10 Jquery ベースのスライドショー プラグインtutorials_jquery
常听有人说jquery 比较难学,只要你感兴趣,实现幻灯片效果还是蛮有乐趣的,下面的Jquery 幻灯片教程将引领你进入Jquery插件开发的喜悦中,希望对大家有帮助。

在所有的Jquery幻灯片插件中,Jquery easy sildes算是最容易使用的一个。

非常酷的具有3D效果的jquery 插件,有详细的制作方法,有兴趣的朋友可以研究一下它的源代码。不用Flash也可以实现那么炫耀的效果,没有想到吧。
3、 Create Beautiful jQuery Slider Tutorial

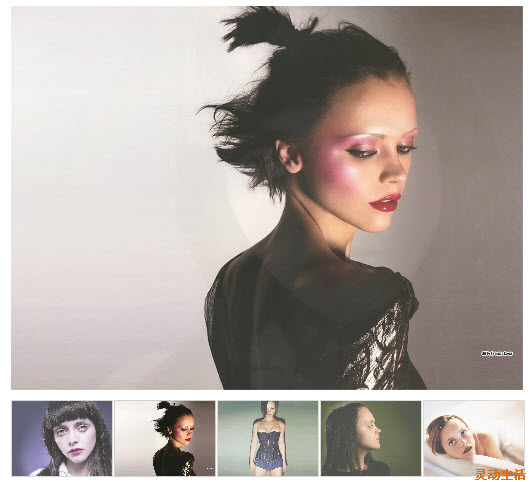
这篇教程详细地介绍了如何开发一个漂亮的jquery图片幻灯片效果,包括图片名称和简短描述
4、 Create a Simple Slideshow Using MooTools Thumbnails and Captions

使用Mootools创建幻灯片效果已经非常常见和效果也非常棒,主要分为四步:
第一步,布置幻灯片放映的布局;
第二步,给幻灯片添加事件控制;
第三步,给幻灯片一个统一的样式类;
第四步,添加图片缩略图和标题。
5、 Query Blinds Slideshow using CSS Sprites

使用CSS Sprints创建的百叶窗效果
6、 Create a Quick MooTools Slideshow with Preloading Images

此教程展示了如何是用MooTools创建简单的幻灯片效果,也展示了如何预加载图片,从而使幻灯片效果看起来更高雅和避免页面加载时图片混乱。
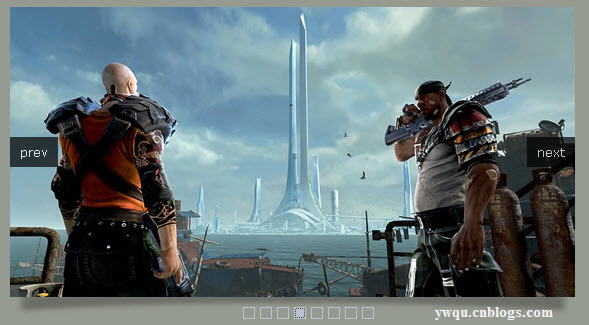
7、 Advanced jQuery background image slideshow

一个切换背景图片的幻灯片效果
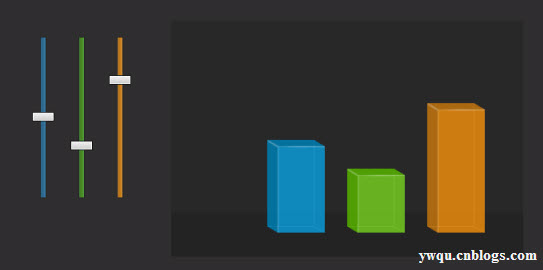
8、 Colorful Sliders With jQuery & CSS3

使用Jquery和CSS3创建的Colorful Silders
9、 Coin Slider

非常独特的幻灯片效果,国内很多网站有使用这种效果,特别是视频网站,很绚丽的。
10、 JCoverflip

画像が多い場合、このプラグインを使用すると、一部のポータルでこの効果が使用されます。
著者: Smart Life
出典: http://www.cnblogs.com/ywqu

