非常にシンプルなPHPの掲示板です。 sae上に構築する予定です。
非常にシンプルなPHPの掲示板です。 。 。 。サエの上に構築されています。 。 。
sae に個人履歴書ページを作成しました。興味のある方は http://671coder.sinaapp.com/
にアクセスしてください。私は、PHP をまったく使ったことがなかったにもかかわらず、次のような簡単な掲示板を作成していたとき、長い間行き詰まっていました。 。でも、やっと書き出すことができました。 。 。
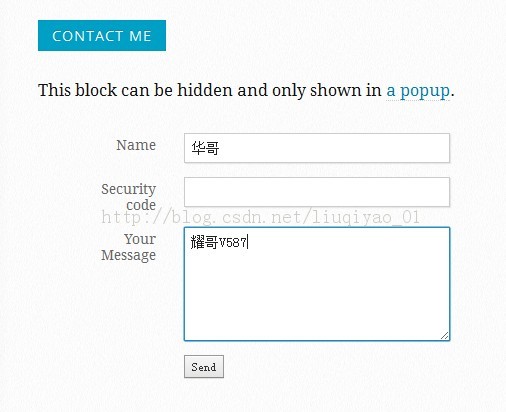
メインページの HTML は次のように記述されます:
<div class="row row-contact" id="contact_row" style="display: block">
<article>
<h2 class="section-title">Contact Me</h2>
<p>This block can be hidden and only shown in <a class="zoom-html">a popup</a>.</p>
<div class="wrap-contact-form">
<form id="contacts" class="contact-form" action="/db/submitform.php" method="post">
<table class="info">
<tr>
<th><label for="contact_name">Name</label></th>
<td><input type="text" class="input-text" name="contact_name" id="contact_name" value="" maxlength="10"></td>
</tr>
<!-- start spam protection
<tr class="spam-protection">
<th><label>E-mail</label></th>
<td><input type="text" name="email" value=""></td>
</tr>
end -->
<tr>
<th><label for="contact_code">Security code</label></th>
<td><input type="text" class="input-text" name="contact_code" id="contact_code" maxlength="4"></td>
</tr>
<tr>
<th><label for="contact_message">Your Message</label></th>
<td><textarea id="contact_message" name="contact_message" maxlength="200"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input type="submit" class="input-submit" name="contact_send" value="Send">
<div class="on-success">
Thank You. The message was sent.
</div>
<!--
<div class="on-error">
A technical error occured. Message was not delivered. Please contact me over e-mail.
</div>
-->
</td>
</tr>
</table>
</form>
</div>
</article>
</div>認証コード機能はまだ実装されていません。 。 。
バックグラウンドの PHP は次のように書かれています:
<?php
$name = $_POST['contact_name'];
$message = $_POST['contact_message'];
if (strlen($name) == 0 || strlen($message) == 0) {
?><script>
alert("Sorry, your name and your message can not be empty.");
window.history.back(-1);
</script><?
}
$m_notchar="$#@!%&*?<>";
$mysql = new SaeMysql();
$judge = true;
for ($i=0; $i<10; $i++) {
if (strpos($name, substr($m_notchar, $i, 1)) || strpos($message, substr($m_notchar, $i, 1)))
$judge = false;
}
if( $mysql->errno() != 0 ) {
die( "Error:" . $mysql->errmsg() );
} else if (!$judge) {
?><script>alert("Sorry, your message has illegal characters, please re-enter checked.");</script><?
} else {
$sql = "INSERT INTO Message (MName, MText) VALUES ('$name', '$message')";
$mysql->runSql( $sql );
?><script>alert("Thank you for your message!");</script><?
}
$mysql->closeDb();
?>
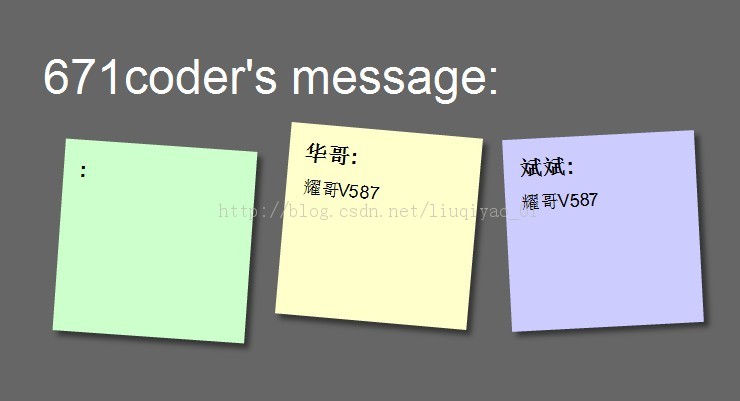
<script>window.history.back(-1);</script>そして、ついに掲示板に次のような内容が表示されました。
<html>
<head>
<meta charset="utf-8">
<title>My messages</title>
<link href=”http://fonts.googleapis.com/css?family=Reenie+Beanie:regular” rel=”stylesheet” type=”text/css”>
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
font-family: arial,sans-serif;
font-size:100%;
margin:3em;
background:#666;
color:#fff;
}
h2,p{
font-size:100%;
font-weight:normal;
}
ul,li{
list-style:none;
}
ul{
overflow: hidden;
padding:3em;
}
ul li a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:10em;
width:10em;
padding:1em;
-moz-box-shadow:5px 5px 7px rgba(33,33,33,1);
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7);
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
/*倾斜正方形*/
-webit-transform: rotate(-6deg);
-o-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
/*添加鼠标放上时的平滑过渡*/
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
-webkit-transition:-webkit-transform .15s linear;
}
ul li{
margin:1em;
float:left;
}
ul li h2{
font-size:140%;
font-weight:bold;
padding-bottom:10px;
}
ul li p{
font-family:"Reenie Beanie",arial,sans-serif,微软雅黑;
font-size:110%;
}
ul li:nth-child(even) a{
-o-transform: rotate(4deg);
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
position:relative;
top:5px;
background:#cfc ;
}
ul li:nth-child(3n) a{
-o-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
position:relative;
top:-5px;
background:#ccf ;
}
ul li:nth-child(5n) a{
-o-transform: rotate(5deg);
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
position:relative;
top:-10px;
}
ul li a:hover, ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-transform:scale(1.25);
-moz-transform:scale(1.25);
-o-transform:scale(1.25);
position:relative;
z-index:5;
}
</style>
</head>
<body>
<?php
$link=mysql_connect(SAE_MYSQL_HOST_M.':'.SAE_MYSQL_PORT,SAE_MYSQL_USER,SAE_MYSQL_PASS);
if(!$link)die('could not connect'.mysql_error());
mysql_select_db(SAE_MYSQL_DB,$link);
$query = "select * from app_671coder.Message";
$result = mysql_query( $query );
if ($result) {
?>
<ul>
<?
echo "<p><font size=7>671coder's message:</font></p><br><p></p>";
while ($r = mysql_fetch_array($result)) {
$idx = $r["MId"];
$user = $r["MName"];
$text = $r["MText"];
?>
<li>
<a href ="#">
<h2><?=$user?>:</h2>
<p><?=$text?></p>
</a>
</li>
<?php
}
?>
</ul>
<?
} else {
echo "No data.";
}
//mysql_free_result($result);
//$mysql->closeDb();
?>
</body>
</html>どうでしょうか!かっこいいですね!


データベースに関しては、それがどのように設計されているか誰もが知っているはずですよね? !

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 Huawei GT3 ProとGT4の違いは何ですか?
Dec 29, 2023 pm 02:27 PM
Huawei GT3 ProとGT4の違いは何ですか?
Dec 29, 2023 pm 02:27 PM
多くのユーザーはスマートウォッチを選ぶときにファーウェイブランドを選択しますが、その中でもファーウェイ GT3pro と GT4 は非常に人気のある選択肢であり、多くのユーザーはファーウェイ GT3pro と GT4 の違いに興味を持っています。 Huawei GT3pro と GT4 の違いは何ですか? 1. 外観 GT4: 46mm と 41mm、材質はガラスミラー + ステンレススチールボディ + 高解像度ファイバーバックシェルです。 GT3pro: 46.6mm および 42.9mm、材質はサファイアガラス + チタンボディ/セラミックボディ + セラミックバックシェルです。 2. 健全な GT4: 最新の Huawei Truseen5.5+ アルゴリズムを使用すると、結果はより正確になります。 GT3pro: ECG 心電図と血管と安全性を追加
 CSS を使用して要素の背景の回転アニメーション効果を実現する方法
Nov 21, 2023 am 09:05 AM
CSS を使用して要素の背景の回転アニメーション効果を実現する方法
Nov 21, 2023 am 09:05 AM
CSS を使用して要素の回転背景画像アニメーション効果を実装する方法 背景画像アニメーション効果は、Web ページの視覚的な魅力とユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用して要素の背景の回転アニメーション効果を実現する方法を紹介し、具体的なコード例を示します。まず、背景画像を用意します。太陽や扇風機など、好きな画像を使用できます。画像を「bg.png」という名前で保存します。次に、HTML ファイルを作成し、ファイルに div 要素を追加して、次のように設定します。
 修正: Windows 11 で Snipping ツールが機能しない
Aug 24, 2023 am 09:48 AM
修正: Windows 11 で Snipping ツールが機能しない
Aug 24, 2023 am 09:48 AM
Windows 11 で Snipping Tool が機能しない理由 問題の根本原因を理解すると、適切な解決策を見つけるのに役立ちます。 Snipping Tool が正しく動作しない主な理由は次のとおりです。 フォーカス アシスタントがオンになっている: これにより、Snipping Tool が開かなくなります。破損したアプリケーション: 起動時にスニッピング ツールがクラッシュする場合は、破損している可能性があります。古いグラフィック ドライバー: 互換性のないドライバーは、スニッピング ツールに干渉する可能性があります。他のアプリケーションからの干渉: 実行中の他のアプリケーションが Snipping Tool と競合する可能性があります。証明書の有効期限が切れています: アップグレード プロセス中のエラーにより、この問題が発生する可能性があります。これらの簡単な解決策は、ほとんどのユーザーに適しており、特別な技術知識は必要ありません。 1. Windows および Microsoft Store アプリを更新する
 Vue で画像を圧縮してフォーマットするにはどうすればよいですか?
Aug 25, 2023 pm 11:06 PM
Vue で画像を圧縮してフォーマットするにはどうすればよいですか?
Aug 25, 2023 pm 11:06 PM
Vue で画像を圧縮してフォーマットするにはどうすればよいですか?フロントエンド開発では、画像を圧縮してフォーマットする必要が生じることがよくあります。特にモバイル開発では、ページの読み込み速度を向上させ、ユーザーのトラフィックを節約するために、画像を圧縮してフォーマットすることが重要です。 Vue フレームワークでは、いくつかのツール ライブラリを使用して画像を圧縮およびフォーマットできます。 compressor.js ライブラリを使用した圧縮 compressor.js は画像を圧縮するための JavaS です。
 CSS 3D ビュー プロパティの解釈: 変換と遠近法
Oct 24, 2023 am 08:11 AM
CSS 3D ビュー プロパティの解釈: 変換と遠近法
Oct 24, 2023 am 08:11 AM
CSS3D ビュー プロパティの解釈: 変換とパースペクティブ、特定のコード サンプルが必要です はじめに: 現代の Web デザインでは、3D 効果は非常に人気のある要素になっています。 CSS の変換プロパティと遠近法プロパティを使用すると、Web ページに 3D 視覚効果を簡単に追加して、Web ページをより鮮やかで魅力的なものにすることができます。この記事では、これら 2 つのプロパティについて説明し、具体的なコード例を示します。 1. 変換属性:transf
 iPhoneでApp Storeに接続できないエラーを修正する方法
Jul 29, 2023 am 08:22 AM
iPhoneでApp Storeに接続できないエラーを修正する方法
Jul 29, 2023 am 08:22 AM
パート 1: 最初のトラブルシューティング手順 Apple のシステムステータスを確認する: 複雑な解決策を掘り下げる前に、基本から始めましょう。問題はデバイスにあるのではなく、Apple のサーバーがダウンしている可能性があります。 Apple のシステム ステータス ページにアクセスして、AppStore が適切に動作しているかどうかを確認してください。問題があれば、Apple が修正してくれるのを待つしかありません。インターネット接続を確認します。「AppStore に接続できません」問題は接続不良が原因である場合があるため、安定したインターネット接続があることを確認してください。 Wi-Fi とモバイル データを切り替えるか、ネットワーク設定をリセットしてみてください ([一般] > [リセット] > [ネットワーク設定のリセット] > [設定])。 iOS バージョンを更新します。
 Vue で画像アニメーションとグラデーション効果を実装するにはどうすればよいですか?
Aug 18, 2023 pm 06:00 PM
Vue で画像アニメーションとグラデーション効果を実装するにはどうすればよいですか?
Aug 18, 2023 pm 06:00 PM
Vue で画像アニメーションとグラデーション効果を実装するにはどうすればよいですか? Vue は、アニメーションやグラデーション効果を簡単に実装できるユーザー インターフェイスを構築するための進歩的なフレームワークです。この記事では、Vue を使用して画像アニメーションとグラデーション効果を実装する方法を紹介し、いくつかのコード例を示します。 1. Vue のトランジション効果を使用して画像アニメーションを実装する Vue にはトランジション効果の組み込み命令が用意されているため、HTML 要素にアニメーション効果を簡単に追加できます。トランジション効果を使用する場合、画像要素をラップし、要素にトランジション命令を追加できます。例
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code




