jquery_javascript スキルの validate プラグインと form プラグインの送信方法のまとめ
概要: この記事では主に、フォーム検証および送信ソリューションを実装するために jquery.form と組み合わせた jquery.validate について説明します。
方法 1: jquery.validate の submitHandler オプションを使用する。つまり、フォームが検証に合格したときにコールバック関数が実行されます。このコールバック関数
で jquery.form を介してフォームを送信します。方法 2: jquery.form の beforeSubmit を使用します。これは、フォームを送信する前に実行されるコールバック関数です。この関数が true を返した場合、フォームは送信されます。 false を返した場合、フォームの送信は終了します。 jquery.validate プラグインの valid() メソッドに従って、jquery.form を通じてフォームを送信するときにフォームを検証できます。
方法 3: jquery.validate を通じてフォームを検証します。この方法の利点は、フォームの検証をより詳細に制御できることです
例: 上記の 3 つの方法を、以下に 3 つの例を通して説明します
CSS スタイル ファイルをロード
CSS スタイル ファイルの内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
JavaScript ファイルをロード
1 2 3 4 |
|
HTML コンテンツ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
jquery.validate+jquery.form はメソッド 1 の JavaScript コンテンツを送信します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|
jquery.validate+jquery.form はメソッド 2 の JavaScript コンテンツを送信します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
jquery.validate+jquery.form はメソッド 3 の JavaScript コンテンツを送信します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
|
デモソースコード: ダウンロード
いくつかの質問
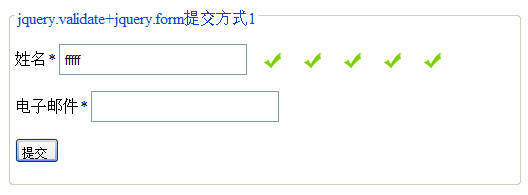
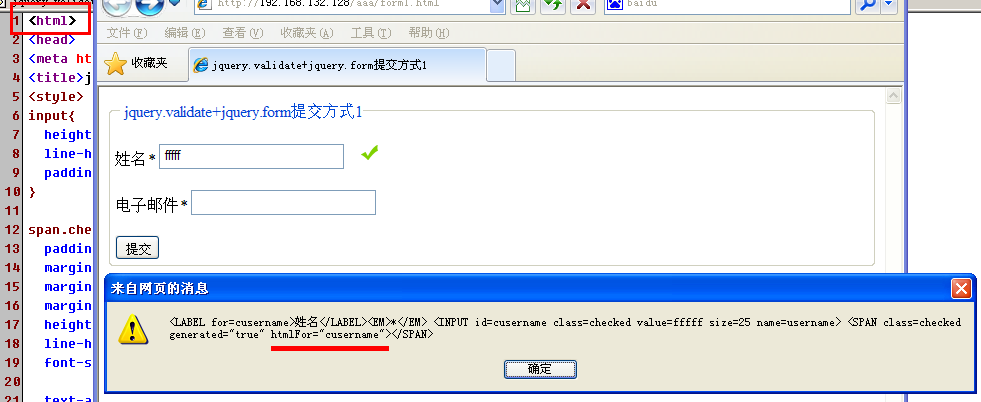
1. この問題は、昨夜この記事を書いたときに発見されました。HTML ファイルのヘッダーで を使用したときに、入力ボックスのスタイルに問題があったようです。メッセージ。しかし、今日、問題はそれほど単純ではないことがわかりました。 を使用する場合、「名前」入力ボックスでは、最初の文字を入力した後、3 文字に到達するだけで検証に合格したと見なされます。 2文字目まではエラー表示が正常ですが、3文字目を入力するとエラー表示が消え、検証に合格したことを示す「カンマ」の絵が表示されます。ここまでは順調に見えますが、4文字目、5文字目…と文字を入力し続けると問題が発生します。以下に示すように:

の代わりに を使用すると、そのような問題は発生せず、すべて正常に動作します。しかし、ここでの疑問は、なぜ を追加するとこのような問題が発生するのかということです。さらに、フロントエンドとして を追加する必要があります。
この問題に対処するのは非常に複雑です。以下にそのプロセスのリストを示します。そして最後に解決策を示します
まず、昨日エラーメッセージを確認していて、エラーメッセージを挿入しているコードに注目したからです。 errorPlacementにalert(element.parent().html());
という文を追加しました。1 2 3 4 5 6 7 8 |
|
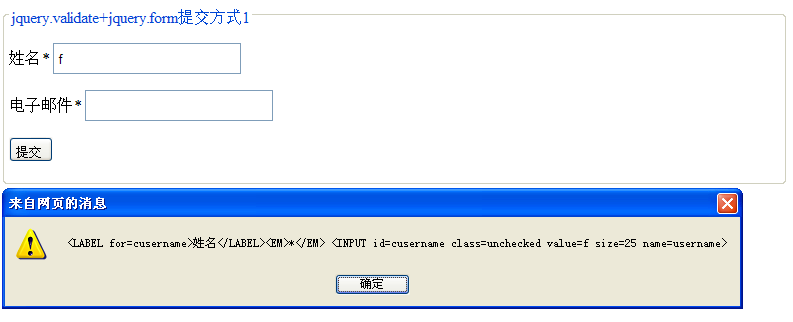
最初の文字を入力すると、下の写真のようなものが表示されます

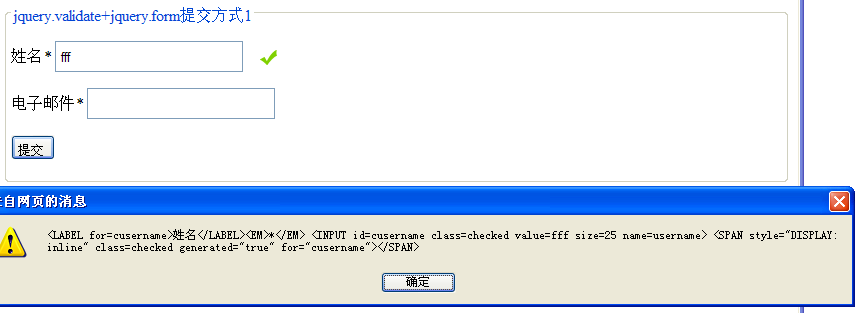
3 文字を入力します。検証が成功すると、次の画像が表示されます:

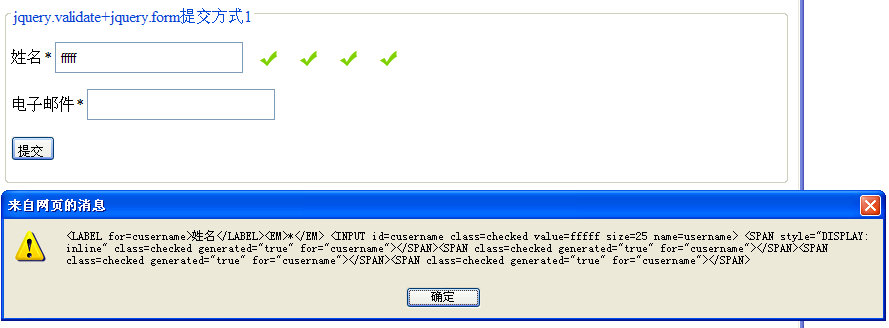
さらに文字を入力し続けると、以下に示す結果が得られます

これは次の問題を示しています:
1. 検証が失敗したか成功したかに関係なく、errorPlacement:function(...)
が呼び出されます。2. s.remove() が機能しません。
この記事を書くときに の代わりに を使用したため、次の図に示すように、ポップアップ コンテンツは for="cusername" ではなく htmlFor="cusername" になります。 🎜>

1 2 3 4 |
|
1 2 3 4 5 6 7 8 |
|
问题似乎解决了。但上面提到,不管验证成功或失败,都会调用errorPlacement:function(...),那可以在这里判断有没有错误,如果有错误,则显示。防止已经验证成功的情况下仍会调用。这样就不会寻找span的for属性值是否为当前控件的name名称了(例子中是for="cusername")。改进的代码如下:
1 2 3 4 5 |
|
虽然解决问题,但是在chrome、firefox下仍有问题。了解这个问题的现象,可以用firefox或chrome测试一下——焦点离开输入框后,无法验证,只有点击“提交”按钮后才可以验证——这个问题的解决方案目前还没有深入下去。但是有解决的办法是,将上面的jquery1.6.2换成jquery1.3.2或jquery1.4(其它的jquery版本未测试,可能是低于jquery1.6.2的版本都可以)即可解决这个问题。
建议:
1、使用jquery1.3.2版本,这样可以节省很多时间来解决兼容方面的问题。
更多:
本例子中的jquery.validate,解决了remote远程验证只返回true or false的局限。可以返回代码及出错的提示信息,更好的人性化需求。使用方法就在这介绍一下
增加以下函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
check-email.php返回的内容为xml格式,格式如下
1 2 3 4 5 6 7 8 |
|
result值为0,返回的是false,表示验证失败;result值为1,返回的是true,表示验证成功

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7724
7724
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