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Windows 11、10でバックグラウンドのスライドショーが機能しない問題を修正する方法
May 05, 2023 pm 07:16 PM
Windows 11、10でバックグラウンドのスライドショーが機能しない問題を修正する方法
May 05, 2023 pm 07:16 PM
Windows 11/10 システムでは、デスクトップの背景のスライドショーが機能しなくなったと一部のユーザーが主張しています。ユーザーは、ラップトップの背景画面にある写真がなぜスライドしなくなったのか困惑しています。スライドショーが機能しないこの問題の原因は次のとおりです。サードパーティのデスクトップカスタマイズアプリケーションがインストールされています。電源オプションで、デスクトップの背景のスライドショー設定が一時停止されます。背景画像が入っているフォルダーが削除されます。スライドショー終了後、画面が消える場合があります。上記の理由を調査した後、ユーザーが問題を解決するのに間違いなく役立つ修正のリストを作成しました。回避策 – 非アクティブ化されたウィンドウがこの問題の原因の 1 つである可能性があります。そのため、Windows をライセンス認証して問題が解決したかどうかを確認してください。設定から適用してみてください
 全画面で再生すると、スライドショーに黒い枠が表示されるのはなぜですか?
Oct 20, 2023 pm 03:25 PM
全画面で再生すると、スライドショーに黒い枠が表示されるのはなぜですか?
Oct 20, 2023 pm 03:25 PM
画面解像度の不一致、画像サイズの不一致、間違ったズームモード設定、モニター設定の問題、スライドのデザインの問題などにより、全画面スライドショーに黒い境界線が表示される場合があります。詳細な紹介: 1. 画面の解像度が一致しません。黒い境界線が表示される一般的な理由は、画面の解像度がスライドのサイズと一致しないことです。スライドのサイズが画面の解像度より小さい場合、再生中に黒い境界線が表示されます。解決策は、画面の解像度に合わせてスライドのサイズを調整することです。PowerPoint では、[デザイン] タブを選択し、[スライド サイズ] などをクリックします。
 Windows 11 で BGM 付きのスライドショーを作成するにはどうすればよいですか?
Apr 21, 2023 am 10:07 AM
Windows 11 で BGM 付きのスライドショーを作成するにはどうすればよいですか?
Apr 21, 2023 am 10:07 AM
スライドショーは、Windows 11 コンピューターで写真を整理するための優れた方法です。 Windows ユーザーは、ある種のハードウェア制限やシステム アップデートに直面する場合があり、ファイルを誤って削除したり紛失したりしないようにファイルを保存する方法が必要になることがあります。さらに、写真を 1 枚ずつスクロールして手動で人に見せるよりも、写真の並べ替えと表示がはるかに簡単になります。スライドショーは、さまざまなソース (カメラ、電話、USB ドライブ) からの写真を楽しみやすい形式にまとめる優れた方法でもあります。幸いなことに、PowerPoint などのツールを使用しなくても、いくつかの便利なサードパーティ アプリケーションを使用して、これらのスライド ショーを作成できます。このアプリはビジネスプレゼンテーションに適していますが、Pow
 PowerPoint を Google スライドに変換するにはどうすればよいですか?
Apr 22, 2023 pm 03:19 PM
PowerPoint を Google スライドに変換するにはどうすればよいですか?
Apr 22, 2023 pm 03:19 PM
PowerPoint を Google スライドに変換する方法 完全な PowerPoint プレゼンテーションを Google スライドに変換する最も簡単な方法の 1 つは、それをアップロードすることです。 PowerPoint (PPT または PPTX) ファイルを Google スライドにアップロードすると、ファイルは Google スライドに適した形式に自動的に変換されます。 PowerPoint を Google スライドに直接変換するには、次の手順に従います。 Google アカウントにサインインし、Google スライド ページに移動して、[新しいプレゼンテーションを開始] セクションの下の空白スペースをクリックします。新しいプレゼンテーション ページで、[ファイル&G] をクリックします。
