
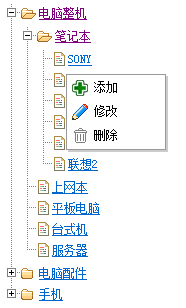
最初の図: 
jquery.treeview データは JSON データを通じてロードされます。必要な友達は、jquery の AJAX メソッドを通じて関連する JSON データを取得できます。
json データ形式: { "id":1 ,"parentid":0,"title":"title","children":[{ ...}]}
2 つの jQuery が必要です (jquery.treeview.min .js ツリー プラグイン)および jquery.contextmenu.r2.js 右クリック メニュー プラグイン)
オンライン デモhttp://demo.jb51.net/js/jQuery.Treeview/demo.html
パッケージのダウンロードjQuery_Treeview.rar