Weibo における @ 記号のユーザー名プロンプト効果。 (誰のことを考えていますか?)_JavaScript スキル
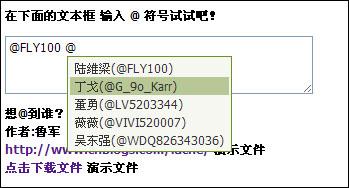
下のテキストボックスに「@」を入力して効果を確認してください。
IE、FF、CHORME 主流ブラウザとの互換性の問題は解決されました。この JS を必要とする友人は、それを直接使用できます。
この記事にはこのエフェクトを挿入することはできません。したがって、私がデモしたファイルを全員にダウンロードさせることしかできません。
デモ ファイルをダウンロードします 
アイデア
まず、Web ページ内の textarea タグ (これは非常に面倒なタグです) に対していくつかの操作を実行します。
したがって、彼の API のいくつかを収集する必要があります。 (以下に提供)

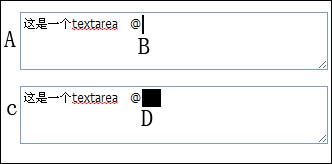
A: それはテキストエリアです
B: 現在のカーソル位置
私たちの計画は、最初に、visibility:hidden; (プレースホルダーだが表示されない) 属性を持つ (C) DIV をページ上に作成することです。
その位置、幅、高さは A テキスト ボックスと同じです (これは、C と A が重なっていることを意味します)。
次に、位置 B より前のすべてのテキストを取得し (js で取得できます)、それを C に書き込み、; を追加します。
すると、ID FFF のspanタグの位置がBの位置になります。HTML ページにはさらに次のようなタグがいくつかあります
@ 記号の位置を取得できます。その他の問題は単なるデバッグの問題なので、詳細は説明しません。ソースコードを直接ダウンロードできます
テキストエリアの一部の操作
* TT テキストエリア操作関数
* info(t) 基本情報
* getCursorPosition(t) カーソル位置
* setCursorPosition(t, p) カーソル位置を設定
* add(t ,txt) カーソル位置にコンテンツを追加します
*/
var TT = {
info:function(t){
var o = t.getBoundingClientRect(); 🎜>var w = t.offsetWidth;
var h = t.offsetHeight;
return {top:o.top, left:o.left, width:w, height:h};
getCursorPosition: function( t){
if (document.selection) {
t.focus();
var ds = document.selection;
range = ds.createRange() ;
var storage_range = range.duplicate();
stored_range.setEndPoint("EndToEnd", range); = storage_range.text.length - range.text.length;
t.selectionEnd = t.selectionStart range.text.length;
return
} else return t.selectionStart; ,
setCursorPosition:function (t, p){
var n = p == 'end' ? t.value.length : p;
if(document.selection){
var range = t.createTextRange();
range.moveEnd('character', -t.value.length);
range.moveEnd('character', n); n);
範囲 .select();
t.setSelectionRange(n,n);
}
add:function (t, txt){
var val = t.value;
var Wrap = Wrap ||
if(document.selection){
document.selection.createRange ().text = txt;
var cp = t.selectionStart;
var ubbLength = t.value.length; t.selectionStart) txt t.slice(t.selectionStart, ubbLength);
this.setCursorPosition(t,
},
del:function() t, n){
var p = this.getCursorPosition(t);
var s = t.scrollTop;
t.value = t.value.slice(0,p - n) t.value .slice(p);
this.setCursorPosition(t ,p - n);
D.FF && setTimeout(function(){t.scrollTop = s},10); }
メイン JS
コードをコピー
コードは次のとおりです。
var AutoTips = function(A){
var elem = A.id ? D.$(A.id) : A.elem;
var checkLength = 5;
var _this = {};
var key = '';
_this.start = function(){
if(!D.$(config.boxID)){
var h = html.slice();
var info = TT.info(elem);
var div = D.DC('DIV');
var bs = D.BS();
h = h.replace('$top$',(info.top bs.top))。
replace('$left$',(info.left bs.left))。
replace('$width$',info.width)。
replace('$height$',info.height)。
replace('$SCTOP$','0');
div.innerHTML = h;
document.body.appendChild(div);
}else{
_this.updatePosstion();
}
}
_this.keyupFn = function(e){
var e = e ||ウィンドウ.イベント;
var code = e.keyCode;
if(code == 38 || code == 40 || code == 13) {
if(code==13 && D.$(config.wrap).style.display != 'none' ){
_this.enter();
}
false を返します。
}
var cp = TT.getCursorPosition(elem);
if(!cp) return _this.hide();
var valuep = elem.value.slice(0, cp);
var val = valuep.slice(-checkLength);
var chars = val.match(/(w )?@(w )$|@$/);
if(chars == null) return _this.hide();
var char = chars[2] ?文字[2] : '';
D.$(config.valuepWrap).innerHTML = valuep.slice(0,valuep.length - char.length).replace(/n/g,'
')。
replace(/s/g,' ') config.positionHTML;
_this.showList(char);
}
_this.showList = function(char){
key = char;
var data = DS.inquiry(friendsData, char, 5);
var html = listHTML.slice();
var h = '';
var len = data.length;
if(len == 0){_this.hide();return;}
var reg = new RegExp(char);
var em = '' char '';
for(var i=0; i
h = html.replace(/$ACCOUNT$|$NAME$/g,data[i]['name'])。
replace('$SACCOUNT$',hm).replace('$ID$',data[i]['user']);
}
_this.updatePosstion();
var p = D.$(config.position).getBoundingClientRect();
var bs = D.BS();
var d = D.$(config.wrap).style;
d.top = p.top 20 bs.top 'px';
d.left = p.left - 5 'px';
D.$(config.listWrap).innerHTML = h;
_this.show();
}
_this.KeyDown = function(e){
var e = e ||ウィンドウ.イベント;
var code = e.keyCode;
if(コード == 38 || コード == 40 || コード == 13){
return selectList.selectIndex(code);
}
true を返します。
}
_this.updatePosstion = function(){
var p = TT.info(elem);
var bs = D.BS();
var d = D.$(config.boxID).style;
d.top = p.top bs.top 'px';
d.left = p.left bs.left 'px';
d.width = p.width 'px';
d.height = p.height 'px';
D.$(config.boxID).scrollTop = elem.scrollTop;
}
_this.show = function(){
selectList.list = D.$(config.listWrap).getElementsByTagName('li');
selectList.index = -1;
selectList._this = _this;
_this.cursorSelect(selectList.list);
elem.onkeydown = _this.KeyDown;
D.$(config.wrap).style.display = 'ブロック';
}
_this.cursorSelect = function(list){
for(var i=0; i
return function(){selectList.setSelected(i)}
})(i);
list[i].onclick = _this.enter;
}
}
_this.hide = function(){
selectList.list = null;
selectList.index = -1;
selectList._this = null;
D.ER(elem, 'keydown', _this.KeyDown);
D.$(config.wrap).style.display = 'none';
}
_this.bind = function(){
elem.onkeyup = _this.keyupFn;
elem.onclick = _this.keyupFn;
elem.onblur = function(){setTimeout(_this.hide, 100)}
//elem.onkeyup= fn;
//D.EA(elem, 'keyup', _this.keyupFn, false)
//D.EA(elem, 'keyup', fn, false)
//D.EA(elem) 、「クリック」、_this.keyupFn、false);
//D.EA(elem, 'blur', function(){setTimeout(_this.hide, 100)}, false);
}
_this.enter = function(){
TT.del(elem, key.length, key);
TT.add(elem, selectList.list[selectList.index].getElementsByTagName('A')[0].rel ' ');
_this.hide();
false を返します。
}
return _this;
}
作者:idche

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7407
7407
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか? Google Chrome を使用して新しいタブを開くと、このタブのコンテンツが共有されているというメッセージが表示されることがあります。それでは何が起こっているのでしょうか?このサイトでは、このタブのコンテンツの共有を促す Google Chrome の問題についての詳細な紹介をユーザーに提供します。 Google Chrome は、このタブのコンテンツが共有されているというメッセージを表示します。解決策: 1. Google Chrome を開きます。ブラウザの右上隅に 3 つの点が表示されます。「Google Chrome のカスタマイズと制御」アイコンをマウスでクリックして変更します。アイコン。 2. クリックすると、下にGoogle Chromeのメニューウィンドウが表示され、「その他のツール」にマウスが移動します。
 Windows 11 で続行するために管理者のユーザー名とパスワードの入力を求められる問題を解決するにはどうすればよいですか?
Apr 11, 2024 am 09:10 AM
Windows 11 で続行するために管理者のユーザー名とパスワードの入力を求められる問題を解決するにはどうすればよいですか?
Apr 11, 2024 am 09:10 AM
Win11 を使用している場合、管理者のユーザー名とパスワードの入力を要求される場合があるため、この記事ではその対処方法について説明します。方法 1: 1. [Windows ロゴ] をクリックし、[Shift+Restart] を押してセーフ モードに入るか、[スタート] メニューをクリックして [設定] を選択するという方法でセーフ モードに入ります。 「更新とセキュリティ」を選択し、「回復」で「今すぐ再起動する」を選択し、再起動してオプションを入力した後、 - トラブルシューティング - 詳細オプション - 起動設定 -&mdash を選択します。
 Instagramで名前を変更する方法 14日前
Apr 16, 2023 pm 02:40 PM
Instagramで名前を変更する方法 14日前
Apr 16, 2023 pm 02:40 PM
ソーシャル メディアの初期には、プロフィール名を何度でも変更できましたが、現在では、どのソーシャル メディア アプリでも名前を変更するには、独自の制限が課せられています。 Instagram で表示名またはユーザー名を変更したい場合は、以下の投稿で変更できる頻度、変更方法、プラットフォーム上で名前を変更できない場合の対処法について説明します。 Instagramで表示名とユーザー名を変更するにはどうすればよいですか? Instagram には、表示名とユーザー名の 2 つの名前の場所が用意されていますが、幸いなことに、両方ともモバイル アプリで簡単に変更できます。表示名は通常 true と入力するものです
 修正: Windows 11/10 での Oobekeyboard Ooberegion Oobelocal oobe 設定の問題
Apr 17, 2023 am 09:01 AM
修正: Windows 11/10 での Oobekeyboard Ooberegion Oobelocal oobe 設定の問題
Apr 17, 2023 am 09:01 AM
OOBE (Out-of-Box Experience) は、インストール後の手順のさまざまな段階をユーザーがガイドできるように設計されたプロセスです。これには、権利と契約ページ、ログイン ページ、WiFi またはネットワーク接続オプションなどが含まれます。 OOBEKeyboard、OOBELOCAL、または OOBEREGION の問題が発生した場合は、インストールの最終手順に進むことができません。心配しないで。この問題を解決するために使用できる簡単な修正がいくつかあります。回避策 - 何かを行う前に、次の通常の解決策を試してください - 1. エラー プロンプトが表示されたら、[再試行] プロンプトをクリックしてください。少なくともあと 7 ~ 8 回試してください。 2. ネットワーク接続を確認します。イーサネット接続または Wi-Fi を使用している場合
 いくつかの手順で Steam ID を取得するにはどうすればよいですか?
May 08, 2023 pm 11:43 PM
いくつかの手順で Steam ID を取得するにはどうすればよいですか?
May 08, 2023 pm 11:43 PM
現在、ゲームを愛する多くの Windows ユーザーが Steam クライアントにアクセスし、優れたゲームを検索、ダウンロードしてプレイすることができます。ただし、多くのユーザーのプロフィールがまったく同じ名前である可能性があるため、プロフィールを見つけたり、Steam プロフィールを他のサードパーティのアカウントにリンクしたり、Steam フォーラムに参加してコンテンツを共有したりすることさえ困難になります。プロファイルには一意の 17 桁の ID が割り当てられます。ID は変更されず、ユーザーがいつでも変更することはできませんが、ユーザー名またはカスタム URL は変更できます。いずれにせよ、一部のユーザーは自分の Steamid を知らないため、これを知ることが重要です。アカウントの Steamid を見つける方法がわからなくても、慌てる必要はありません。記事上で
 新しい着信音とテキスト トーンを試す: iOS 17 の iPhone で最新のサウンド アラートを体験してください
Oct 12, 2023 pm 11:41 PM
新しい着信音とテキスト トーンを試す: iOS 17 の iPhone で最新のサウンド アラートを体験してください
Oct 12, 2023 pm 11:41 PM
iOS 17 では、Apple は着信音とテキスト トーンの選択全体を全面的に見直し、通話、テキスト メッセージ、アラームなどに使用できる 20 以上の新しいサウンドを提供します。それらを確認する方法は次のとおりです。新しい着信音の多くは、古い着信音よりも長く、より現代的に聞こえます。アルペジオ、ブロークン、キャノピー、キャビン、チャープ、夜明け、出発、ドロップ、旅、やかん、水銀、銀河、クワッド、ラジアル、スカベンジャー、苗木、シェルター、スプリンクル、ステップ、ストーリータイム、からかう、傾ける、展開する、谷が含まれます。 。リフレクションは引き続きデフォルトの着信音オプションです。また、テキスト メッセージの受信、ボイスメール、メールの受信アラート、リマインダー アラートなどに使用できる 10 種類以上の新しいテキスト トーンも用意されています。新しい着信音やテキスト トーンにアクセスするには、まず iPhone が
 鉄道12306のユーザー名の記入方法
Feb 23, 2024 pm 04:07 PM
鉄道12306のユーザー名の記入方法
Feb 23, 2024 pm 04:07 PM
Railway 12306 のユーザー名を入力するにはどうすればよいですか? Railway 12306 アプリでユーザー名を入力できますが、ほとんどの友達は Railway 12306 のユーザー名を入力する方法を知りません。次は、入力方法に関するグラフィック チュートリアルです。編集者が持ってきた鉄道12306というユーザー名で、興味のある方は見に来てください! Railway 12306 の使い方チュートリアル Railway 12306 ユーザー名の入力方法 1. まず、Railway 12306 アプリを開き、メイン ページの下部にある [登録] をクリックします; 2. 次に、登録機能ページで、ユーザー名、パスワード、確認を入力します。パスワード等; 3.最後に入力完了したら、ユーザー登録を行ってください。
 Wi-Fiのユーザー名は何ですか?
Mar 21, 2023 am 11:32 AM
Wi-Fiのユーザー名は何ですか?
Mar 21, 2023 am 11:32 AM
Wi-Fi ユーザー名は、ワイヤレス ルーターの管理ユーザー名を指します。このユーザー名、ルーターの IP アドレス、およびデフォルトの管理パスワードは、通常、ワイヤレス ルーターの底部に印刷されており、ワイヤレス ルーターのマニュアルにも記載されています。 ; ほとんどのルーターのデフォルトの管理ユーザー。名前はどちらも admin で、管理パスワードも admin です。