 パワーポイントでクリックするまでテキストを非表示にする方法
Apr 14, 2023 pm 04:40 PM
パワーポイントでクリックするまでテキストを非表示にする方法
Apr 14, 2023 pm 04:40 PM
PowerPoint でクリックする前にテキストを非表示にする方法 PowerPoint スライド上の任意の場所をクリックしたときにテキストを表示したい場合、設定はすばやく簡単です。 PowerPoint でボタンをクリックする前にテキストを非表示にするには: PowerPoint ドキュメントを開き、[挿入] メニューをクリックします。 「新しいスライド」をクリックします。 [空白] または他のプリセットのいずれかを選択します。 [挿入] メニューで [テキスト ボックス] をクリックします。テキスト ボックスをスライド上にドラッグします。テキストボックスをクリックして、あなたの名前を入力してください
 PPT スライドに七角形を挿入する方法の紹介
Mar 26, 2024 pm 07:46 PM
PPT スライドに七角形を挿入する方法の紹介
Mar 26, 2024 pm 07:46 PM
1. PPT スライド文書を開き、PPT の左側にある [アウトライン、スライド] 列で、基本 [図形] を挿入するスライドをクリックして選択します。 2. 選択後、PPT上部の機能メニューバーの[挿入]メニューを選択し、クリックします。 3. [挿入]メニューをクリックすると、機能メニューバーの下に[挿入]サブメニューバーが表示されます。 [挿入]サブメニューバーの[図形]メニューを選択します。 4. [形状]メニューをクリックすると、プリセット形状タイプの選択ページが表示されます。 5. 形状タイプの選択ページで、[7 角形] 形状を選択し、クリックします。 6. クリックした後、マウスをスライド編集インターフェイスに移動し、マウスを押して描画し、描画が完了したらマウスを放します。 [7角形]図形の挿入が完了します。
 PPTスライドのテーマカラーを統一する手順
Mar 26, 2024 pm 08:51 PM
PPTスライドのテーマカラーを統一する手順
Mar 26, 2024 pm 08:51 PM
1. 配色は当然デザインに関連しているため、デザイン ツールバーをクリックすると、右側に色のオプションが表示されます。マウスを上にポイントすると、現在のテーマの色が次のようになっていることがわかります。 デフォルトのデザイン テンプレート 1. 2. このオプションをクリックすると、最初のデザインが現在のカラー デザインになります。これを変更するには、[新しいテーマの色] パネルの下に移動します。 3. をクリックすると、表示される色の列に 3 つのアクセント テキストの色があることがわかります。これらはすべて明るい色で、明るい背景上に表示することはほとんど不可能です。この例のテキストの色もその中に含まれています。 4. 色の右側にあるドロップダウン矢印をクリックして、色選択パネルを表示します。全体的なカラーマッチングを崩さないように、原色系の暗い色を選択して原色を置き換えます。他の 2 色も同様に置き換えます。 5. 変更された色と元の色を比較します。左側にあるのは、
 Windows 10および11でBGM付きのスライドショーを作成するにはどうすればよいですか?
Apr 23, 2023 pm 09:49 PM
Windows 10および11でBGM付きのスライドショーを作成するにはどうすればよいですか?
Apr 23, 2023 pm 09:49 PM
スライドショーは、Windows 11 または 10 コンピューターで写真を整理するのに最適な方法です。場合によっては、Windows ユーザーは何らかのハードウェア制限やシステム アップデートに直面する可能性があり、ファイルを誤って削除したり紛失したりしないようにファイルを保存する方法が必要になります。さらに、手動でスクロールして人物を 1 人ずつ表示するよりも、写真を分類して表示するのがはるかに簡単になります。スライドショーは、さまざまなソース (カメラ、電話、USB ドライブ) からの写真を楽しみやすい形式にまとめる優れた方法でもあります。幸いなことに、PowerPoint などを使用しなくても、便利なサードパーティ製アプリケーションを使用して、これらのスライドショーを作成できます。これらのサードパーティ アプリはより高度です: Canva –






