
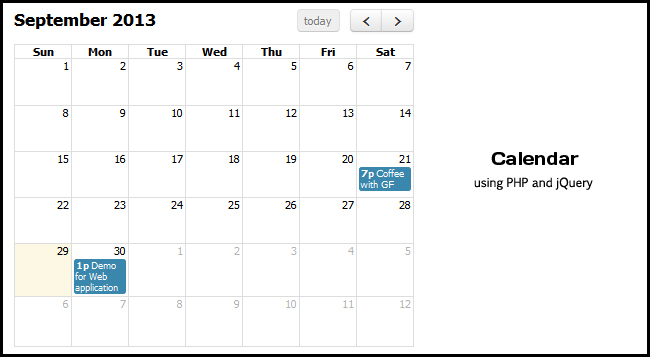
このチュートリアルは楽しいものになります。 PHP と jQuery を使用してアプリケーションにカレンダーを実装する簡単な方法を説明します。 通常の退屈なカレンダーとは異なり、これはドラッグ可能でスタイリッシュで、必要に応じて簡単にステンシルできます。 確認してみましょう。
?
ここに重要な デモ または ダウンロード リンクがあります。
?
このチュートリアルでは、?jQuery プラグインを使用しています。 なぜこれを使うかというと、機能が満載の電源だからです。
ここで、このプラグインを実装する方法を説明します。 これが jQuery コードです。
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
タイプ=?"script/javascript"?> $?(ファイル)。 準備完了(関数()?{ ????VAR?日付?=?新規?日付(); ????VAR?e?=?日付。 GETDATE?(); ????VAR?M?=?getMonth 日付?(); ??????=?日付 と getFull Year ?(); ????VAR???=?{?}?; ? ????$?("#PHP と jQuery を使用して Web アプリケーションでカレンダーを作成する方法"?)。 fullCalendar?({ ?????????ヘッダー:?H?、 ?????????オプション: ?True、 ?????????編集者: ?本当、 ????????? ドラッグ可能: ?True、 ?????????スロー: ?False ????}?); }?); スクリプト> |
コードでは、プラグインは DIV ID="Calendar"] にインストールされます。 選択可能、編集可能、ドラッグ可能などの追加オプションが付いています。 。 HTML では、下の画像に示すように必要な div を追加するだけです。
?
|
ID?=?"カレンダー"? >? DIV>
上記の jQuery と HTML コードは、美しく機能的なカレンダーをレンダリングするのに十分です。 次に、表示されたカレンダーに次の機能セットを追加したいと思います。
? これを実現するために、追加の jQuery と HTML コードを作成します。 jQuery に 2 つ追加しました。 まず、日付選択機能をカスタマイズするために FullCalendar プラグイン形式を選択します。 2 番目は、AJAX リクエストのためにサーバー に送信された 選択された日付です。 。 以下の完全なコードを見てください。 ?
p、ID は start および end of タグ は、選択した日付または日付範囲をユーザーに表示するために追加されました。 、DIV[ID="response"] は、Ajax リクエストから返された応答を表示します。 これは ajax.php ファイルです。これは、Ajax リクエスト を処理するコード です。 。 このチュートリアルでは、このファイルは単に結果ページを返します。 Web アプリケーションでは、データをデータベースに保存し、必要に応じて他の作業を行います。 ?
このような役立つ情報を得るために、これからも戻ってきてください。 以上です。コーディングを楽しんでください。 この記事は Li Xin のブログから引用しています。転載する場合は出典を明記してください。 http://www.ilixin.net/401.html |


























