Javascript の理解_12_実行モデルの簡単な分析_JavaScript スキル
簡単なスタート
簡単なコード:
< ; スクリプトタイプ="text/javascript" src="xxx.js">
<スクリプトタイプ="text/javascript">
var i = 10;言う (msg){
alert(msg);
j=100; Say ("hello world");
上記のコード スニペットの実行順序は次のとおりです。コードをコピーします
コードをコピー
注: 以下の部分は、元の記事「Javascript の高速化_01_リファレンス変数の最適化」の最初の 2 つのセクションの完全版です。 "
<.>実行コンテキストについて
すべての JavaScript コードは実行環境で実行されます。これは、JavaScript の実行時スコープ、有効期間などの処理を完了するために使用される概念とメカニズムです。
実行可能な JavaScript コードには 3 つのタイプがあります:
1. グローバル コード。これは、js ファイル、HTML ページに埋め込まれた js コードなど、どの関数にも含まれていないグローバル コードです。
3. ユーザー定義関数内の関数本体の JS コードです。
さまざまな種類の JavaScript コード。 . 異なる実行コンテキスト
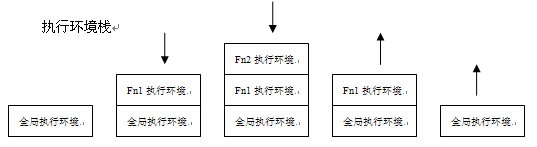
では、JS コードが初めてロードされるときにグローバル実行環境が作成され、再度呼び出される場合、関数は対応する実行環境に入ります。別の関数を呼び出す (または同じ関数を再帰的に呼び出す) と、新しい実行環境が作成され、関数呼び出し中は実行プロセスがこの環境に留まります。呼び出された関数が戻ると、実行プロセスは元の状態に戻ります。したがって、実行中の JavaScript コードは実行環境スタックを構成します。
コードをコピーします
コードは次のとおりです。

上はプログラムを上から順に実行した場合の実行環境スタック図です。
補足:
グローバル実行環境は、Global Code(グローバルコード)に相当します。
Fn1実行環境、Fn2実行環境は、通称関数実行環境と呼ばれ、Function Code(関数定義コード)に相当します。 )
プログラムは、各実行環境に入るときに、Variable Object と呼ばれるオブジェクトを作成します。
関数の実行環境では、関数に対応する各パラメータ、ローカル変数、内部メソッドが変数オブジェクトに属性を作成します。属性名は変数名、属性値は変数値です。グローバル実行環境でも同じ動作をします。ただし、グローバル実行環境では、変数オブジェクトはグローバル オブジェクトであることは強調しておきます。グローバル オブジェクトは「JavaScript_03_javascript のグローバル ビューを理解する」で説明されており、単純にウィンドウ オブジェクトとして理解できます。これは、グローバル メソッドとグローバル変数が両方ともウィンドウ オブジェクトの属性またはメソッドである理由も説明しています。次のコードを参照してください:
var num = 123;
alert(window.num);//123
function Say(msg){
alert(msg) ;
}
window.say("hello");//hello
最後に言っておきたいのは、Variable Object オブジェクトは内部オブジェクトであり、直接アクセスできないということです。 JSコード。
スコープ/スコープ チェーンについて
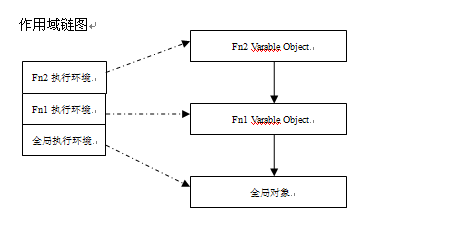
変数にアクセスするときは、スコープという可視性の問題が発生する必要があります。さらに詳しく説明すると、変数にアクセスするとき、または関数を呼び出すとき、JavaScript エンジンはルールに従ってさまざまな実行位置にある変数オブジェクトからリンク リストを構築します。変数にアクセスするときは、まずリンク リスト内の最初の変数オブジェクトを検索します。見つからない場合は、検索が終了するまで 2 番目の変数オブジェクトの検索を続けます。これはスコープチェーンの概念も形成しました。

スコープチェーン図は、実行環境とスコープの関係(1対1対応)、スコープ間の関係(連結リスト構造、上から下の関係)をわかりやすく表現します。
注: この記事では JavaScript の実行モデルをグローバルな観点からのみ考察しているため、詳細が十分ではありません。具体的な実行の詳細については、後続のブログ投稿を参照してください。
参考:
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www .cn-cuckoo.com/2007/08/01/question-javascript-closures-72.html
http://lifesinger.org/blog/2009/01/javascript-run-mechanism/

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
マトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
データセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます






