Javascriptの型変換方法_JavaScriptスキル
JavaScript の変数は、簡単に使用できるように、適用可能な (または必須の) コンテンツへの自由な型変換もサポートしています。
弱い型指定の Javascript は、プログラマが望むように実際の変数型から必要なデータ型に変換しません。たとえば、ブラウザ スクリプトでよくある間違いは、ユーザーがフォーム コントロールから必要なものを取得することです。 1 つの入力数値変数と別の数値変数の合計。フォームコントロールの変数タイプは文字列であるため(タイミング文字列シーケンスには数値が含まれます)、この試行ではその文字列が変数に追加されます。たとえ値が数値であったとしても、2番目の変数の結果は変換されます。文字列型の場合、フォームコントロールから取得した変数のみが最後に最初の文字列の末尾に追加されます。
Boolean 型に変換
式が if などの判定の場合、型変換の結果は判定用の Boolean 型になります。これらの判定には、AND (&&)、OR (||)、NOT (!) などの論理演算が含まれます。 not 演算は変数を bohr 型に変換し、変数が bohr 型の場合は true になります。その場合は false を返し、それ以外の場合は true を返します。 2 つの非演算は、ボーア型に変換された変数と同等の値を返します。
var boolValue = !!x;
この手法は後で使用します。
もう 1 つの方法は、ターゲットをパラメーターとしてブール型コンストラクターに渡すことです。
var boolValue = Boolean(x);
(1) 数値型を Boolean に変換すると、値 0 が false になり、その他の値が true になります。特殊な数値 NaN (Not a Number) を除き、NaN は、意味のある数値が返されない場合に他の型を数値型に変換するときに使用されます。 NaN は常に false を返します。 無限に大きいか、無限に小さいか、あるいは有限の値であっても、0 でない限り、ブール値に変換すると常に true を返します。
(2) 文字列型の変換規則は単純です。文字列型からブール型への変換は、空の文字列の場合は false を返します。
(3) 他の型の場合、unknown と null は false を返し、Object 型と関数型は常に true を返します。
これは、オブジェクトが未定義オブジェクトかどうかを判断する必要がある場合に最も価値のある関数です。未定義の変数(未定義またはnull)を呼び出すとエラーが発生します。これらが不確実な場合 (通常、Web ブラウザーが考慮するもの)、コード エラーを避けるために、オブジェクトに対して if 判断を行う必要があります。オブジェクトを式として使用し、Bol 型に変換することをお勧めします。 false が返された場合、オブジェクトは存在しません。 true が返された場合、オブジェクトは存在します。
if(document.documentElement){
scrollX = document.documentElement.scrollLeft;
}
2 つの非操作によって、オブジェクトが使用できるかどうかが決まります。
var hasDocEl = !!document.documentElement;
...
if(hasDocEl){
scrollX = document.documentElement.scrollLeft;
转换到字符串类型

另外一种可选择的方法就是把目标作为参数传递给 String 构造函数。
var stringValue = String(x);
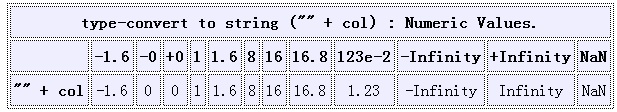
注意上面数值 123e-2 已经被转换为字符串 "1.23" ,因为已经由科学计数法转换为普通表达式了。然而,Javascript 的本质数值类型是来自于IEEE的双精度浮点类型,这就意味着只能储存有限的精度。数学操作结果可能只能产生近似的值。当他们转换到字符串时,可能会收到意想不到(指坏的)的结果。所以常常需要设置特定的定制函数用以获得可接受的结果。这种类型转换机制难以保证正常结果。
当一个对象或者函数被转换为字符串时,他们的 toString 方法将会被调用。默认会执行 Object.prototype.toString 以及Function.prototype.toString 除 除非重写 "toString" 方法。把一个函数转换到字符串,返回结果并非是必须的.Function.prototype.toString 方法就能完成大部分需要,它将会返回 "host objects" 和方法(这个对象和方法取决于不同环境,比如 DOM 元素)。
转换到数值型
转换到数值类型,特别是由字符串转换到数值类型,有很多通用的方法,任何数学操作方法除了加法( + )都会执行类型转换。所以转换字符串类型到数值类型可以使之与一个数值操作,比如减去零或者乘以一。
var numValue = stringValue - 0;
/* or */
var numValue = stringValue * 1;
/* or */
var numValue = stringValue / 1;
但是 + (取正)操作还是可以转换字符串类型到数值类型。因为他不做任何计算操作,所以这种方法是最快的。
顺便一提,相反数操作 - 同样也会执行类型转换,使得目标成为相反的结果。
var numValue = (+stringValue);
/* 这是不必要的,在 + 操作后已经被添加了括弧,只是为了使得代码更容易被人理解并且使得他很清楚,特别是避免了与添加和连续操作相混淆。
+ (取正)操作是最快的转换字符串类型到数值类型的方法。传递给 Number 构造函数一个参数,它将会执行类型转换并且返回一个数值类型。
var numValue = Number(stringValue);
Number构造函数是最慢的类型转换方法,但是当速度不是所考虑的关键时,使用它能够使得代码变得很干净。
对于其他类型,Objects 和 functions 总是被转换为 NaN 。undefined 与 null 同样代表没有东西,但是只有 null 被转换为数值零。可能是因为他们先被转换为波尔型,然后才转换为数值型,在上文中转换为波尔型的结果已经很清楚了, null 转换为波尔型将会返回 false 。它将会变为数值零。他们几乎都不必转换为数值类型,他们如何进行转换的真正意义在于为了考虑一些偶然的结果,要转换一个字符串时,结果返回的是他们这些(或者是由于进行了一些数学计算操作才返回了这些)。
parseFloat

对于 parseFloat 解析空字符串将会返回对于 parseFloat 解析空字符串将会返回 NaN ,是因为空字符串不属于数字表达式。指数可以被解析,由0起头的八进制不会阻止字符串解析为十进制数。十六进制数却因为 "x" 无法作为数字被解析而停止解析而返回一个零。

非字符串类型转换成为快速转换,作为一个字符串传递给 parseFloat 。当那些类型转换作为字符串时不在是正常的结果,它的解析结果是 NaN,Objects 和 functions 。可能有自定义 toString 方法返回字符串将会被解析成为数值,这是一个特殊的要求。
parseInt
parseInt 函数的工作方式和parseFloat 有些相似,不同之处在于它是尝试把字符串转换为整型数值,只能辨认几个少数作为数字的符号。
The parseInt function is occasionally used to convert single-precision floating-point numerical types to integers. Since this conversion first requires conversion from string type to single-precision numeric type, it is not suitable. In addition, because it will generate some errors, it becomes very inefficient. For example, the correct return value of the scientific notation value 2e-200 should be zero, but parseInt returns 2. And due to Javascript formatting, values are often returned as approximations. For example, 1/2 1/3 1/6 = 0.9999999999999999. The approximate value of the result of this expression should be 1, but parseInt returns 0.
Math.round, Math.ceil and Math.floor, which can obtain approximate values, are more suitable for this job. In order to obtain the result, the expression will be treated as a 32-bit signed integer. This rule also applies to the following situations.
Note that the Math.round function performs common rounding. 0.4 and below will be ignored, and 0.5 and above will be added by 1. The Math.ceil function adds 1 whenever there is a decimal. The Math.floor function is ignored regardless of the size of the decimal. It can be seen from the definitions of these functions that the parseInt method treats decimals in the same way as Math.floor.
ToInt32
ToInt32 is a built-in function that, although useful, cannot be called directly like parseInt. There are some unusual ways to use it to convert Javascript variables to numbers. But it can be used in some limited situations. Bitwise operations, such as bitwise OR (|) and bitwise AND (&) that operate on numeric values, can be converted to numeric types when operating with them. But they only work in 32-bit signed integers, so we can return the converted 32-bit signed integer variable (for type conversion) by calling the built-in function ToInt32. The result is just like after calling the parseInt function, except that the result is limited to 32 bits, so they are all numerical values, without NaN or Infinity. Even if you operate with a null value, the result returned is a numerical value. Using a bit operation will not affect the result, but you can call the ToInt32 function.
Even undefined, objects and functions are converted to 0, and the boolean true is converted to the value 1.
Article author: Gao Weipeng (Brian)
Article source: http://www.cnblogs.com/gaoweipeng

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7393
7393
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Go言語で文字列をint型に変換する方法
Mar 15, 2021 pm 02:00 PM
Go言語で文字列をint型に変換する方法
Mar 15, 2021 pm 02:00 PM
変換方法: 1. strconv パッケージの Atoi() 関数を使用して、構文 "strconv.Atoi(string)" で string 型整数を int 型に変換します; 2. strconv パッケージの ParseInt() 関数を使用します変換する 文字列 (符号を受け入れます)、構文「strconv.ParseInt(string,10,64)」で表される整数値を返します。
 C++ ランタイム エラー:「無効な型変換」を解決する方法?
Aug 27, 2023 pm 03:33 PM
C++ ランタイム エラー:「無効な型変換」を解決する方法?
Aug 27, 2023 pm 03:33 PM
C++ ランタイム エラー:「invalidtypeconversion」を解決する方法? C++ プログラミング プロセス中に、さまざまなコンパイル時エラーや実行時エラーが発生することがよくあります。一般的なランタイム エラーの 1 つは、「invalidtypeconversion」エラーです。このエラーは、あるデータ型を互換性のない別のデータ型に変換すると発生します。この記事では、このエラーの一般的な原因とその解決方法を紹介します。
 C++ コンパイル エラー: 無効な型変換です。どのように対処すればよいですか?
Aug 22, 2023 am 10:55 AM
C++ コンパイル エラー: 無効な型変換です。どのように対処すればよいですか?
Aug 22, 2023 am 10:55 AM
C++ は厳密に型指定された言語であるため、データ型を変換する際には特別な注意が必要です。そうしないと、コンパイラによってエラーが報告されます。最も一般的なエラーの 1 つは、「無効な型変換」です。この記事では、このエラーが発生する原因、型変換の実行方法、およびこのエラーを回避する方法について説明します。 1. エラーの原因: データ型の不一致 C++ には、直接変換できないデータ型がいくつかあります。たとえば、文字変数を整数変数に直接変換したり、浮動小数点変数をブール変数に直接変換したりすることはできません。
 golang関数の型変換
Apr 19, 2024 pm 05:33 PM
golang関数の型変換
Apr 19, 2024 pm 05:33 PM
関数内型変換を使用すると、ある型のデータを別の型に変換できるため、関数の機能が拡張されます。 type_name:=variable.(type) という構文を使用します。たとえば、strconv.Atoi 関数を使用すると、文字列を数値に変換し、変換が失敗した場合にエラーを処理できます。
 暗黙的な型変換: 型のさまざまなバリエーションとプログラミングにおけるその応用の探求
Jan 13, 2024 pm 02:54 PM
暗黙的な型変換: 型のさまざまなバリエーションとプログラミングにおけるその応用の探求
Jan 13, 2024 pm 02:54 PM
さまざまな種類の暗黙的な型変換と、プログラミングにおけるその役割を調べます。 はじめに: プログラミングでは、さまざまな種類のデータを処理する必要があることがよくあります。場合によっては、特定の操作を実行したり、特定の要件を満たすために、あるデータ型を別のデータ型に変換する必要があります。このプロセスでは、暗黙的な型変換が非常に重要な概念になります。暗黙的な型変換とは、変換型を明示的に指定せずに、プログラミング言語が自動的にデータ型変換を実行するプロセスを指します。この記事では、さまざまな種類の暗黙的な型変換と、プログラミングにおけるその役割について説明します。
 Golang関数の戻り値はキャストできますか?
Apr 13, 2024 am 11:36 AM
Golang関数の戻り値はキャストできますか?
Apr 13, 2024 am 11:36 AM
Go 言語では関数の戻り値の強制が許可されており、その構文形式は value:=variable.(targetType) です。キャストを使用すると、interface{} 型の値を、map[string]string などの特定の型に変換できます。考慮事項には、型の互換性、値の検証、慎重な使用が含まれます。
 Java の型変換の問題 - java.lang.NumberFormatException を解決するには?
Jun 25, 2023 am 10:54 AM
Java の型変換の問題 - java.lang.NumberFormatException を解決するには?
Jun 25, 2023 am 10:54 AM
Java 開発では、型変換の問題がよく発生します。あるデータ型の値を別のデータ型の値に変換するときに、変換が正しくないと、java.lang.NumberFormatException 例外がスローされます。この記事では、この例外の原因と回避方法について説明します。 java.lang.NumberFormatException 例外理由 java.lang.NumberFormatExcep
 暗黙的な型変換の一般的なアプリケーション シナリオを見てみましょう。
Jan 11, 2024 pm 04:45 PM
暗黙的な型変換の一般的なアプリケーション シナリオを見てみましょう。
Jan 11, 2024 pm 04:45 PM
暗黙的な型変換の一般的なアプリケーション シナリオを見てみましょう。はじめに: プログラミング言語では、暗黙的な型変換は自動的に実行されるデータ型変換プロセスです。一部のプログラミング言語では、この変換は、コンパイラまたはインタプリタに変換を実行するように明示的に指示する必要がなく、暗黙的に実行されます。暗黙的な型変換には、プログラミングにおける幅広い応用シナリオがあります。この記事では、一般的な応用シナリオのいくつかについて説明します。数値計算における暗黙的な型変換 数値計算では、異なる型のデータ間の演算が必要になることがよくあります。データの種類が異なる場合




