Javascriptオブジェクトメンバー、共有メンバー変数experiment_javascriptスキル
1) Javascript オブジェクト メンバーの実験:
var f = function d () {
this.a = "a";/*この文を実行すると、f.a も d.a もありません。window.a があります*/
var b = "b";/*ローカル変数*/
};
var o = { ff: function () {
var a = "a"; /*ローカル変数*/
this.b = "b"; *この文は o.b*/
}
} の後に実行されます。
function Man(){
this.age = 30;
Man.prototype.sex = 1 ;
Man.prototype.name = function () {
};/*最初のブレークポイント*/
o.ff(); m = new Man(); /*2 番目のブレークポイント*/
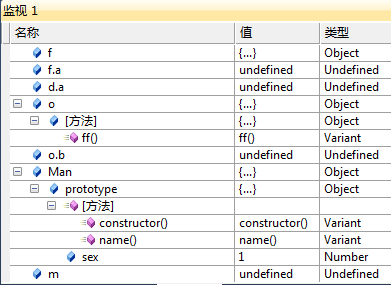
最初のブレークポイントでのオブジェクト メンバーの存在:
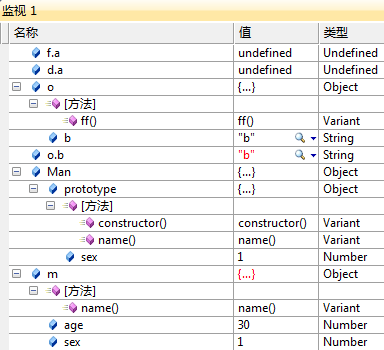
2 番目のブレークポイントでのオブジェクト メンバーの存在:

一文: js 関数について: これは関数の外側の最も近いレベルのオブジェクトを指しますが、ネストされた関数の内部関数内の this はウィンドウ オブジェクトを指します。
一言で言えば: js の oo 機能: オブジェクトのメンバーを定義するためにこれを使用します。オブジェクトの使用には、クラスとオブジェクト インスタンス、および .prototype の違いがあります。定義は古典的な定義方法であり、クラスとオブジェクトのインスタンスが統合されています。 
コードをコピー
this.name = _name;
}
function Man(_name){
this.age = 30;
this.ghost = new Ghost("インスタンス変数" _name); 🎜> };
Man.prototype.ManGhost = new Ghost("共有変数");
var a = new Man("a");
var amg = a.ManGhost.setName("a の共有変数を設定するだけです");
debugger; /*最初のブレークポイント*/
var ag = a.ghost; = b.ghost;
var bmg = b.ManGhost; /*2 番目のブレークポイント */
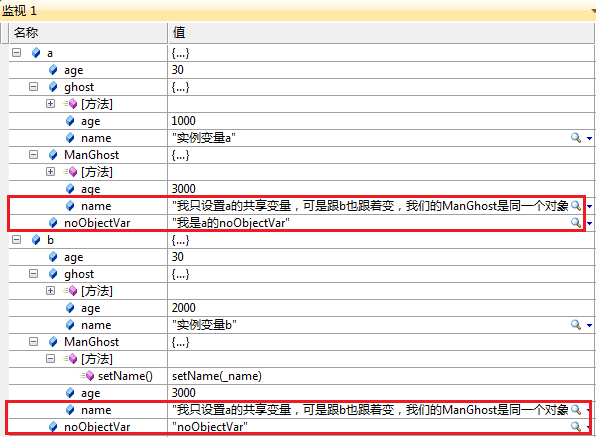
最初のブレークポイントまで実行します:
.prototype で定義されたメンバーを使用します。メンバーが単純な変数の場合、各オブジェクト インスタンスには独自のコピーがあります。 (例: Man.prototype.noObejctVar)
.prototype で定義されたメンバーを使用します。メンバーがオブジェクト変数の場合、各オブジェクト インスタンスはオブジェクトの同じコピーを共有します。 (例: Man.prototype.ManGhost) 
別の視点から見る
noObjectVar 変数は文字列オブジェクトへの参照を保存します。
a.noObjectVar="新しい文字列 a";
これは、noObjectVar が元の文字列オブジェクト参照から新しい文字列オブジェクト参照を指すことを意味します (新しい文字列オブジェクトが元の文字列オブジェクトを上書きするとも言えます)
a.ManGhost=new Ghost("a");
b.ManGhost=new Ghost("b");このように、a と b の間でオブジェクトを共有することは問題ありませんが、prototype.ManGhost を作成するときに新しいオブジェクトを定義するのは間違っています。このように
.prototype を使用してメンバー関数と共有変数を定義するのが正しい使用法です。
JavaScript を使用してクラスを正しく定義するには、以下を参照してください: [技術メモ] クラス仕様を定義するための JavaScript

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7335
7335
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース




