Javascript_14_Function の仮パラメータと argument_JavaScript のスキルを理解する
注: このブログ投稿を読む前に、「javascript_13_実行モデルの詳細な説明」をお読みください。
注: この記事の内容の一部は私自身の推測であり、根拠となる公式文書はありません。間違いがありましたので修正してください。
ぎくしゃくしたコード
まず、比較的ぎこちないコードを見てみましょう:
function Say(msg,other,garbage){
alert(arguments[1]);//world
var other = '初めまして。 ;
var msg;
alert(msg);//こんにちは
alert! (arguments[ 1]);//よろしくお願いします!
alert(garbage);//未定義
}
say('hello','world'); 🎜>
コードの実行結果を正しく説明できますか?
コードを実行すると、想像とは大きく異なる結果になると思います。 msg が通常、unknown ではなく hello を出力するのはなぜですか?関数で定義したパラメータや関数内で定義した変数を繰り返すとどうなるでしょうか?関数を定義するときの引数とパラメータの関係は何ですか? 1 つずつ答えてみましょう:
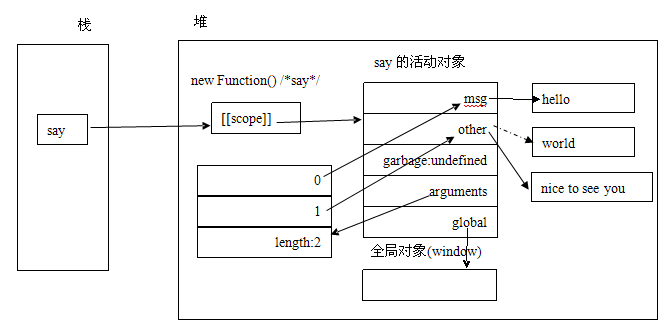
注: 点線は、一度参照された点を示します。
答え
まず、仮パラメータと実パラメータという 2 つの概念を理解しましょう。仮パラメータとは、JavaScript 言語の柔軟性により、メソッド呼び出し時に渡されるパラメータの数が、実際に渡されるパラメータと一致している必要はありません。呼び出されるのは実際のパラメータです。引数は実際のパラメータを指します。 Say メソッドからわかるように、say は 3 つの仮パラメータを定義していますが、実際に呼び出されたときに渡される値は 2 つだけです。したがって、arguments.length の値は 3 ではなく 2 になります。 次に、引数の特殊な動作を見てみましょう。個人的には、引数はすべての実パラメータをオブジェクトとして扱い、基本的なデータ型の実パラメータは次のようになります。対応するオブジェクトタイプに変換されます。これは関数内で仮引数と同名の変数を定義して値を代入することで判断され、引数に対応する値もそれに応じて変化します。
 次に、say メソッドの実行コンテキストを構築するプロセスを分析しましょう。ロジックは比較的複雑なので、ここで説明するためにいくつかの「疑似コード」を書きます。
次に、say メソッドの実行コンテキストを構築するプロセスを分析しましょう。ロジックは比較的複雑なので、ここで説明するためにいくつかの「疑似コード」を書きます。コードをコピー
var msg = undependent;//意味のない
//実際のパラメータを割り当てます
msg = new String('hello');//引数はすべての実パラメータをオブジェクトとして扱います
other = new String( 'world');
//関数コード部分を正式に入力します
alert(arguments[1]);//world
other = '初めまして!'; //var msg ; これは事前に解析されているため、再度実行されることはありません
alert(arguments.length);//2
alert(msg);//こんにちは
alert(other) ;//いいね
alert(arguments[1]);//初めまして!
alert(garbage);//未定義
}
このコードはすでにすべての問題を片面で説明します。これ以上は言いません。
強調すべき唯一の点は、内部で var を使用して仮パラメータと同じ名前の変数を定義するのは無意味であるということです。プログラムが「事前解析」された後、それらは同じ変数とみなされます。
その他
引数については「疑似配列」の記事で説明しましたので、興味のある方はご覧ください。引数の実際の適用については、次の記事も参照してください:
http://www.gracecode.com/archives/2551/

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、
 jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。






