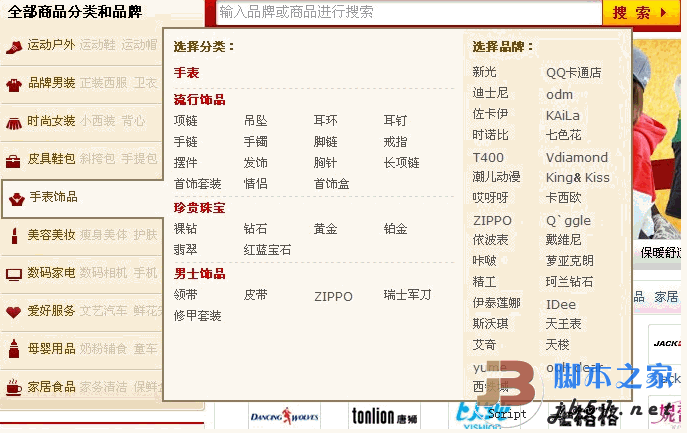
May 16, 2016 pm 06:15 PMQQ モールのカテゴリ メニューのスクリーンショットを撮ってくれました。その効果は次のとおりです。
見てみました。うちのブログパークもこんな感じです!私はこれまでこのエフェクトを自分でやったことがなかったので、自分で試してみたかっただけです。 (私はアーティストではありませんが、js については少しは知っています!)
1. 分析:
1. 右側の大きなカテゴリは、レイヤー
2 の下にある divMenuContent によって表される必要があります。マウスが上に移動する左側の 1 つはレイヤーでもあり、その下は divMenuItem
で表されます。 質問: 画像に示すように表現するにはどうすればよいですか?左右で1枚のような見た目になります!そこで、divMenuItem の右側には何もなく、Z 軸が divMenuContent よりも高いので、divMenuContent の境界を押すだけだと考えました。
2 つのレイヤーのスタイルは次のとおりです:
コードをコピーします コードは次のとおりです:
# divMenuItem
{
position:absolute;
z-index:99;
width:147px;
border:3px; ;
border-right:0px;
display:none;
#divMenuContent
{
位置:絶対;
z-index:98;
幅:200px;
背景色:#FC9;
次に、テスト用にページをレイアウトします。
コードをコピーします
コードは次のとおりです。
<br /> <br /> " id="menu"> <li>aaaaaaaaaaaa</li> <li>bbbbbbbbbbbb</li>
<li>cccccccdcccccc</li> 🎜><li> eeeeeeeeeeee</li> <li>ffffffffffff</ul>
<divid="divMenuItem"></div> divMenuContent">
コピーコード
コードは次のとおりです。
body
{
margin:0px;
}
.menu
{
リストスタイルタイプ:none;
border:1px ソリッドグリーン;
} <divid="divMenuItem"></div> divMenuContent">
コピーコード
コードは次のとおりです。
body
{
margin:0px;
}
.menu
{
リストスタイルタイプ:none;
border:1px ソリッドグリーン;
。メニュー li
{
height:25px; background-color:#CCC; border:1px ソリッドレッド; メインの実装: >
コードをコピー
コードは次のとおりです:
$("#menu li").mouseenter( function()
{
var offset=$(this).offset();
$("# divMenuItem")
.offset({
top:offset.top,left: offset.left
})
.html($(this).html())
.show( )
$("#divMenuContent")
.offset({
top:offset.top,left:offset.left $(this).width()-1
})
})
主な問題ここがポジショニングです!論理的には正しいのですが、一度上に移動したときの通常の表示を除いて、毎回上に移動した最初の表示がわずかにずれていることがわかります。ここで何が起こっているのかまだわかりません!後で、show() の後に offset() を実行するだけで、誰かがそれを指摘できると思います。 変更された JS は次のとおりです:
コードをコピーしますコードは次のとおりです:
$( function(){
$("#divMenuItem,#divMenuContent").mouseout(function(e)
{
if($(e.toElement).parent().attr(" id") !="menu" && $(e.toElement).attr("id")!="divMenuContent")
{
$("#divMenuItem").hide();
$(" #divMenuContent").hide();
}
})
$("#menu li").mouseenter(function()
{
var offset=$(これ). offset();
.offset({
top:offset.top,left:offset.left
})
.html($ (this) .html()) .show() .offset({ top:offset.top,left:offset.left }); ") .offset({ top:offset.top,left:offset.left $(this).width()-1
}) .show()
/* .offset( {
top:offset.top,left:offset.left $(this).width()-1
});*/
.offset({
top:$( "#menu li").first().offset().top,left:offset.left $(this).width()-1
});
})
})
/* .offset( {
top:offset.top,left:offset.left $(this).width()-1
});*/
.offset({
top:$( "#menu li").first().offset().top,left:offset.left $(this).width()-1
});
})
})
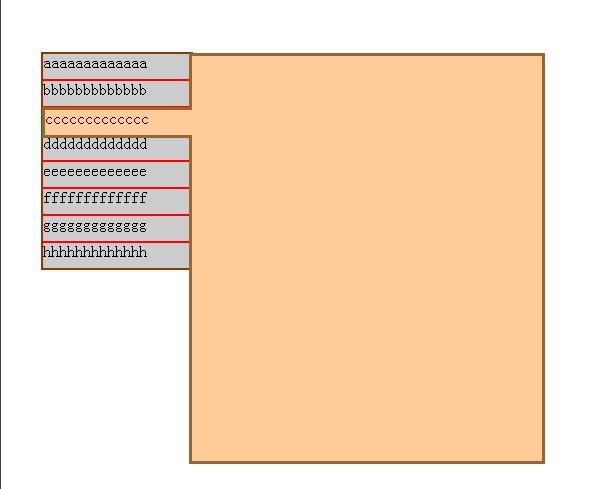
内部にはコメントがあり、offset() 部分があり、それと以下の offset() は 2 つの効果であり、現在のレンダリングです:

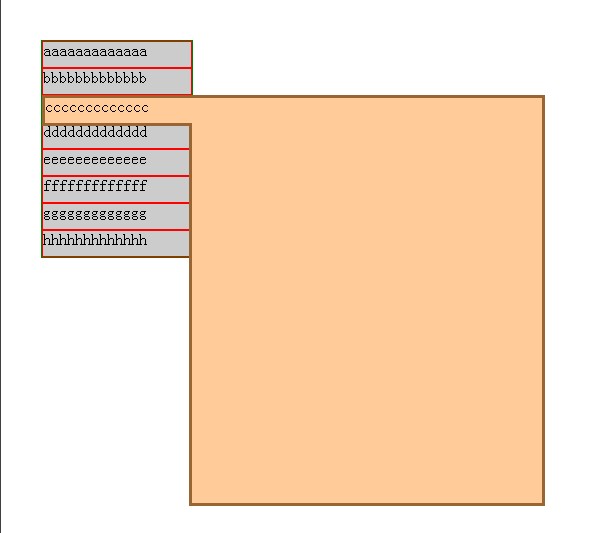
コメントセクションをレンダリングに変更します:

効果は IE6、7、8、および Chrome でテストされています。
コード パッケージのダウンロード/201011/yuanma/menu_jquery1.rar
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7287
7287
 9
9
 7287
7287
 9
9
Java チュートリアル
 1622
1622
 14
14
 1622
1622
 14
14
CakePHP チュートリアル
 1342
1342
 46
46
 1342
1342
 46
46
Laravel チュートリアル
 1259
1259
 25
25
 1259
1259
 25
25
PHP チュートリアル
 1206
1206
 29
29
 1206
1206
 29
29














